这篇文章主要介绍了css让全站变灰的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
filter: grayscale 使用可以调整元素的灰度值
.gray-filter {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}实战
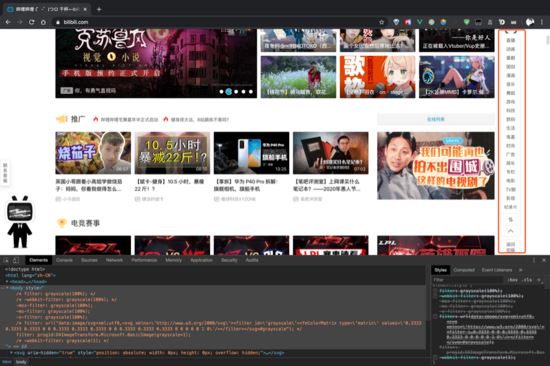
以B站为例:
在正常的情况下B站这个导航栏滑到下面之后是fixed在页面的顶部的

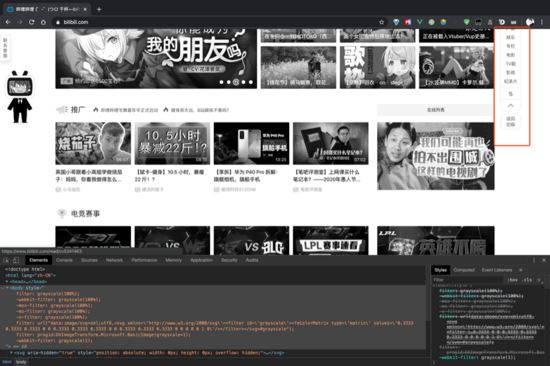
但假如你把这段css加到了body上会发生下面这种情况:

你可以发现它不再固定在页面的顶部了,而是超出去了屏幕外面,屏幕左下角的小电视人也跑到了页面上半部分去,为什么会发生这样的情况呢?
我去Google查阅了相关资料,发现:
对于指定了 filter 样式且值不为 none 时,被应用该样式的元素其子元素中如果有 position 为 absolute 或 fixed 的元素,会为这些元素创建一个新的容器,使得这些绝对或固定定位的元素其定位的基准相对于这个新创建的容器。
我们可以联想出fixed是相对于html根容器来定位的,如果在body上设置了filter则会创建一个新的定位基准,而页面滚动时将body滚动出了屏幕外,则body内所有子孙元素的fixed将产生不符合预期的效果。
如何解决呢?
解决方案1
影响全站的方法我们可以将该样式应用到根元素html上,即使创建了新的定位基准元素,也不会对子孙元素产生不符合预期的影响。
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
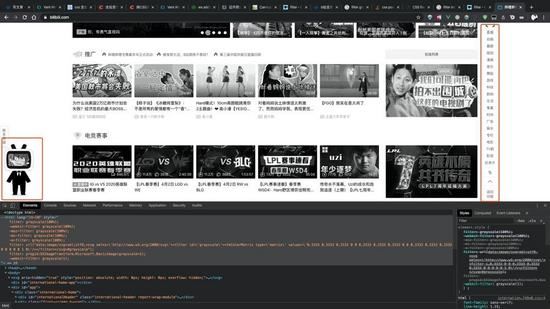
}效果:

解决方案2
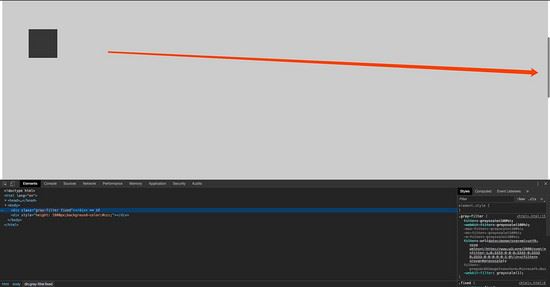
非全站变灰我们可以将需要使用filter的元素单独加上
<html>
<body>
<div class="gray-filter"></div>
</body>
</html>
<style>
.fixed {
position: fixed;
top: 100px;
left: 100px;
height: 100px;
width: 100px;
background-color: #f00;
}
.gray-filter {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
</style>
感谢你能够认真阅读完这篇文章,希望小编分享的“css让全站变灰的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/718943.html