这篇文章将为大家详细讲解有关Dreamweaver网页如何制作一个带有列表值的下拉菜单,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
方法如下
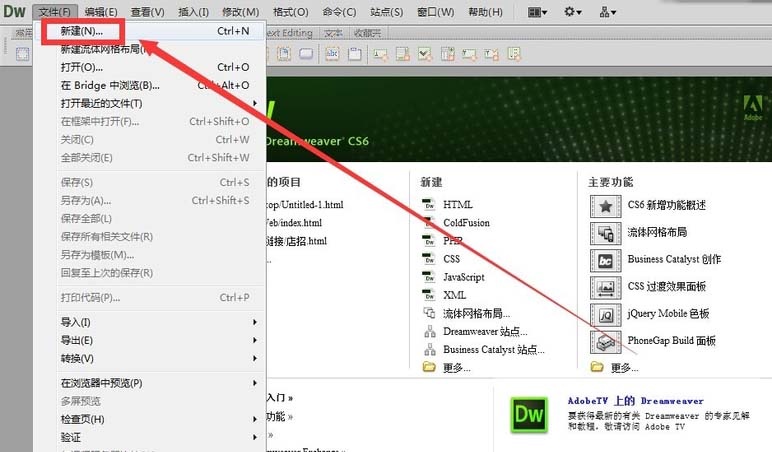
1、先打开Dreamweaver,如果你事先有做好的网页源文件,可以的直接点击文件→打开,打开你的网页源文件,如果没有,就点击文件→新建,新建一个新的网页源文件。

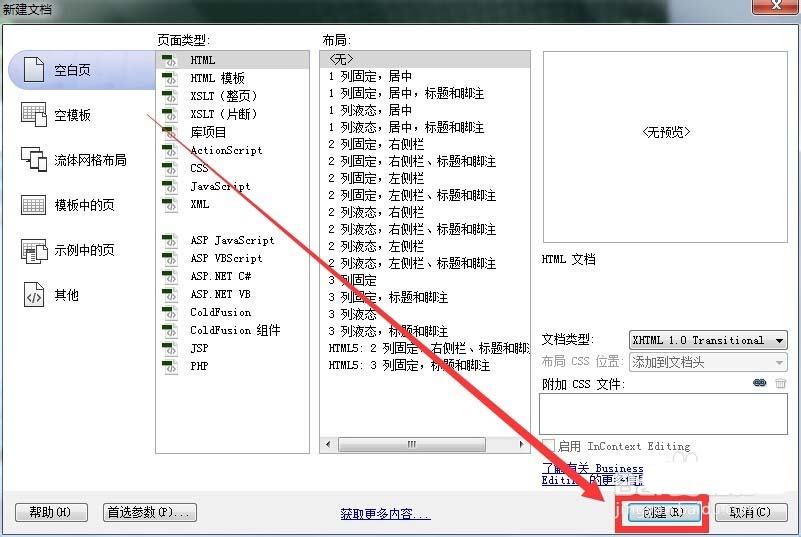
2、新建的类型默认就可以了,如果有其它需要,可以自己选择页面类型和布局等等,让点击创建按钮。

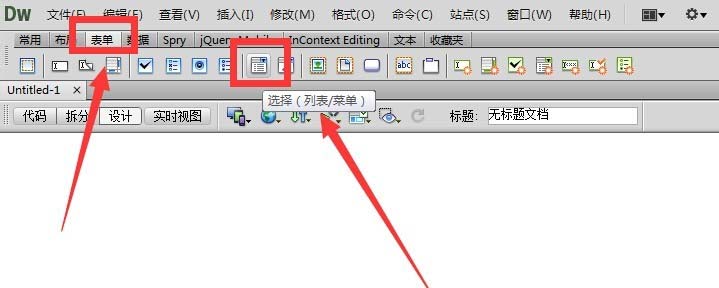
3、新建好网页之后,在设计页面,点击插入→表单→选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。

4、或者在菜单栏下方有个表单选项的图标,鼠标放上去显示“选择(列表/菜单)”然后点击,也可以插入下拉菜单。

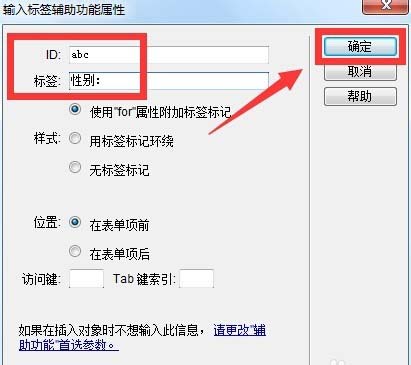
5、然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写“性别:”,然后点击确定。

6、跳出是否添加表单标签的提示,就选择是,就可以了。

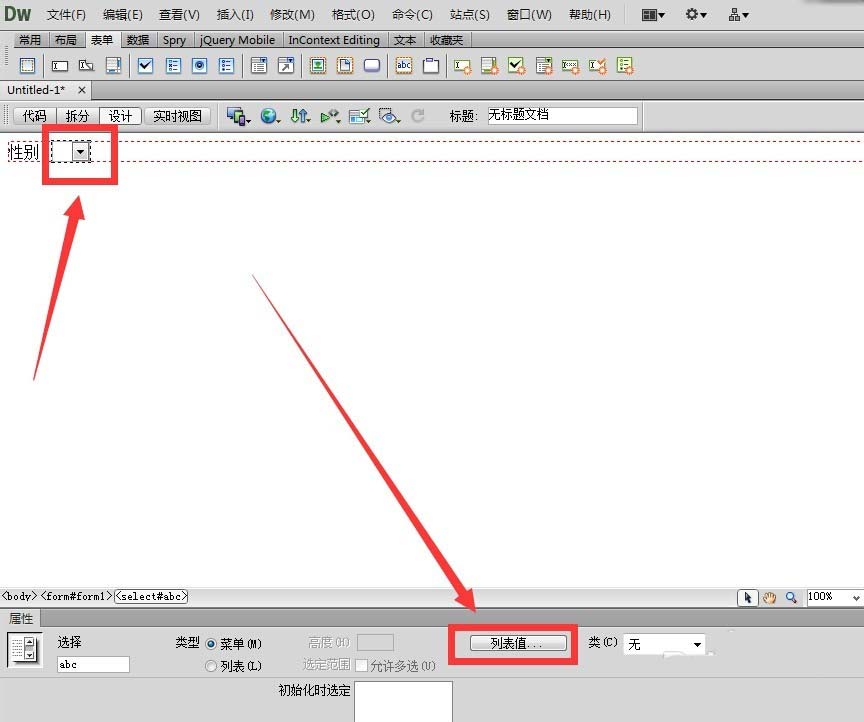
7、这时,下拉菜单插入到页面中了,点击下方的列表值,给你的下拉菜单添加内容。

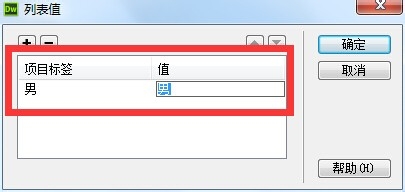
8、跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。

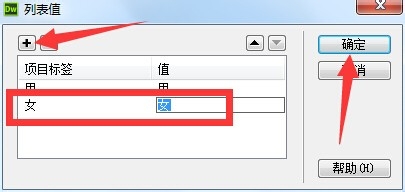
9、接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。

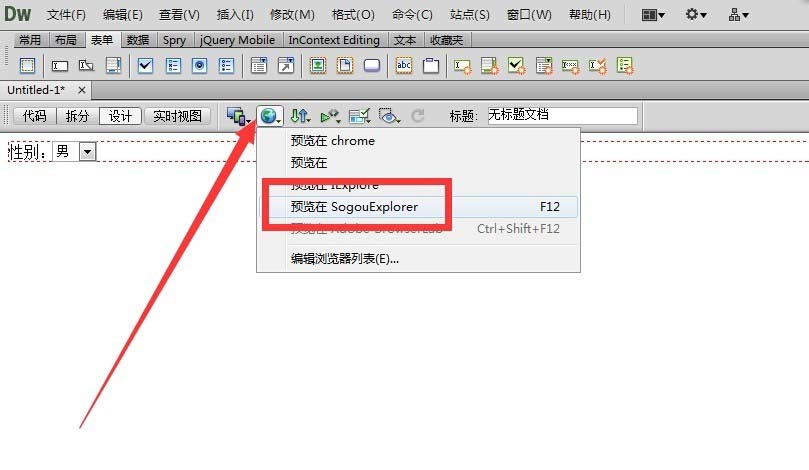
10、点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。

11、这时会提示是否保存网页文件的更改,选择是,保存一下即可。

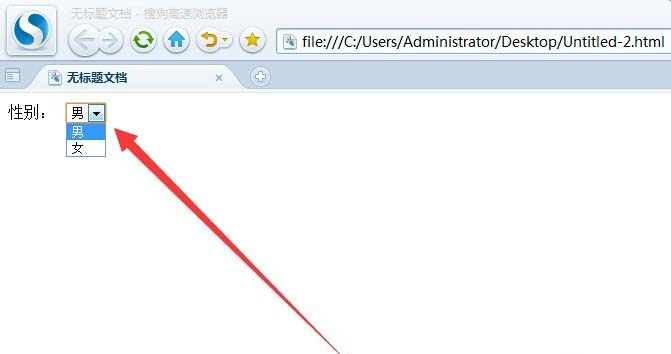
12、然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。

关于“Dreamweaver网页如何制作一个带有列表值的下拉菜单”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/570867.html