这篇文章主要介绍“Android界面一键变灰开发深色适配模式编程的方法”,在日常操作中,相信很多人在Android界面一键变灰开发深色适配模式编程的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Android界面一键变灰开发深色适配模式编程的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
package com.example.kotlindemo.utils
import android.content.Context
import android.content.res.Configuration
import androidx.appcompat.app.AppCompatDelegate
import androidx.core.content.edit
/**
* author: chen
* data: 2021/10/11
* des: 深色主题工具类
*/
object DarkThemeUtil {
private const val DATA_NAME = "DayNight" // 存储深色模式状态的文件名,自行更改
/**
* 判断是否开启了深色模式
*/
fun isDarkTheme(context: Context): Boolean {
val flag = context.resources.configuration.uiMode and
Configuration.UI_MODE_NIGHT_MASK
return flag == Configuration.UI_MODE_NIGHT_YES
}
/**
* 跟随系统设置打开关闭深色主题
*/
fun DefaultTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM)
}
/**
* 打开深色模式
*/
fun openDarkTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
}
/**
* 关闭深色模式
*/
fun closeDarkTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO)
}
/**
* 写入内存数据
* 将当前的深色模式状态保持到内存,下次启动 APP 以读取
* @param context Context
* @param state 深色模式状态,true 打开状态,false 关闭状态
*/
fun writeDarkThemeState(context: Context, state: Boolean) {
context.getSharedPreferences(DATA_NAME, Context.MODE_PRIVATE)
.edit{ putBoolean("boolean_dark_theme_state", state) }
}
/**
* 读取内存数据
*/
fun readDarkThemeState(context: Context): Boolean {
return context.getSharedPreferences(DATA_NAME, Context.MODE_PRIVATE)
.getBoolean("boolean_dark_theme_state", false)
}
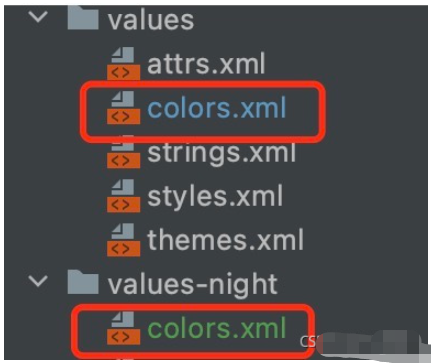
}下面我用color中的background_color公用背景色来展示,说白了就是不同模式下Android会自动切换你设置好的颜色。

<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="color_000000">#000000</color>
<color name="color_ffffff">#ffffff</color>
<color name="color_008adb">#008adb</color>
<color name="light_blue_600">#FF039BE5</color>
<color name="light_blue_900">#FF01579B</color>
<color name="light_blue_A200">#FF40C4FF</color>
<color name="light_blue_A400">#FF00B0FF</color>
<color name="black_overlay">#66000000</color>
<color name="background_color">#ffffff</color>
</resources><?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#111111</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="color_000000">#000000</color>
<color name="color_ffffff">#ffffff</color>
<color name="color_008adb">#008adb</color>
<color name="light_blue_600">#FF039BE5</color>
<color name="light_blue_900">#FF01579B</color>
<color name="light_blue_A200">#FF40C4FF</color>
<color name="light_blue_A400">#FF00B0FF</color>
<color name="black_overlay">#66000000</color>
<color name="background_color">#111111</color>
</resources>在xml添加上背景色即可:

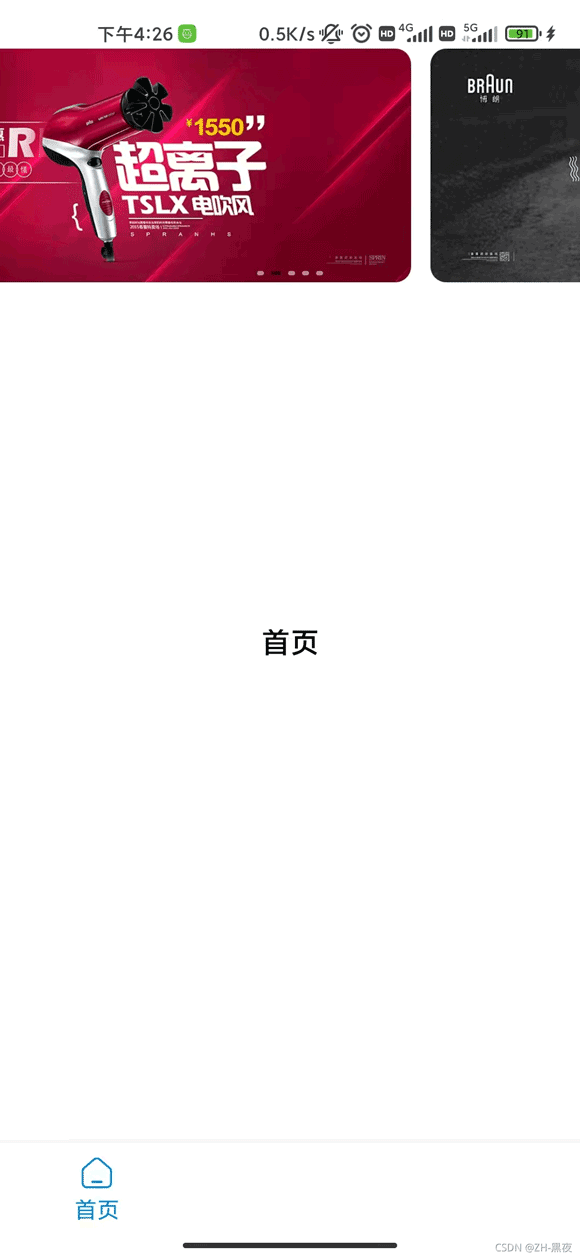
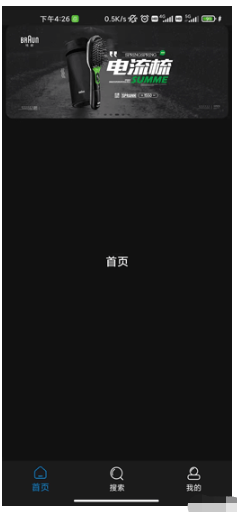
在你想要activity开启深色主题适配即可

效果图如下:


Paint paint = new Paint();
ColorMatrix colorMatrix= new ColorMatrix();
colorMatrix.setSaturation(0);
paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
getWindow().getDecorView().setLayerType(View.LAYER_TYPE_HARDWARE, paint);val paint = Paint()
val colorMatrix = ColorMatrix()
colorMatrix.setSaturation(0F)
paint.setColorFilter(ColorMatrixColorFilter(colorMatrix))
window.decorView.setLayerType(View.LAYER_TYPE_HARDWARE,paint)到此,关于“Android界面一键变灰开发深色适配模式编程的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。