这篇文章主要介绍了CSS如何实现鼠标放在上面时整行变色效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
实现思路:
使用:hover伪类,实现当鼠标指向时,其背景色发生相应的变化,如下例所示:
例:
下文中的div,当鼠标放上时,背景色发生相应的变化。
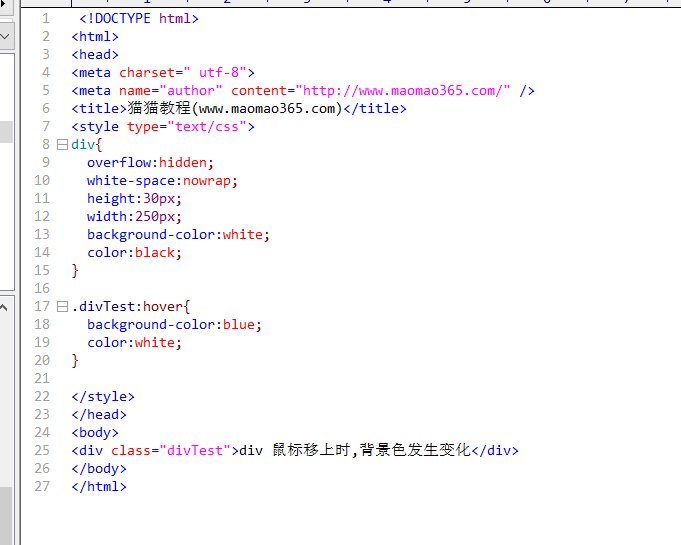
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.maomao365.com/" />
<title>猫猫教程(www.maomao365.com)</title>
<style type="text/css">
div{
overflow:hidden;
white-space:nowrap;
height:30px;
width:250px;
background-color:white;
color:black;
}
.divTest:hover{
background-color:blue;
color:white;
}
</style>
</head>
<body>
<div class="divTest">div 鼠标移上时,背景色发生变化</div>
</body>
</html>
感谢你能够认真阅读完这篇文章,希望小编分享的“CSS如何实现鼠标放在上面时整行变色效果”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/712749.html