这篇文章主要介绍CSS3如何实现打造百度贴吧的3D翻牌效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
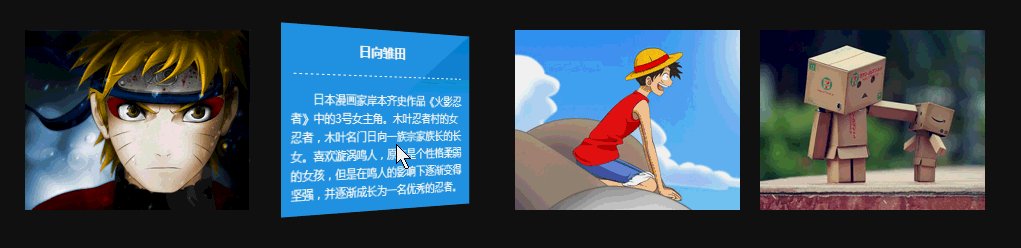
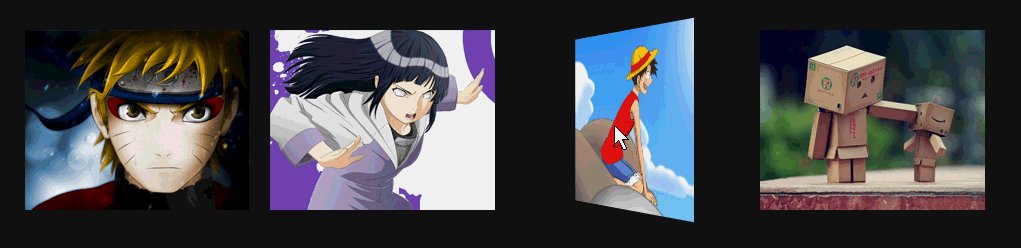
效果图:

实例用到的一些CSS3的新属性:
a、-webkit-perspective: 800px;
perspective (透视,视角):属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。决定了你所看到的是2D transform 还是3D transform 。
b、-webkit-transform-style: preserve-3d;
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。默认flat(平的),我们3D效果,然后选择3D。
c、-webkit-backface-visibility: hidden; 是否显示该选择元素旋转到背面后的样子。
d、-webkit-transform: rotateY(0); 元素绕Y轴旋转。
上面的属性先给大家一个感性的认识,看完例子再细细品味这些属性,或者baidu,google神马的。
例子:
Html:
<body>
<div id="content">
<ul>
<li>
<a href="#" target="_blank">
<div><img alt="" src="images/1.jpg"/></div>
<div>
<h4>漩涡鸣人</h4>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</div>
</a>
</li>
<li>
<a href="#" target="_blank">
<div>
<img alt="" src="images/2.jpg"/>
</div>
<div>
<h4>日向雏田</h4>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</div>
</a>
</li>
<li>
<a href="#" target="_blank">
<div><img alt="" src="images/3.jpg"/></div>
<div>
<h4>蒙奇·D·路飞</h4>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</div>
</a>
</li>
<li>
<a href="#" target="_blank">
<div>
<img alt="" src="images/4.jpg"/>
</div>
<div>
<h4>盒子先生</h4>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</div>
</a>
</li>
</ul>
</div>
</body>还是相当简单的:
ul为一组图片,每个li中有个a(因为我们希望点击图片可以跳转),a中包含两个div,一个是正常显示时的(即显示图片),一个是图片旋转后显示的(即介绍)。
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > div
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a div:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a div:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover div:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover div:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a div h4
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a div p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>好了,上面的CSS中就可以发现文章前面说的那些CSS属性了。
1、最主要的是理解rotateY ,绕y轴旋转,rotateY字面上看绕y轴旋转,肯定有人问y轴在哪:

默认旋转元素的中心点就是旋转中心(可以通过transform-origin修改),x,y轴都在图上,z轴是从中心往外发的箭头(就是屏幕射向你头的箭头)。
我们例子中,默认图片rotateY=0;鼠标指向为rotateY=-180,负数,也就是逆时针绕y轴旋转,正数,则为顺时针;其他两个轴同理;
我们例子的核心就是鼠标指向时:图片(div:first-child),从0度绕y轴逆时针旋转180度到达-180度;介绍(div:last-child)从180度绕y轴逆时针旋转180度到达0度。造成两个一起逆时针旋转的效果。有人可能会问为啥介绍默认不是0度,这里注意下,介绍逆时针旋转180度之后是正面状态,所以当倍图片遮盖时,相当于从正常状态顺时针旋转了180度,因为鼠标指向时需要恢复正常状态。
perspective,有个技巧,对于舞台(动画的父元素)设置。
transform-style对3d变化当然是3d了,没啥好说的。
以上是“CSS3如何实现打造百度贴吧的3D翻牌效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/524308.html