这篇文章主要介绍“怎么用DIV+CSS实现绿色水平一级菜单”,在日常操作中,相信很多人在怎么用DIV+CSS实现绿色水平一级菜单问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用DIV+CSS实现绿色水平一级菜单”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
这是一款基于DIV+CSS实现的绿色水平网站菜单,相信是你喜欢的一种CSS菜单,绿色风格,用到了几张背景图片,大家顺着路径把图片下载下来吧。这款菜单整体感觉效果不错,兼容性又好,不管是用在你的网站或是学习研究CSS,都是不错的选择。
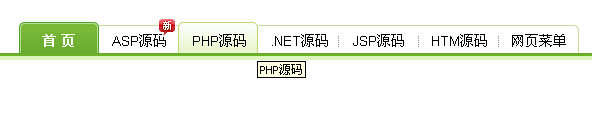
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/div-css-green-line-nav-menu-codes/
具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>绿色水平CSS菜单</title>
<style>
body{font-size:12px;font-family:Arial,Helvetica,'宋体',sans-serif;color:#333;background:#fff;margin:0;}
a:link{color:#0041D9;text-decoration:none;outline:none;}
a:visited{color:#0041D9;text-decoration:none;outline:none;}
a:hover{color:#f60;text-decoration:underline;outline:none;}
a:active{color:#0041D9;text-decoration:none;outline:none;}
#header{position:relative;width:100%;}
div.bar{position:relative;height:42px;background:url(images/mainmenu.bg14_6x42.gif) repeat-x;}
#header div.tabbar{width:900px;}
#header .tabbar div.tabs{left:266px;position:absolute;top:41px;font-size:14px;font-weight:bold;}
#header .tabbar .tabs a{float:left;width:80px;height:24px;line-height:24px;padding-top:7px;text-align:center;color:#000;font-weight:lighter;font-size:14px;background:transparent;}
#header .tabbar .tabs a:hover{background:#fff url(images/nav_hover_80x31.gif) no-repeat;text-decoration:none;margin-left:-1px;padding-left:1px;}
#header .tabbar .tabs a.actived{background:#fff url(images/nav_80x31.gif) no-repeat;font-weight:bold;color:#fff;margin-left:-1px;padding-left:1px;}
#header .tabbar .tabs a.actived:hover{background:#fff url(images/nav_80x31.gif) no-repeat;font-weight:bold;color:#fff;text-decoration:underline;}
#header .tabbar .bg{position:absolute;left:266px;top:41px;width:560px;height:31px;z-index:-1;}
#header .tabbar .bg .nw{float:left;width:80px;height:31px;background:transparent url(images/navleft2_80x31.gif) no-repeat;}
#header .tabbar .bg .cen{float:left;width:80px;height:31px;background:transparent url(images/navlcenter_80x31.gif) no-repeat;}
#header .tabbar .bg .ne{float:left;width:80px;height:31px;background:transparent url(images/navright_80x31.gif) no-repeat;}
#header .tabbar .float_icon{background:transparent url(images/new01_18x19.gif) no-repeat;font-size:0;height:19px;line-height:0;position:absolute;right:403px;text-indent:-999px;top:-4px;width:18px;}
#header{z-index:20;min-width:970px;}
#header div.banner{position:relative;height:72px;z-index:10;}
div.bar{height:7px;background:url(images/mainmenu.bg11_6x7.gif) repeat-x;}
</style>
</head>
<body>
<div id="header">
<div class="banner">
<div class="tabbar">
<div class="tabs">
<div class="float_icon">新</div>
<a href="#" title="首 页" class="actived" >首 页</a>
<a href="#" title="ASP源码">ASP源码</a>
<a href="#" title="PHP源码">PHP源码</a>
<a href="#" title=".NET源码">.NET源码</a>
<a href="#" title="JSP源码">JSP源码</a>
<a href="#" title="HTM源码">HTM源码</a>
<a href="#" title="网页菜单">网页菜单</a>
</div>
<div class="bg">
<div class="nw"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="ne"></div>
</div>
</div>
</div>
<div class="bar"></div>
</div>
</body>
</html>
到此,关于“怎么用DIV+CSS实现绿色水平一级菜单”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。