这篇文章主要介绍“怎么用CSS实现三级下拉菜单效果”,在日常操作中,相信很多人在怎么用CSS实现三级下拉菜单效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用CSS实现三级下拉菜单效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
本文实例讲述了纯CSS实现酷黑风格三级下拉菜单效果代码。分享给大家供大家参考。具体如下:
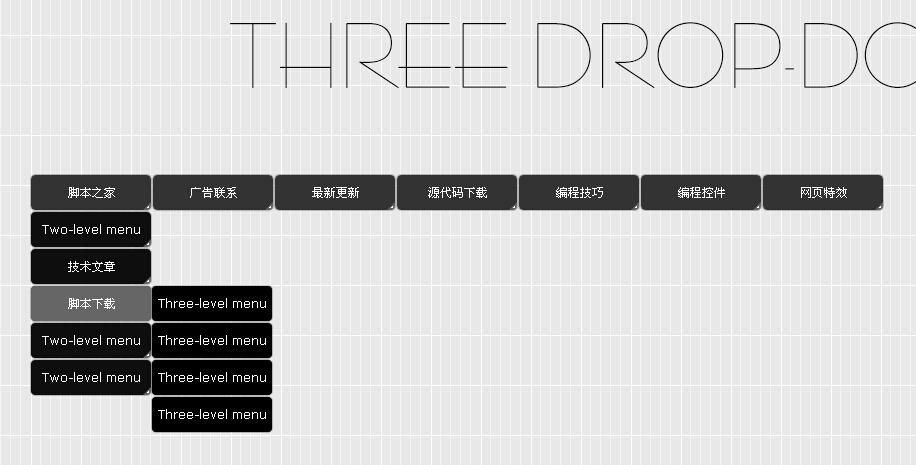
这是一款纯CSS酷黑风格三级下拉菜单代码,黑色风格,可支持三级,鼠标移上后显示二级菜单。
运行效果如下图所示:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-black-style-3level-down-show-menu-codes/
具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS样式三级下拉菜单</title>
<style>
@charset "utf-8";
body{margin:0px; padding:0px; font-family:Verdana, Geneva, sans-serif; font-size:12px; color:#FFF; background:url(images/tittlePicture.png) no-repeat;}
body a{color:#FFF;}
.box{margin:240px auto; padding:0px; width:1000px;}
.box ul{margin:0px; padding:0px; list-style:none;}
.box ul li{margin:0px 2px 0px 0px; padding:0px; width:120px; height:35px; display:inline; float:left; background:url(images/zk.png) no-repeat 0 0; border-radius:4px; box-shadow:#000 0px 0px 1px;}
.box ul li:hover ul{display:block;}
.box ul li a{text-align:center; width:121px; height:37px; line-height:35px; display:block; text-decoration:none;}
.box ul li ul{display:none;}
.box ul li ul li{margin:0px 0px 2px 0px; padding:0px; background:url(images/zkTwo.png) no-repeat;}
.box ul li ul li:hover{background:#666;}
.box ul li ul li:hover ul{visibility:visible;}
.box ul li ul li ul{visibility:hidden; position:relative; top:-37px; left:121px;}
.box ul li ul li ul li{background:#000;}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">亿速云</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">技术文章</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">脚本下载</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">广告联系</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">最新更新</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">源代码下载</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">编程技巧</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/dll">编程控件</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">电子书籍</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">网页特效</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
希望本文所述对大家的div+css程序设计有所帮助。
到此,关于“怎么用CSS实现三级下拉菜单效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/372862.html