今天就跟大家聊聊有关怎么在Dreamweaver中设置图像域,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、图像域的使用方法
1、首先单击电脑上的开始按钮。

2、在开始菜单下选择Dreamweaver CS3软件。

3、进入这软件界面选择中栏的“新建HTML”空白文档。

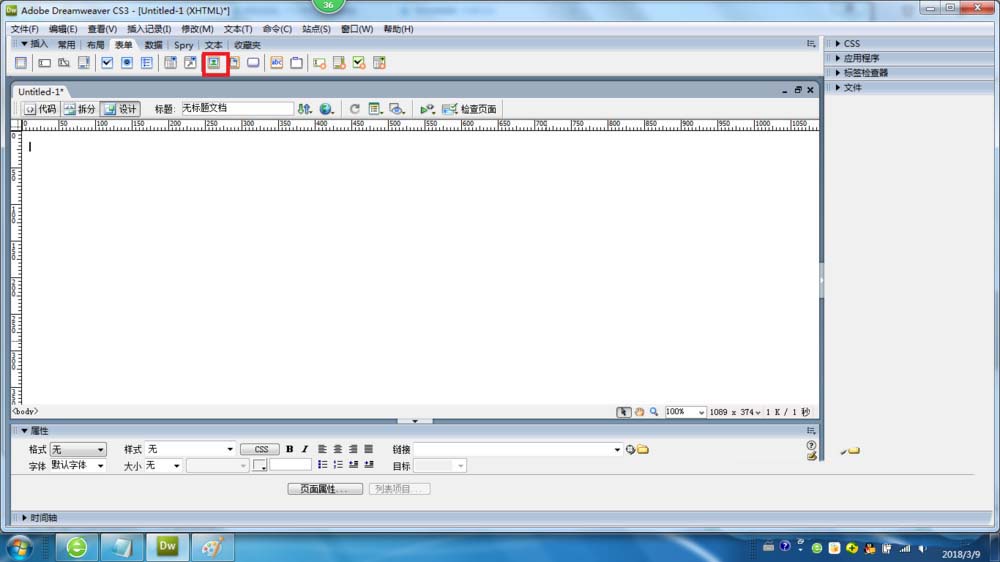
4、在“插入”下的菜单选择“表单”命令。

5、在“表单”命令下选择“图像域”按钮。

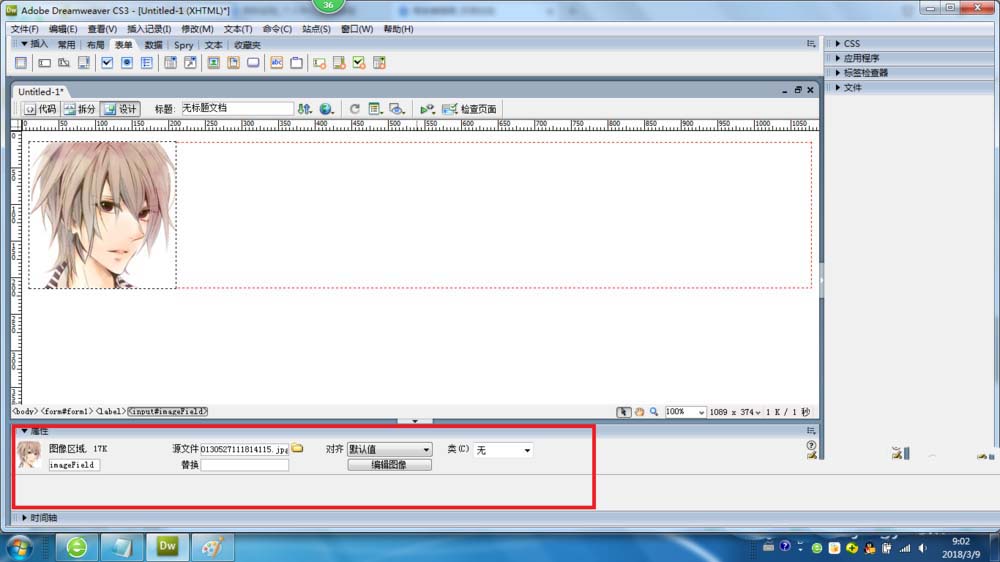
6、单击“图像域”按钮时,会打开“选择图像源文件”对话框,在该对话框中选择所需添加的图像然后“确定”按钮,即可在表单中插入图像域,单击选中该图像域,可以在“属性”面板中设置属性。

二、图像域的各项含义
图像域是网页中必不可少的成份,它能让浏览者展出一种美妙的感觉。下面小编介绍下属性各项的含义。

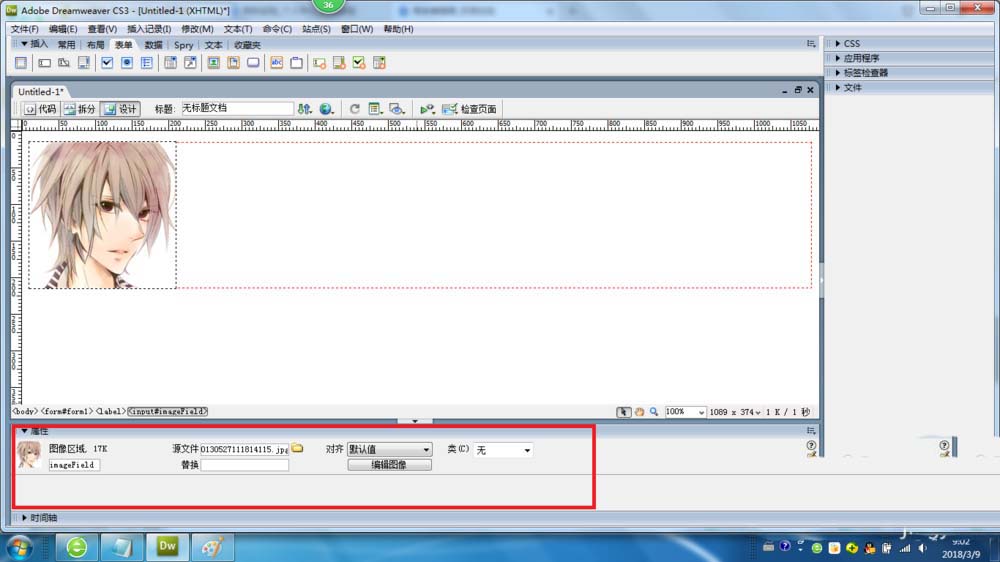
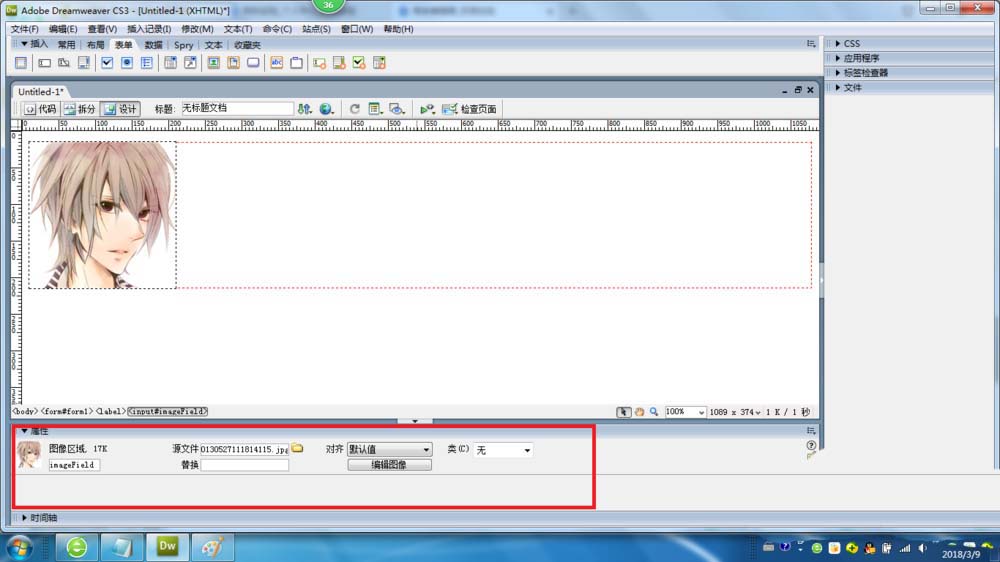
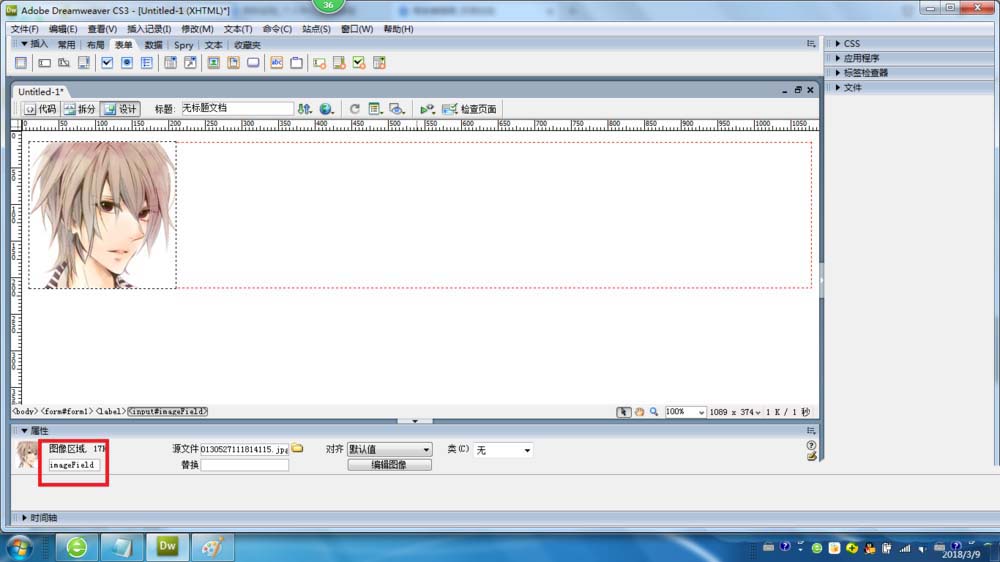
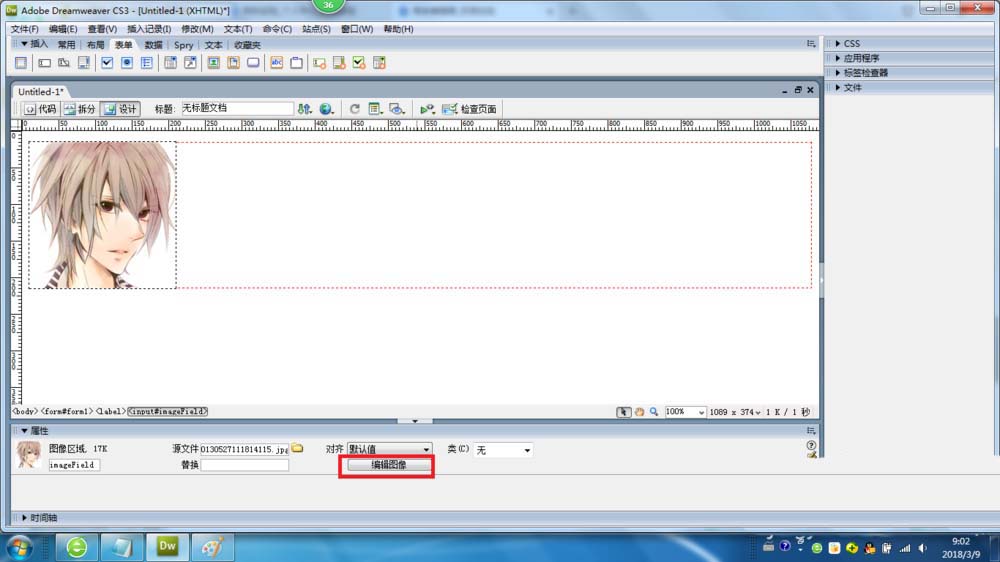
1、打开网页制作软件,插入图像之后,点击图像后工作区的下方显示图像属性面板。

2、图像区域:用于设置图像区域的名称。

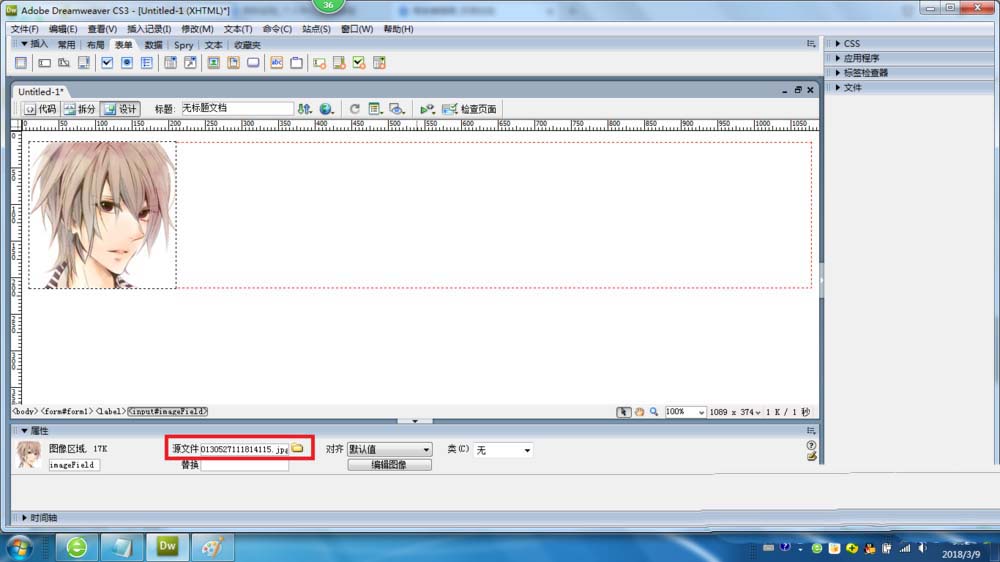
3、源文件:用于设置图像的路径,可通过单击右侧的文件夹按钮选择图像文件。

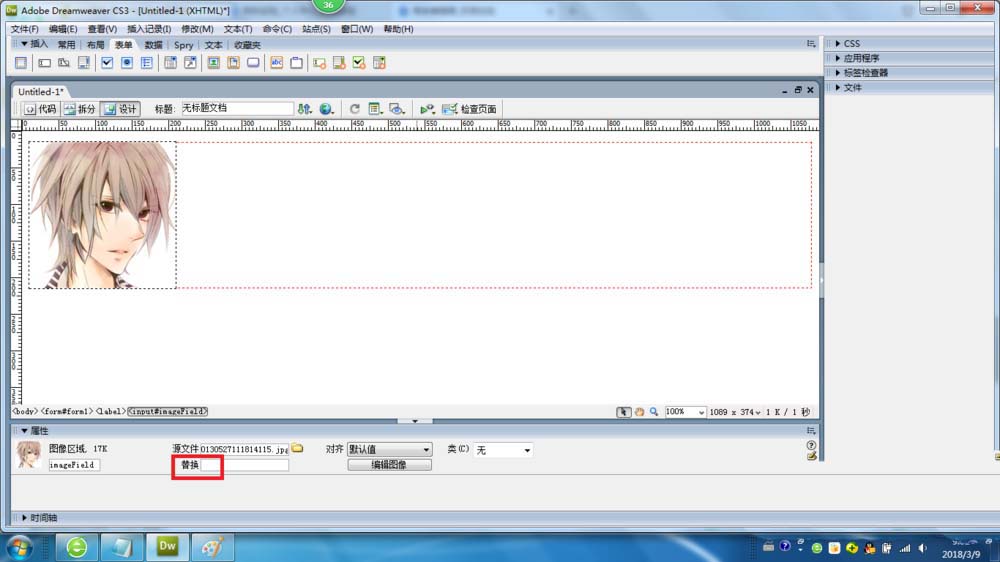
4、替换:用于设置当浏览者浏览网页时,如果看不到图像,该图像所在区域将显示“替换”文本框中输入折文本。

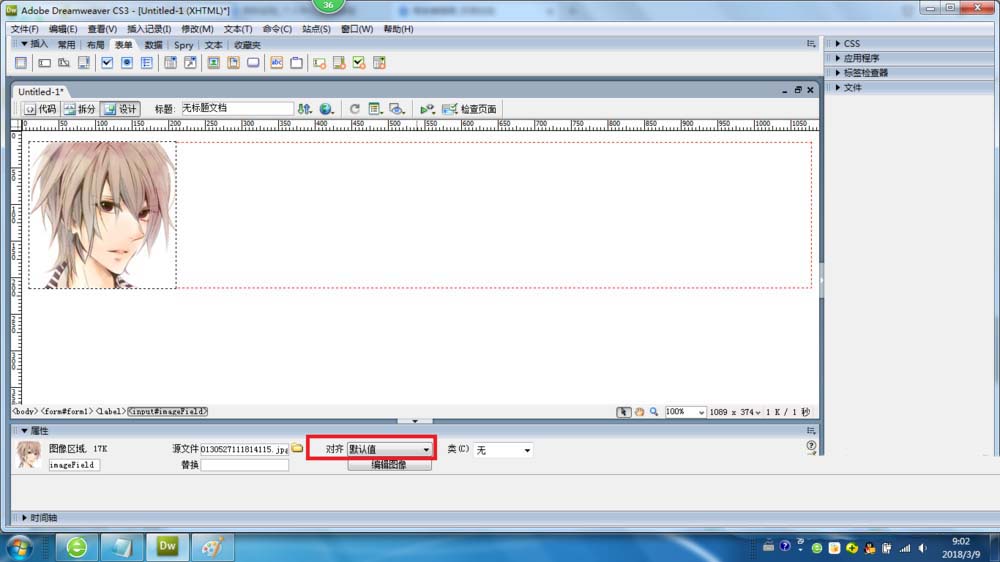
5、对齐:用于设置图像的对齐方式。

6、编辑图像按钮:单击该按钮可以启动外部图像编辑器来对图像进行编辑。

看完上述内容,你们对怎么在Dreamweaver中设置图像域有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/666217.html