小编给大家分享一下CSS中columns怎么实现两端对齐布局,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、兜兜转转一大圈
兜兜转转一大圈,最后发现实现两端对齐布局方式最简单的居然是使用CSS columns多栏布局。
例如,我们想要实现3列元素两端对齐,中间间隙是30px,CSS代码为:
.container {
columns: 3 30px;
}简单到令人发指。
不要怀疑,看一个实时渲染的例子吧:
<div class="container">
<div class="zhang"></div>
<div class="xin"></div>
<div class="xu"></div>
</div>.container {
columns: 3 30px;
}
.container > div {
padding: 50px;
background: deepskyblue;
}实时渲染效果如下

二、columns实现的优缺点
优点
相比Flex布局和Grid布局的space-between值的两端对齐效果,使用CSS columns布局实现的优点除了代码少了一点之外,最大的优点是保护了HTML元素原本的 display 计算值。
例如,浏览器默认状态下, <li> 元素会出现项目符号,例如圆点,或数字序号。
如果使用Flex布局或Grid布局,就需要设置 display:flex 或者 display:grid ,改变了原始的 display:list-item 计算值,圆点,或数字序号就会消失。
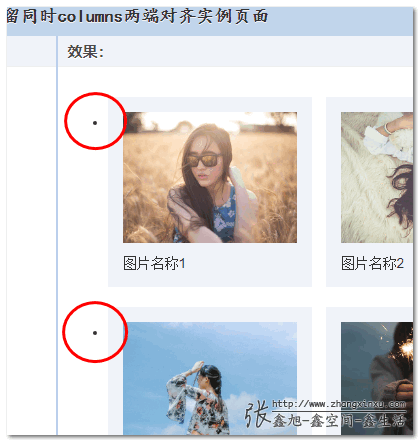
针对这个优点,我做了个demo,您可以狠狠地点击这里: list-style-type保留同时columns两端对齐demo
可以看到 <li> 元素子元素既保持了两端对齐效果, <li> 元素自身默认自带的圆点符号也保留了,如下图所示。

这是Flex布局和Grid布局无法轻松实现的。
缺点
适合单行元素的两端对齐效果,如果列表元素有很多行,则columns布局就不太好处理,一是列表的流向优先垂直方向,二是容易出现列表垂直分列的意外场景。
三、结语
CSS columns实现两端布局效果虽然在实际开发的时候不实用,因为还是有不少限制的。
唯一适合的场景,就是不改变display值同时实现两端布局效果的时候,虽然这样的场景比较少,但是实际开发项目那么多,使用场景千千万,难保什么时候会遇到,此时,用上短短 columns:3 30px 几个字母就实现精湛的布局效果,岂不爽哉!
其实技术就是这样,几乎很少有没有作用,完全鸡肋的API的,存在就有道理,出现即有价值,只是其使用的场景是应对非典型场景的。
学习之,了解之,获取短时间看不到效果,但是随着项目经验不断积累,一定会遇到使用适合的使用场景的,别人还会头疼怎么实现,还在不断的谷歌搜索,而你,一个闪念的时间,聊聊数行代码,就实现了这样的需求,那种感觉,会让你上瘾的,什么感觉呢?就是技术世界的掌控者,俯瞰芸芸代码,代码世界一人之下万人之上的感觉,本质上是一种掌控权力的感觉,是成为技术高手的感觉。
所以,CSS columns实现两端布局,虽出场机会不错,但本身价值并不低。
以上是“CSS中columns怎么实现两端对齐布局”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/727710.html