如何使用CSS画心形?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1.一颗div一颗心
用一个div画出一个心,核心的方法就是使用伪元素。
首先,我们在页面上先写出一个div:
<div></div>
使用CSS,将这个div变为一个橘红色的正方形:
div {
position:relative;
top: 100px;
left: 50%;
width: 100px;
height: 100px;
background-color: tomato;
}
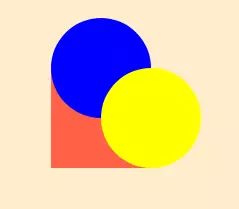
接着我们利用元素的两个伪元素:before和:after,画出一个蓝色的圆和一个黄色的圆,并且将它们的圆心分别定位在正方形的上边和右边。
div:before {
content: "";
position:absolute;
top: -50px;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: blue;
}
div:after{
content: "";
position: absolute;
top: 0px;
left: 50px;
width: 100px;
height: 100px;
background-color: yellow;
border-radius: 50%;
}
再来,将刚刚实现的两个圆变成和正方形一样的颜色:
div:before {
...
background-color: tomato;
}
div:after{
...
background-color: tomato;
}
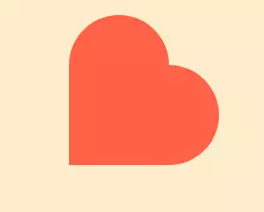
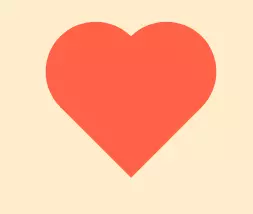
最后,将元素div旋转45度,我们要的心形就实现了!就是这么简单。
div {
position:relative;
top: 100px;
left: 50%;
width: 100px;
height: 100px;
background-color: tomato;
transform: rotate(-45deg);
}
2.一颗心不够,那我们就画一屏
一颗心不够表达我的心意,那么就给她画出一屏幕的心。
❤❤❤❤❤❤❤❤❤❤❤❤
❤❤❤❤❤❤❤❤❤❤❤❤
❤❤❤❤❤❤❤❤❤❤❤❤
❤❤❤❤❤❤❤❤❤❤❤❤
❤❤❤❤❤❤❤❤❤❤❤❤
我对你有表达不完的心意,就有写不完的div:
HTML
<h2>爱无处不在...</h2>
<div class="heart"></div>
<div class="heart"></div>
<div class="heart"></div>
<div class="heart"></div>
<div class="heart"></div>
<div class="heart"></div>
<div class="heart"></div>
<div class="heart"></div>
...浮动让它们填满整个屏幕:
.heart{
position: relative;
width: 100px;
height: 90px;
float: left;
}两个伪元素代表我的左心房和右心房:
.heart:before,
.heart:after{
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: #fc2e5a;
border-radius: 50px 50px 0 0;
transform-origin: 0 100%;
}
.heart:after{
left: 0;
transform-origin :100% 100%;
}
让左右心房都旋转45度,就形成了我满满的一屏幕心:
.heart:before,
.heart:after{
...
transform: rotate(-45deg);
}
.heart:after{
...
transform: rotate(45deg);
}
3.我对你的爱有多深
“以前我看事物,是用肉眼去看,但是在我死去的那一刹那,我开始用心眼去看这个世界,所有的事物,真的可以看得前所未有的那么清楚。” -周星驰
无论有多少颗心都不能表达出我对你的爱意有多深,于是,我要让你看到我的心都是由每一个爱你的细胞所组成的:
<div class="heart"></div>
CSS:
.heart {
position: absolute;
left: 50%;
top: 50%;
width: 105px;
height: 105px;
margin: -52.5px 0 0 -52.5px;
}像素级的世界可以由box-shadow属性实现:
.heart::before {
content: '';
display: block;
transition: all 400ms;
width: 15px;
height: 15px;
margin: -15px 0 0 -15px;
box-shadow: 30px 15px #8e1a19, 45px 15px #ac0500, 75px 15px #f73f0c, 90px 15px #fa5f27, 15px 30px #740100, 30px 30px #8e0500, 45px 30px #8e1918, 60px 30px #ca1300, 75px 30px #f34f2b, 90px 30px #df351f, 105px 30px #f77c2a, 15px 45px #4b0000, 30px 45px #690100, 45px 45px #8e0f0b, 60px 45px #bf1000, 75px 45px #f84010, 90px 45px #f04222, 105px 45px #fa5724, 15px 60px #451312, 30px 60px #5a0100, 45px 60px #840e0c, 60px 60px #a51d1a, 75px 60px #ed2805, 90px 60px #d9321e, 105px 60px #f44622, 30px 75px #3b0000, 45px 75px #5d1a1b, 60px 75px #8e1a19, 75px 75px #a80700, 90px 75px #b90a00, 45px 90px #3d0000, 60px 90px #551415, 75px 90px #670100, 60px 105px #340000;
animation: pulse 1.2s steps(1) infinite;
}css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
看完上述内容,你们掌握如何使用CSS画心形的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/686529.html