本篇文章给大家分享的是有关CSS3中的Transition过度与Animation动画属性使用要点有哪些,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
Transition(过度)
Transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值,它的语法如下:
CSS Code复制内容到剪贴板
transition: property duration timing-function delay;
/*
property:执行过渡的属性
duration:执行过渡的持续时间
timing-function:执行过渡的速率模式
delay:延时多久执行
*/transition-property
可取值:
none
没有属性会获得过渡效果。
all
所有属性都将获得过渡效果。
property
定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。
CSS Code复制内容到剪贴板
div{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}transition-duration
参数为时间,单位为s(秒)或者ms(毫秒),默认就是0,回想一下如果只有transform属性,是不是变换啪地一下完成了。
CSS Code复制内容到剪贴板
div{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}transition-timing-function
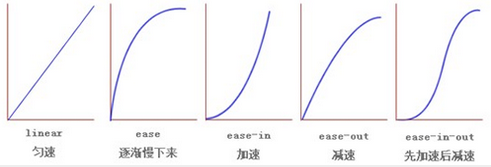
既然是动画,那么就有动画的运行速率,不同的速度会产生不同的结果,以下是可取值。
ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
transition-delay
参数为时间,单位为s(秒)或者ms(毫秒),默认就是0,也就是立即执行,如果在多个动画直接有先后顺序,那么它就会派上用场。
Animation(动画)
关键帧 Keyframe
实现自定义动画,通过对关键帧的设定来实现,也就是规定从起始点(0%)到终点(100%)之间的具体节点上的动画样式。就好比一个人起床,睁开眼睛(0%),站起来(10%),穿上衣(40%),穿裤子(80%),整理面容(100%),这样子把每个节点串起来便是动画了。
再说动画
动画,关键在于动字,那么对于页面上的元素来说,能发生变化的便是它的样式属性,比如用animation规定自定义动画,内容为font-size从18px,变为28px,这个便是动,加上其自身的属性(它可以规定动画持续时间,运动形式等等),便可以呈现动态的效果,而不是一瞬间的变化。
通常,transition要想实现动画通常需要由hover伪类来触发,否则在页面加载的时候它已经运动完毕,保持运动的末态,这并不是我们想要的。animation不一样,它拥有更多的表现形式,使其看起来像与生俱来,天生就会动一样。
语法
CSS Code复制内容到剪贴板
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}实例和简写
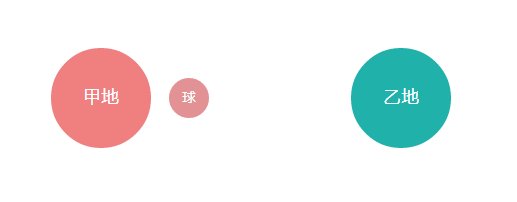
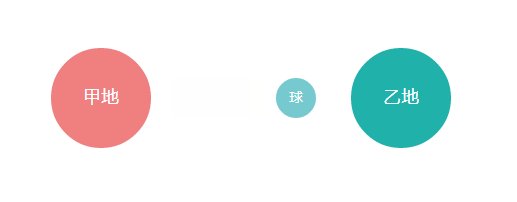
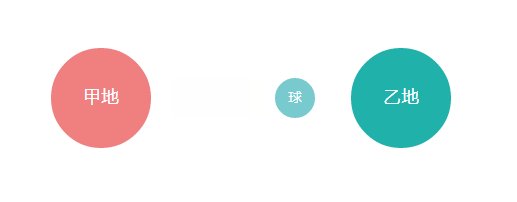
需要注意的是最后一个属性,direction,我们可以这么想,A从甲地到了乙地这是一个动画,设置为normal时,第二次播放时便又是从头开始,显得很突兀,这个时候需要用alternate,使其看起来A在甲乙两地之间来回运动,代码如下:
CSS Code复制内容到剪贴板
/*
甲地和乙地这两个球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我给这个小球球增加了一个名为demo1的动画
//你看,它就自己动起来了,回想一下,使用transform的时候,是不是还得用hover去触发
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定义动画部分
//我只写了-webkit,真实中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}
alternate方式,放完就倒着放一遍
normal方式,就是放完重头再放
以上就是CSS3中的Transition过度与Animation动画属性使用要点有哪些,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/461831.html