这篇文章主要讲解了“如何通过CSS3的object-fit来调整图片适配尺寸”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何通过CSS3的object-fit来调整图片适配尺寸”吧!
CSS Code复制内容到剪贴板
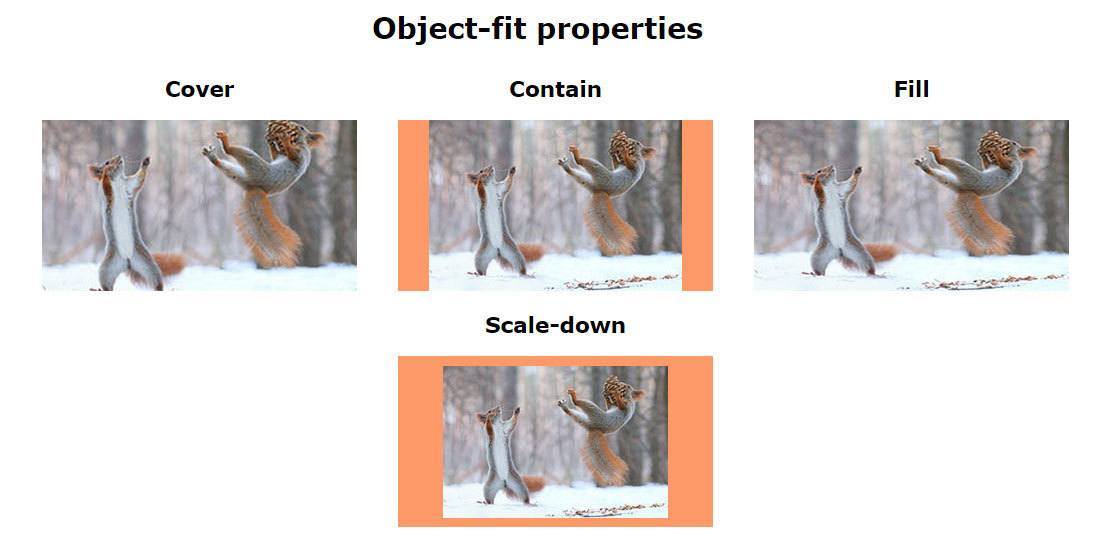
.image__contain {
object-fit: contain;
}
.image__fill {
object-fit: fill;
}
.image__cover {
object-fit: cover;
}
.image__scale-down {
object-fit: scale-down;
}

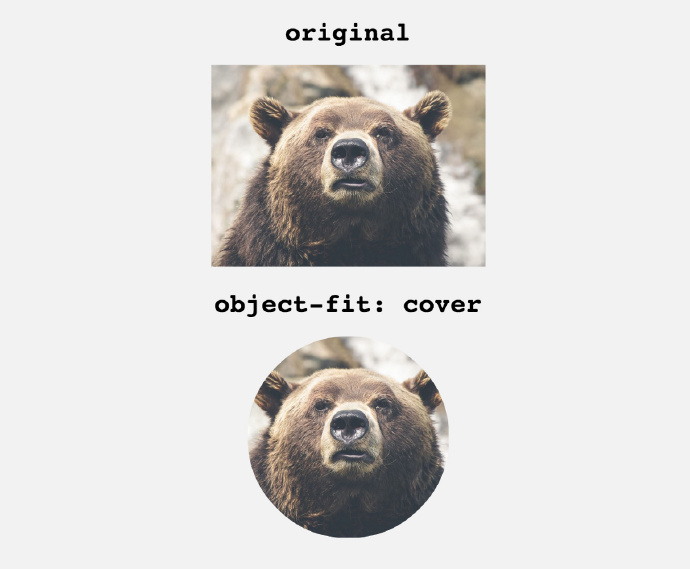
居中并裁剪图片
置图片的裁剪尺寸非常简单,你只需在 CSS 里使用这行代码:
CSS Code复制内容到剪贴板
img {
object-fit: cover;
}
就是这样。不需要语义、包装 div 或者其他没意义的代码。
这种技术能很好地把大小不合适的头像图片裁剪为正方形或者圆形的图片。以下面那只熊的宽图片来举例。一旦把 object-fit:cover 技术应用在这种图片上,并且设置好宽和高,图片自己就会进行裁剪和居中。
感谢各位的阅读,以上就是“如何通过CSS3的object-fit来调整图片适配尺寸”的内容了,经过本文的学习后,相信大家对如何通过CSS3的object-fit来调整图片适配尺寸这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/434267.html