这篇文章给大家分享的是有关CSS3如何实现雷达扫描图的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
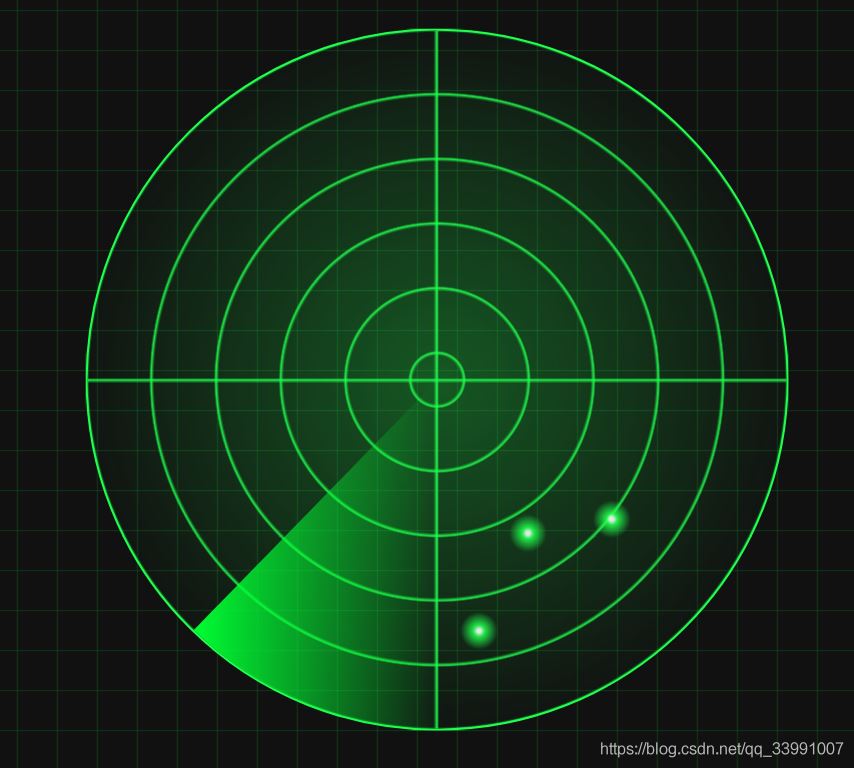
通过css3实现炫酷的雷达扫描图:

直接上代码:
// index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雷达扫描图</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="radar"></div>
</body>
</html>//index.css
* {
box-sizing: border-box;
}
html {
height: 100%;
background-color: #111;
font-size: 10px;
}
body {
background-image:
linear-gradient(0deg, transparent 24%, rgba(32, 255, 77, 0.15) 26%, transparent 27%, transparent 74%, rgba(32, 255, 77, 0.15) 76%, transparent 77%, transparent),
linear-gradient(90deg, transparent 24%, rgba(32, 255, 77, 0.15) 26%, transparent 27%, transparent 74%, rgba(32, 255, 77, 0.15) 76%, transparent 77%, transparent);
background-size: 8rem 8rem;
width: 100%;
height: 100%;
position: relative;
padding: 0;
margin: 0;
font-size: 1.6rem;
}
.radar {
background:
-webkit-radial-gradient(center, rgba(32, 255, 77, 0.3) 0%, rgba(32, 255, 77, 0) 75%),
-webkit-repeating-radial-gradient(rgba(32, 255, 77, 0) 5.8%, rgba(32, 255, 77, 0) 18%, #20ff4d 18.6%, rgba(32, 255, 77, 0) 18.9%),
-webkit-linear-gradient(90deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%),
-webkit-linear-gradient(0deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%);
width: 75vw;
height: 75vw;
max-height: 75vh;
max-width: 75vh;
position: relative;
left: 50%;
top: 50%;
/* 元素居中定位 */
transform: translate(-50%, -50%);
border-radius: 50%;
border: 0.2rem solid #20ff4d;
overflow: hidden;
}
.radar:before {
content: ' ';
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
animation: blips 5s infinite;
animation-timing-function: linear;
animation-delay: 1.4s;
}
.radar:after {
content: ' ';
display: block;
background-image: linear-gradient(44deg, rgba(0, 255, 51, 0) 50%, #00ff33 100%);
width: 50%;
height: 50%;
position: absolute;
top: 0;
left: 0;
animation: radar-beam 5s infinite;
/* 速度相同 */
animation-timing-function: linear;
transform-origin: bottom right;
border-radius: 100% 0 0 0;
}
@keyframes radar-beam {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes blips {
14% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
14.0002% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
25% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
26% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
100% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
opacity: 0;
}
}感谢各位的阅读!关于“CSS3如何实现雷达扫描图”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/745931.html