小编给大家分享一下CSS3中如何实现transform功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
CSS3中的变形功能:在CSS3中可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动着四种类型的变形功能。
1、如何使用transform功能:
(1)在CSS3中通过transform属性来实现transform功能:
(2)transform功能使用方法:
transform:功能;
-ms-transform:功能;/*IE9*/
-moz-transform:功能;/*Firefox*/
-webkit-transform:功能;/*Safari和chrome*/
-o-transform:功能;/*Opera*/
2、rotate旋转,在参数中规定角度(rotate表示的是顺时针旋转,deg是CSS3中的角度单位):
(1)使用方法:
-ms-transform:rotate(角度);/*IE9*/
-moz-transform:rotate(角度);/*Firefox*/
-webkit-transform:rotate(角度);/*Safari和chrome*/
-o-transform:rotate(角度);/*Opera*/
(2)rotate旋转的应用:
1)HTML代码:
<div></div>2)CSS代码:
div{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(45deg);/*IE9*/
-moz-transform:rotate(45deg);/*Firefox*/
-webkit-transform:rotate(45deg);/*Safari和chrome*/
-o-transform:rotate(45deg);/*Opera*/
}3)效果图如下:

3、scale缩放转换:
(1)使用方法:transform:scale(值),他的值是指定的缩放倍率,比如0.5就是缩放50%,1就是缩放100%,1.5就是缩放150%;
-ms-transform:scale(值);/*IE9*/
-moz-transform:scale(值);/*Firefox*/
-webkit-transform:scale(值);/*Safari和chrome*/
-o-transform:scale(值);/*Opera*/
(2)可能的值:
1)scale(x,y)使元素X轴和Y轴同时缩放;
2)scale(x)使元素仅X轴缩放;
3)scale(y)使元素仅Y轴缩放;
(3)scale缩放转换的应用:
1)HTML代码:
<div></div>2)CSS代码:
div{
width: 300px;
height: 300px;
background-color: lightblue;
/*缩放值X与Y为正整数时*/
-ms-transform:scale(2,2);/*IE9*/
-moz-transform:scale(2,2);/*Firefox*/
-webkit-transform:scale(2,2);/*Safari和chrome*/
-o-transform:scale(2,2);/*Opera*/
/*缩放值X与Y均为小于1的浮点数时*/
/*-ms-transform:scale(0.5,0.5);*//*IE9*/
/*-moz-transform:scale(0.5,0.5);*//*Firefox*/
/*-webkit-transform:scale(0.5,0.5);*//*Safari和chrome*/
/*-o-transform:scale(0.5,0.5);*//*Opera*/
/*缩放值仅X为小于1的浮点数时*/
/*-ms-transform:scaleX(0.5);*//*IE9*/
/*-moz-transform:scaleX(0.5);*//*Firefox*/
/*-webkit-transform:scaleX(0.5);*//*Safari和chrome*/
/*-o-transform:scaleX(0.5);*//*Opera*/
/*缩放值仅Y为小于1的浮点数时*/
/*-ms-transform:scaleY(0.5);*//*IE9*/
/*-moz-transform:scaleY(0.5);*//*Firefox*/
/*-webkit-transform:scaleY(0.5);*//*Safari和chrome*/
/*-o-transform:scaleY(0.5);*//*Opera*/
}3)效果图如下:
①未缩放时的效果图:

②缩放值X与Y为正整数时的效果图:

③缩放值X与Y均为小于1的浮点数时的效果图:

④缩放值仅X为小于1的浮点数时的效果图:

⑤缩放值仅Y为小于1的浮点数时的效果图:

4、倾斜skew:
(1)使用方法:
transform:skew(角度);它的值是角度;
-ms-transform:skew(角度);/*IE9*/
-moz-transform:skew(角度);/*Firefox*/
-webkit-transform:skew(角度);/*Safari和chrome*/
-o-transform:skew(角度);/*Opera*/
(2)可能的值:
1)skew(x,y)使元素在水平方向和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形)只有一个参数的时候,只在水平方向上倾斜;
2)skewX(x)仅使元素在水平方向上扭曲变形(X轴扭曲变形)
3)skewY(y)仅使元素在垂直方向上扭曲变形(Y轴扭曲变形)
(3)倾斜skew的应用:
1)HTML代码:
<div></div>2)CSS代码:
div{
width: 300px;
height: 300px;
background-color: lightblue;
/*X轴与Y轴均倾斜*/
-ms-transform:skew(30deg,30deg);
-moz-transform:skew(30deg,30deg);
-webkit-transform:skew(30deg,30deg);
-o-transform:skew(30deg,30deg);
/*设置一个值相当于仅X轴倾斜*/
/*-ms-transform:skew(30deg);*//*IE9*/
/*-moz-transform:skew(30deg);*//*Firefox*/
/*-webkit-transform:skew(30deg);*//*Safari和chrome*/
/*-o-transform:skew(30deg);*//*Opera*/
/*仅X轴倾斜*/
/*-ms-transform:skewX(30deg);*//*IE9*/
/*-moz-transform:skewX(30deg);*//*Firefox*/
/*-webkit-transform:skewX(30deg);*//*Safari和chrome*/
/*-o-transform:skewX(30deg);*//*Opera*/
/*仅Y轴倾斜*/
/*-ms-transform:skewY(30deg);*//*IE9*/
/*-moz-transform:skewY(30deg);*//*Firefox*/
/*-webkit-transform:skewY(30deg);*//*Safari和chrome*/
/*-o-transform:skewY(30deg);*//*Opera*/
}3)效果图如下:
①未倾斜的效果图:

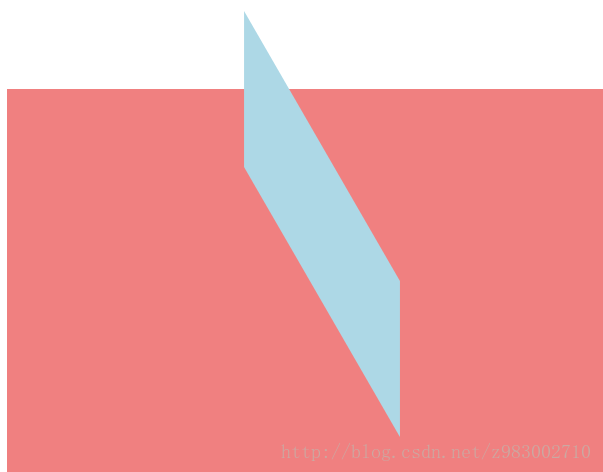
②X轴与Y轴均倾斜的效果图:

③设置一个值相当于仅X轴倾斜的效果图:

④仅X轴倾斜的效果图:

⑤仅Y轴倾斜的效果图:

5、移动translate:
(1)使用方法:
transform:translate(值);它的值是指定移动的距离;
-ms-transform:translate(值);/*IE9*/
-moz-transform:translate(值);/*Firefox*/
-webkit-transform:translate(值);/*Safari和chrome*/
-o-transform:translate(值);/*Opera*/
(2)可能的值:
1)translate(x,y)水平方向与垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数的时候,只在水平方向上移动;
2)translateX(x)仅水平方向(X轴移动)
3)translateY(y)仅垂直方向(Y轴移动)
(3)移动translate的应用:
1)HTML代码:
<div class="main">
<div class="div"></div>
</div>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.div{
width: 300px;
height: 300px;
background-color: lightblue;
/*在X轴与Y轴上均移动*/
-ms-transform:translate(50px,50px);/*IE9*/
-moz-transform:translate(50px,50px);/*Firefox*/
-webkit-transform:translate(50px,50px);/*Safari和chrome*/
-o-transform:translate(50px,50px);/*Opera*/
/*设置一个值相当于仅在X轴上移动*/
/*-ms-transform:translate(50px);*//*IE9*/
/*-moz-transform:translate(50px);*//*Firefox*/
/*-webkit-transform:translate(50px);*//*Safari和chrome*/
/*-o-transform:translate(50px);*//*Opera*/
/*仅在X轴上移动*/
/*-ms-transform:translateX(50px);*//*IE9*/
/*-moz-transform:translateX(50px);*//*Firefox*/
/*-webkit-transform:translateX(50px);*//*Safari和chrome*/
/*-o-transform:translateX(50px);*//*Opera*/
/*仅在Y轴上移动*/
/*-ms-transform:translateY(50px);*//*IE9*/
/*-moz-transform:translateY(50px);*//*Firefox*/
/*-webkit-transform:translateY(50px);*//*Safari和chrome*/
/*-o-transform:translateY(50px);*//*Opera*/
}3)效果图如下:
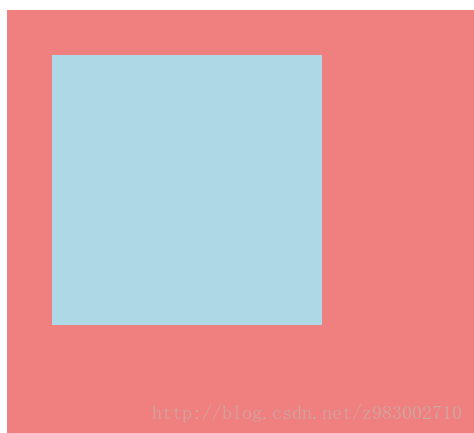
①未移动的效果图:

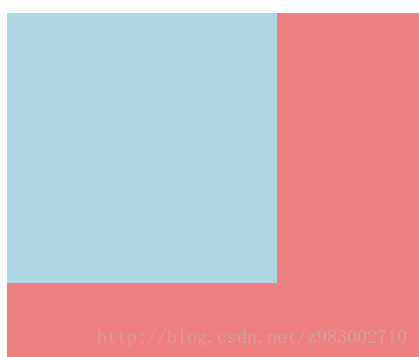
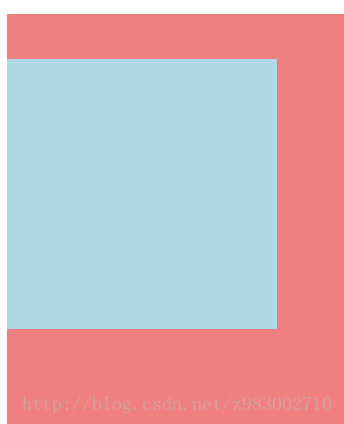
②在X轴与Y轴上均移动时的效果图:

③设置一个值相当于仅在X轴上移动时的效果图:

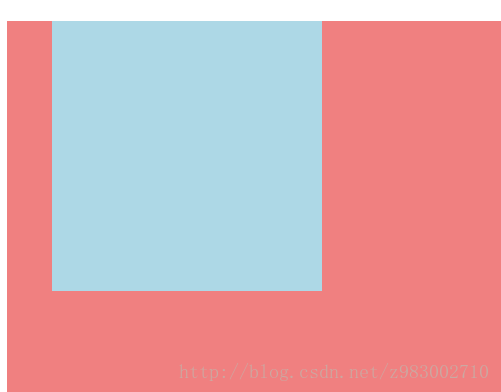
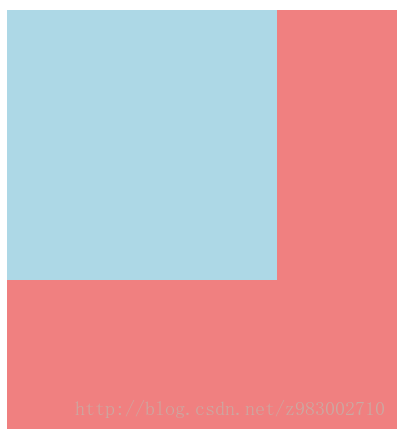
④仅在X轴上移动时的效果图:

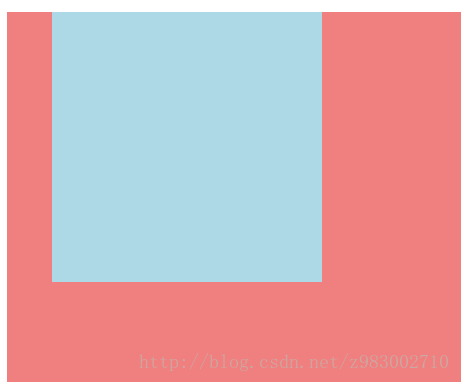
⑤仅在Y轴上移动时的效果图:

6、对一个元素使用多种变形方法:(同样的方法只能使用一次)
(1)使用方法:
transform:方法1 方法2 方法3 方法4;
-ms-transform:方法1 方法2 方法3 方法4;/*IE9*/
-moz-transform:方法1 方法2 方法3 方法4;/*Firefox*/
-webkit-transform:方法1 方法2 方法3 方法4;/*Safari和chrome*/
-o-transform:方法1 方法2 方法3 方法4;/*Opera*/
(2)对一个元素使用多种变形方法的应用:
1)HTML代码:
<div class="main">
<div class="div"></div>
</div>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.div{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*IE9*/
-moz-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Firefox*/
-webkit-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Safari和chrome*/
-o-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Opera*/
}3)效果图如下:
①未添加方法时的效果图:

②添加了多种方法时的效果图:

7、改变元素基点transform-origin:
(1)可能的值:
| top left | top | right top |
| left | center | right |
| bottom left | bottom | bottom right |
(2)默认情况下transform属性变化的基点是center,但是可以通过transform-origin改变transform属性变化的基点;
(3)改变元素基点transform-origin的应用:
1)HTML代码:
<div class="main">
<div class="div"></div>
</div>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
margin-left: 140px;
margin-top: 180px;
}
.div{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(30deg);/*IE9*/
-moz-transform:rotate(30deg);/*Firefox*/
-webkit-transform:rotate(30deg);/*Safari和chrome*/
-o-transform:rotate(30deg);/*Opera*/
transform-origin: center;
/*transform-origin: top;*/
/*transform-origin: top left;*/
/*transform-origin: right top;*/
/*transform-origin: left;*/
/*transform-origin: right;*/
/*transform-origin: bottom left;*/
/*transform-origin: bottom;*/
/*transform-origin: bottom right;*/
}3)效果图如下:
①未添加变形功能的效果图:

②添加旋转功能的效果图:

③以center为基点旋转的效果图:

④以top为基点旋转的效果图:

⑤以top left为基点旋转的效果图:

⑥以right top为基点旋转的效果图:

⑦以left为基点旋转的效果图:

⑧以right为基点旋转的效果图:

⑨以bottom left为基点旋转的效果图:

⑩以bottom为基点旋转的效果图:

⑪以bottom right为基点旋转的效果图:

看完了这篇文章,相信你对“CSS3中如何实现transform功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/593607.html