жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңAsp.net MVC дёӯAjaxзҡ„дҪҝз”Ёж–№жі•вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
дёҖгҖҒдҪҝз”ЁSystem.Web.Mvc.Ajax
гҖҖгҖҖ1.1 System.Web.Mvc.Ajax.BeginForm
гҖҖгҖҖ1.2 System.Web.Mvc.Ajax.ActionLink
дәҢгҖҒжүӢе·Ҙжү“йҖ иҮӘе·ұзҡ„вҖңйқһд»Ӣе…ҘејҸвҖқJavascriptвҖқ
дёҖгҖҒдҪҝз”ЁSystem.Web.Mvc.Ajax

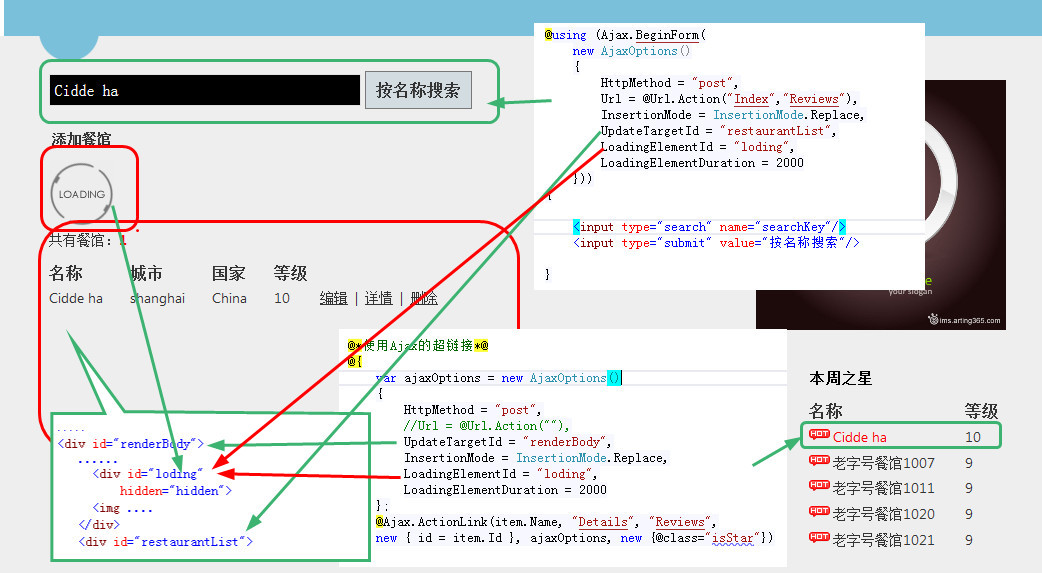
1.1 System.Web.Mvc.Ajax.BeginForm
第дёҖжӯҘпјҡз”ЁAjax.BeginFormеҲӣе»әForm
@using (Ajax.BeginForm(
new AjaxOptions()
{
HttpMethod = "post",
Url = @Url.Action("Index","Reviews"),
InsertionMode = InsertionMode.Replace,
UpdateTargetId = "restaurantList",
LoadingElementId = "loding",
LoadingElementDuration = 2000
}))
{
<input type="search" name="searchItem"/>
<input type="submit" value="жҢүеҗҚз§°жҗңзҙў"/>
}жңҖз»Ҳз”ҹжҲҗзҡ„formеҰӮдёӢпјҡ
<form id="form0" method="post" data-ajax-url="/Reviews" data-ajax-update="#restaurantList" data-ajax-mode="replace" data-ajax-method="post" data-ajax-loading-duration="2000" data-ajax-loading="#loding" data-ajax="true" action="/Reviews" novalidate="novalidate">
第дәҢжӯҘпјҡеҲӣе»әAjax.BeginFormзҡ„new AjaxOptions()еҜ№иұЎзҡ„UrlжҢҮеҗ‘зҡ„Action
new AjaxOptions()
{
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ ...
Url = @Url.Action("Index","Reviews")гҖҖгҖҖгҖҖ
...
}
public ActionResult Index(string searchKey = null)
{
var model = _restaurantReviews.Where(r => searchKey == null || r.Name.ToLower().Contains(searchKey.ToLower().Trim()))
.OrderByDescending(r => r.Rating)
.Take(100)
.Select(r=>new RestaurantReview()
{
City = r.City,
Country = r.Country,
Id = r.Id,
Name = r.Name,
Rating = r.Rating
}).ToList();
if (Request.IsAjaxRequest())
{
System.Threading.Thread.Sleep(1000 * 3);//жЁЎжӢҹеӨ„зҗҶж•°жҚ®йңҖиҰҒзҡ„ж—¶й—ҙ
//return View(model)дјҡиҝ”еӣһж•ҙдёӘйЎөйқўпјҢжүҖд»Ҙиҝ”еӣһйғЁеҲҶи§ҶеӣҫгҖӮ
return PartialView("_RestaurantPatialView", model);
}
return View(model);
}жіЁж„Ҹпјҡ
гҖҖгҖҖгҖҖгҖҖе…ідәҺдҪҝз”ЁSystem.Web.Mvc.Ajaxзҡ„иҜҙжҳҺпјҡ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖControllerзҡ„Actionж–№жі•пјҡ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ(1)еҪ“жҳҫејҸж·»еҠ [HttpPost]пјҢдј з»ҷSystem.Web.Mvc.Ajaxзҡ„AjaxOptions()зҡ„HttpMethodеҸӘиғҪдёә "post",
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ (2)еҪ“жҳҫејҸж·»еҠ [HttpGet]пјҢдј з»ҷSystem.Web.Mvc.Ajaxзҡ„AjaxOptions()зҡ„HttpMethodеҸӘиғҪдёә "get",
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ (3)еҪ“йғҪжІЎжңүжҳҫејҸж·»еҠ [HttpPost]е’Ң[HttpGet]пјҢдј з»ҷSystem.Web.Mvc.Ajaxзҡ„AjaxOptions()зҡ„HttpMethodеҸҜд»Ҙдёә "get"д№ҹеҸҜд»Ҙдёә"post",
第дёүжӯҘпјҡж·»еҠ иҰҒжүҝиҪҪжӣҙж–°йЎөйқўзҡ„htmlе…ғзҙ пјҢ
гҖҖгҖҖд№ҹе°ұжҳҜж·»еҠ ж·»еҠ AjaxOptionsdеҜ№иұЎзҡ„UpdateTargetId еҸӮж•°жҢҮе®ҡзҡ„IdдёәrestaurantListзҡ„htmlе…ғзҙ пјҡ
гҖҖгҖҖиҝҷйҮҢеңЁйЎөйқўдёӯж·»еҠ пјҡidдёәrestaurantListзҡ„<div>пјҡ
<div id="restaurantList">... </div>
第еӣӣжӯҘпјҡпјҲеҸҜйҖүпјүдёәеўһејәз”ЁжҲ·дҪ“йӘҢпјҢж·»еҠ AjaxOptionеҜ№иұЎзҡ„LoadingElementIdеҸӮж•°жҢҮе®ҡзҡ„Idдёәlodingзҡ„htmlе…ғзҙ пјҡ
new AjaxOptions()
{
....
LoadingElementId = "loding",
LoadingElementDuration = 2000
}))иҝҷйҮҢеңЁйЎөйқўдёӯж·»еҠ пјҡidдёәlodingзҡ„е…ғзҙ пјҢж·»еҠ дәҶеҢ…еҗ«дёҖдёӘеҠЁжҖҒзҡ„еҲ·ж–°еӣҫзүҮ<div>пјҡ

cshtmlж–Ү件дёӯж·»еҠ пјҡ
<div id="loding" hidden="hidden">
<img class="smallLoadingImg" src="@Url.Content("~/Content/images/loading.gif")" />
</div>1.2 System.Web.Mvc.Ajax.ActionLink
System.Web.Mvc.Ajax.ActionLinkдёҺSystem.Web.Mvc.Ajax.BeginFormз”Ёжі•еҹәжң¬дёҖиҮҙ
第дёҖжӯҘпјҡдҪҝз”ЁSystem.Web.Mvc.Ajax.ActionLinkеҲӣе»әи¶…й“ҫжҺҘ
@*@Html.ActionLink(item.Name, "Details", "Reviews",new{id = item.Id},new {@class ="isStar"})*@
@*<a class="isStar" href="@Url.Action("Details","Reviews", new {id = item.Id})">@item.Name</a>*@
@*дҪҝз”ЁAjaxзҡ„и¶…й“ҫжҺҘ*@
@{
var ajaxOptions = new AjaxOptions()
{
HttpMethod = "post",
//Url = @Url.Action(""),
UpdateTargetId = "renderBody",
InsertionMode = InsertionMode.Replace,
LoadingElementId = "loding",
LoadingElementDuration = 2000
};
@Ajax.ActionLink(item.Name, "Details", "Reviews", new { id = item.Id }, ajaxOptions, new {@class="isStar"})
}еҜ№еә”з”ҹжҲҗзҡ„жңҖз»Ҳhtmlдёәпјҡ
<a class="isStar" гҖҖгҖҖhref="/Reviews/Details/1" гҖҖгҖҖdata-ajax-update="#renderBody" гҖҖгҖҖdata-ajax-mode="replace" гҖҖгҖҖdata-ajax-method="post" гҖҖгҖҖdata-ajax-loading-duration="2000" гҖҖгҖҖdata-ajax-loading="#loding" гҖҖгҖҖdata-ajax="true">
гҖҖгҖҖгҖҖгҖҖ第дәҢжӯҘпјҡе®ҡд№үеҮәжқҘе“Қеә”и¶…й“ҫжҺҘзҡ„Actionпјҡ
/// <summary>
///е…ідәҺдҪҝз”ЁSystem.Web.Mvc.Ajaxзҡ„иҜҙжҳҺпјҡ
/// Controllerзҡ„Actionж–№жі•пјҡ
/// пјҲ1пјүеҪ“жҳҫејҸж·»еҠ [HttpPost]пјҢдј з»ҷSystem.Web.Mvc.Ajaxзҡ„AjaxOptions()зҡ„HttpMethodеҸӘиғҪдёә "post",
/// пјҲ2пјүеҪ“жҳҫејҸж·»еҠ [HttpGet]пјҢдј з»ҷSystem.Web.Mvc.Ajaxзҡ„AjaxOptions()зҡ„HttpMethodеҸӘиғҪдёә "get",
/// (3) еҪ“йғҪжІЎжңүжҳҫејҸж·»еҠ [HttpPost]е’Ң[HttpGet]пјҢдј з»ҷSystem.Web.Mvc.Ajaxзҡ„AjaxOptions()зҡ„HttpMethodеҸҜд»Ҙдёә "get"д№ҹеҸҜд»Ҙдёә"post",
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult Details(int id=1)
{
var model = (from r in _restaurantReviews
where r.Id == id
select r).FirstOrDefault();
if (Request.IsAjaxRequest())
{
return PartialView("_RestaurantDetails", model);
}
return View(model);
}第дёүжӯҘпјҡе®ҡд№үжүҝиҪҪжӣҙж–°йғЁеҲҶзҡ„htmlе…ғзҙ пјҡ
<div id="renderBody"> .... </div>
第еӣӣжӯҘпјҡпјҲеҸҜйҖүпјүдёәеўһејәз”ЁжҲ·дҪ“йӘҢпјҢж·»еҠ AjaxOptionsdеҜ№иұЎзҡ„LoadingElementIdеҸӮж•°жҢҮе®ҡзҡ„Idдёәlodingзҡ„htmlе…ғзҙ пјҡ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖдёҺ1.1第еӣӣжӯҘзӣёеҗҢгҖӮ
дәҢгҖҒжүӢе·Ҙжү“йҖ иҮӘе·ұзҡ„вҖңйқһд»Ӣе…ҘејҸвҖқJavascriptвҖқ
第дёҖжӯҘпјҡж·»еҠ иЎЁеҚ•пјҡ
@* ---------------------------------------------------------
йңҖиҰҒжүӢе·ҘдёәFormж·»еҠ дәӣеұһжҖ§ж ҮзӯҫпјҢз”ЁдәҺй”ҡзӮ№
жЁЎд»ҝMVCжЎҶжһ¶зҡ„жһ„е»әиҮӘе·ұзҡ„вҖңйқһд»Ӣе…ҘејҸJavascriptвҖқжЁЎејҸ
-------------------------------------------------------*@
<form method="post"
action="@Url.Action("Index")"
data-otf-ajax="true"
data-otf-ajax-updatetarget="#restaurantList">
<input type="search" name="searchItem" />
<input type="submit" value="жҢүеҗҚз§°жҗңзҙў" />
</form>з”ҹжҲҗзҡ„formдёәпјҡ
<form data-otf-ajax-updatetarget="#restaurantList" data-otf-ajax="true" action="/Reviews" method="post" novalidate="novalidate">
第дәҢжӯҘпјҡж·»еҠ еӨ„зҗҶиЎЁеҚ•зҡ„Action:
гҖҖгҖҖгҖҖгҖҖиҝҷйҮҢдёҺ1.1зҡ„第дәҢжӯҘдёҖж ·гҖӮ
第дёүжӯҘпјҡж·»еҠ JsеӨ„зҗҶиЎЁеҚ•пјҡ
$(function () {
var ajaxFormSubmit = function() {
var $form = $(this);
var ajaxOption = {
type: $form.attr("method"),
url: $form.attr("action"),
data: $form.serialize()
};
$.ajax(ajaxOption).done(function(data) {
var updateTarget = $form.attr("data-otf-ajax-updatetarget");
var $updateTarget = $(updateTarget);
if ($updateTarget.length > 0) {
var $returnHtml = $(data);
$updateTarget.empty().append(data);
$returnHtml.effect("highlight");
}
});
return false;
};
$("form[data-otf-ajax='true']").submit(ajaxFormSubmit);
});жіЁж„Ҹпјҡ
гҖҖгҖҖжүҖи°“зҡ„вҖңйқһд»Ӣе…ҘејҸJavascriptвҖқжЁЎејҸпјҢжҳҜжҢҮеҒҮеҰӮжІЎжңүж·»еҠ иҝҷдёҖжӯҘпјҢиЎЁеҚ•з…§ж ·иғҪиў«еӨ„зҗҶпјҢеҸӘжҳҜжІЎз”ЁеҲ°AjaxиҖҢе·ІгҖӮ
вҖңAsp.net MVC дёӯAjaxзҡ„дҪҝз”Ёж–№жі•вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ