这篇文章主要介绍Dreamweaver中div标签如何设置左右并排,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
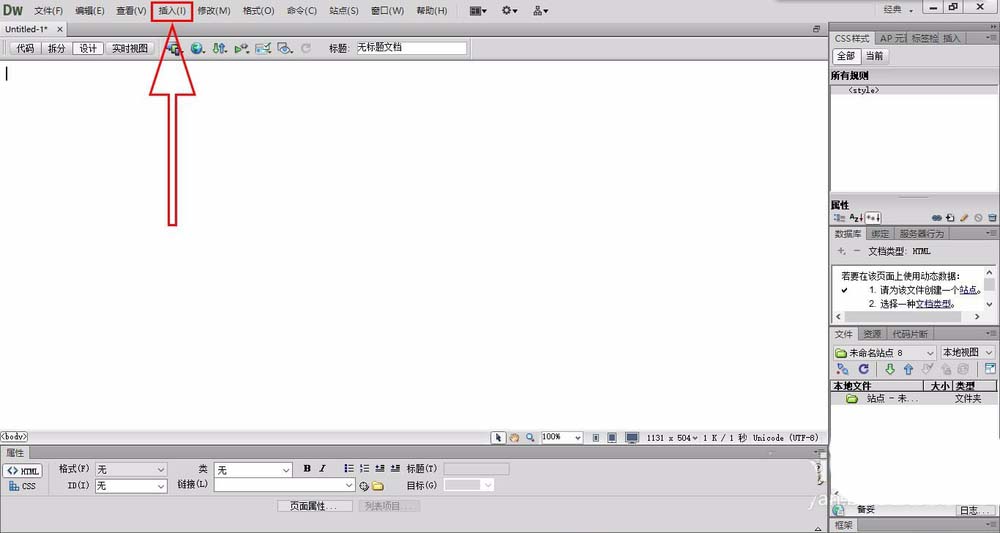
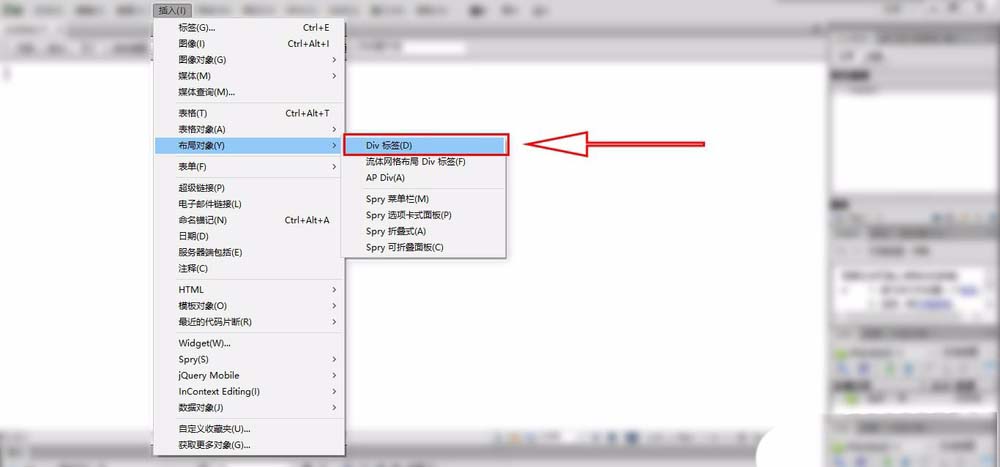
1、我们先做的是插入两个div标签,点击【插入】,找到【布局对象】—【Div标签】。


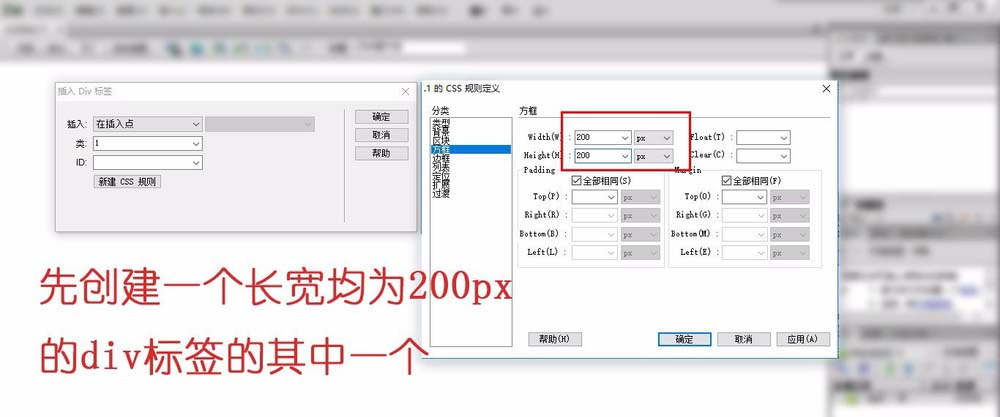
2、先创建第一个长宽均为200px的div标签,类命名为“1”。

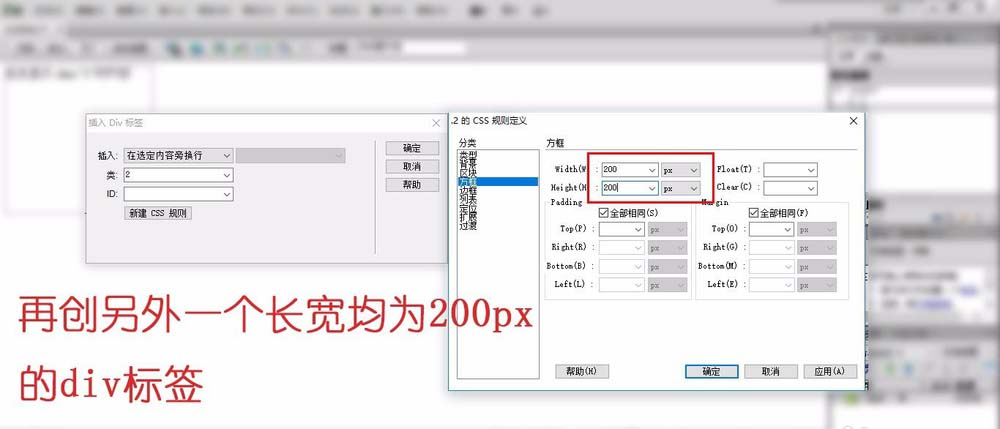
3、再先创建第二个长宽均为200px的div标签,类命名为“2”。

4、我们可以看到两个div标签的状态是上下并排。

5、然后再双击右边的CSS样式窗口内其中一个标签的CSS。

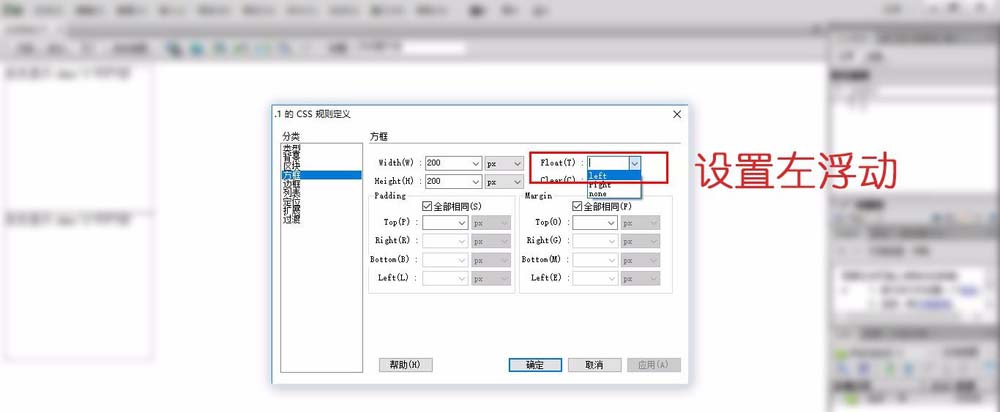
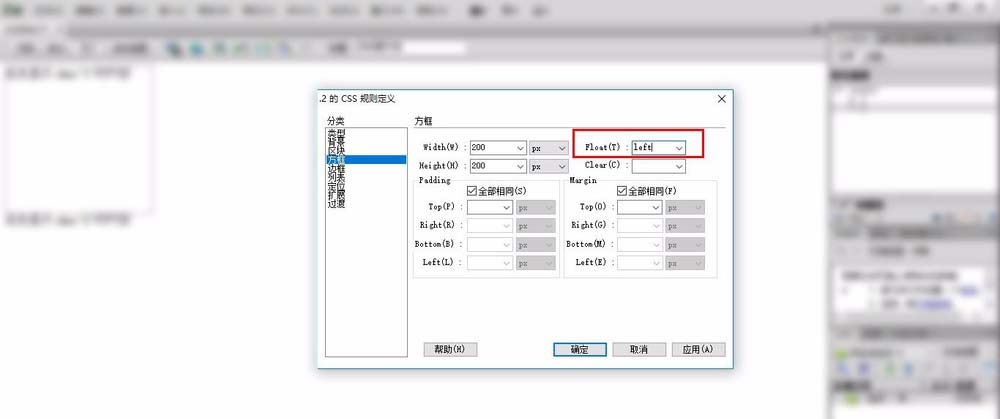
6、在div标签的CSS窗口中分类选项中,找到【方框】,设置Float为left,即向左浮动。
注意:两个div标签都要设置为向左浮动。


7、最后完成左右并排。

8、同样,再插入一个div时候,需要再将它设置为左浮动,可以继续左右并排。

以上是“Dreamweaver中div标签如何设置左右并排”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。