这篇文章给大家分享的是有关CSS3动画特效在活动页中的应用示例的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
背景
在不知不觉中,忙碌的一年将要结束,又到了一年一度的活动期了,为了展现喜庆的节日气氛,活动页面动态效果必不可少。
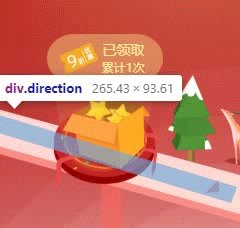
先上效果图:

一、整体分析
从图中可 以看到主要的动态效果有动态指示箭头和漫天飘雪效果,如果偷懒的话并直接使用这张效果图作为背景的话很不可取,因为张图片大小足有 3M多,这对于服务器和用户体验来说简直就是灾难,由于是活动页面访问量自然少不了,在并发量较高的情况下服务器自然不堪重负、同时也心疼用户的流量和用户等待响应的时间,作为一个精益求精的人,我们的原则是能用程序实现的效果坚决不用 gif ,能节省多少资源就节省多少资源。
二、动态指示箭头
从程序实现角度来看,我们首先要做的是封装变化点,将变与不变相分离,图中的五个关卡形式大体一致,每个关卡都有底座和箭头,将关卡封装好后再用数据驱动每个关卡的位置和箭头指示方向。
相关数据如下:
[
{
state: 0,
left: 9,
top: -2,
direction: { rotateZ: 290, color: "#d26754" }
},
{
state: 0,
left: 66,
top: 10,
direction: { rotateZ: 24, color: "#f58351" }
},
{
state: 0,
left: 18,
top: 20,
direction: { rotateZ: 30, color: "#f78351" }
},
{
state: 0,
left: -2,
top: 36.5,
direction: { rotateZ: 295, color: "#e19d47" }
},
{
state: 0,
left: 52,
top: 49.5,
direction: { rotateZ: 293, color: "#e19d47" }
}
]1.动态效果分析
仔细观察效果图后发现,整体是有一个 3D 透视效果,视角并非垂直俯视,而像是 45 °角俯视。首先想到的是强大的 css3 的 3D 旋转,箭头效果可分为运行轨道 + 箭头运行效果。这样只需要对轨道做 3D 透视,箭头沿着外层轨道做重复运动就可以了。

2.具体实现
<div class="item" flex="main:center cross:center"
:style="{left:item.left+'%',top:item.top+'%'}"
v-for="item in items" @click="showReceive(item)">
<div class="bottom" flex="main:center cross:center">
<div class="direction" flex="dir:top" :style="{transform:`rotateX(34deg) rotateY(0deg) rotateZ(${item.direction.rotateZ}deg)`}">
<div class="half"></div>
<div class="half track">
<div class="arrow"
:style="{transform: `rotate(${item.direction.rotate}deg`,
right:`${item.direction.right}px`,
'border-color': `${item.direction.color} transparent transparent`
}"></div>
</div>
</div>
</div>
</div>
.direction {
position: absolute;
width: 20px;
height: 260%;
.half {
flex: 1;
}
.track {
position: relative;
// margin-top: 90px;
margin-top: 2em;
.arrow {
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red transparent transparent;
animation: dynamicArrow 3000ms infinite linear;
}
}
}
/* //动态箭头 */
@keyframes dynamicArrow {
0% {
opacity: 1;
bottom: 100%;
}
70% {
opacity: 1;
}
90% {
opacity: 0.1;
bottom: -20px;
}
100% {
opacity: 0;
}
}三、漫天飘雪
仔细观察效果图,雪花有大有小、速度有快有慢、位置有近有远、颜色有深有浅雪花整体飘动的方向是从上往下从左到右,并且要下的很均匀。
1.实现思路
雪花飘动轨道 +雪花飘动效果,将轨道倾斜一定角度后平铺整个屏幕,用数据控制每条轨道的位置、层级、轨道内雪花的大小、运行延迟、运行速度、颜色深浅。为了更直观的看到实现效果,将轨道设置背景色如下图:

2.具体实现
<div class="snows">
<div class="s_track" :style="{transform:`rotate(45deg) translate(${snow.deviation}px,${-snow.deviation}px)`,'z-index':snow.zindex}" v-for="snow in snows">
<img class="snow" src="/static/original/img/DoubleDenierActivies/cbp_snow.png" :style="{opacity:snow.opacity,animation: `dynamicSnow ${snow.speed}ms ${snow.delay}ms infinite linear`,width:snow.size*1.14+'px',height:snow.size+'px'}"/>
</div>
</div>
.s_track {
position: absolute;
width: 220%;
// height: 10px;
top: -10px;
transform-origin: 0 0 0;
.snow {
visibility: hidden;
position: absolute;
z-index: 2;
animation: dynamicSnow 2000ms infinite linear;
}
}
/* //雪花 */
@keyframes dynamicSnow {
0% {
visibility: visible;
top: 0;
left: 0;
transform: rotate(0);
}
100% {
visibility: visible;
top: 100%;
left: 100%;
transform: rotate(360deg);
}
}
let snows = [],
initCount = 16;
for (let i = 0; i < initCount; i++) {
let unit = i - 8,
speed = i > 3 ? i % 3 : i,
size = 0;
speed++;
if (i % 5 == 0) {
size = 10;
} else if (i % 8 == 0) {
size = 20;
} else {
size = Math.random() * 10;
}
snows.push({
deviation: unit * 40, //位置
delay: Math.random() * 1000, //延迟
speed: speed * 3000, //速度
opacity: speed / 4,
size: size,
zindex: size >= 10 ? 4 : 0
});
}
let snows2 = [];
snows.forEach(f => {
snows2.push({
...f,
deviation: snows[parseInt(Math.random() * initCount)].deviation - 10,
delay: f.delay + 1000 //延迟
});
});
let snows3 = [];
snows.forEach(f => {
snows3.push({
...f,
deviation: snows[parseInt(Math.random() * initCount)].deviation - 20,
delay: f.delay + 2000 //延迟
});
});
snows = snows.concat(snows2);
snows = snows.concat(snows3);
snows.sort((a, b) => a.deviation - b.deviation);
this.snows = snows;感谢各位的阅读!关于“CSS3动画特效在活动页中的应用示例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/711237.html