本篇内容介绍了“仅使用CSS怎么做到完全居中”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
我们都知道 margin:0 auto; 的样式能让元素水平居中,而 margin: auto; 却不能做到垂直居中……直到现在。但是,请注意!想让元素绝对居中,只需要声明元素高度,并且附加以下样式,就可以做到:
CSS Code复制内容到剪贴板
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottombottom: 0; rightright: 0;
}
我并不是第一个发现这种方法的人(不过我还是敢把它叫做“完全居中”),它有可能是种非常普遍的技巧。但大多数介绍垂直居中的文章中并没有提到过这种方法。
以前从未用过这种方法的我想试试,看看这种”完全居中”的方法到底有多么神奇。 好处:
跨浏览器,兼容性好(无需hack,可兼顾IE8~IE10)
无特殊标记,样式更精简
自适应布局,可以使用百分比和最大最小高宽等样式
居中时不考虑元素的padding值(也不需要使用box-sizing样式)
布局块可以自由调节大小
img的图像也可以使用
同时注意:
必须声明元素高度
推荐设置overflow:auto;样式避免元素溢出,显示不正常的问题
这种方法在Windows Phone上不起作用
浏览器支持:Chrome、Firefox、Safari、Mobile Safari、IE8-10。 “完全居中”经测试可以完美地应用在最新版本的Chrome、Firefox、Safari、Mobile Safari中,甚至也可以运行在IE8~IE10上
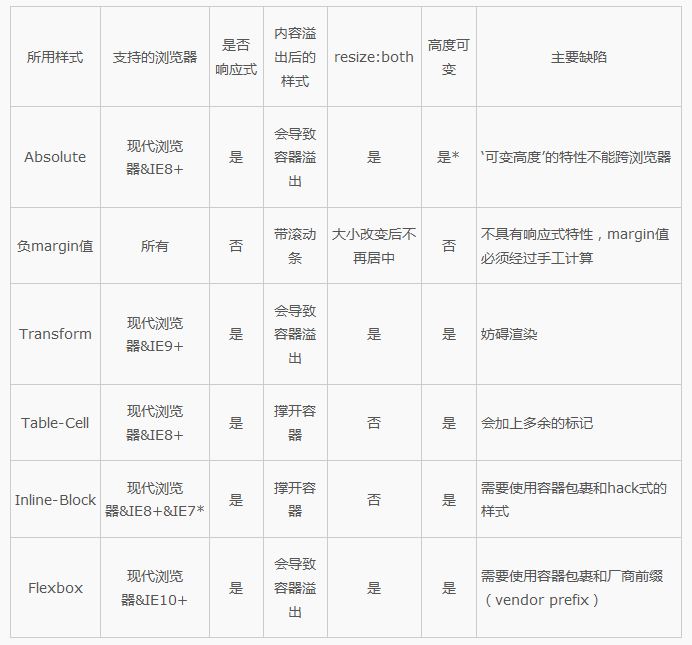
对照表
“完全居中”并不是本篇文章中唯一的选项。要做到垂直居中,还存在着其他方法,各有各的长处。采取什么样的方法,取决于你所支持的浏览器,以及现有标签的结构。下面这张对照表能够帮你选出最符合你需要的方法。
说明
在研究了规范和文档后,我总结出了“完全居中”的工作原理:
1.在普通文档流里,margin: auto; 的意思是设置元素的margin-top和margin-bottom为0。
W3.org If ‘margin-top’, or ‘margin-bottom’ are ‘auto’, their used value is 0.
2. 设置了position: absolute; 的元素会变成块元素,并脱离普通文档流。而文档的其余部分照常渲染,元素像是不在原来的位置一样。 Developer.mozilla.org …an element that is positioned absolutely is taken out of the flow and thus takes up no space
3. 设置了top: 0; left: 0; bottom: 0; right: 0; 样式的块元素会让浏览器为它包裹一层新的盒子,因此这个元素会填满它相对父元素的内部空间,这个相对父元素可以是是body标签,或者是一个设置了position: relative; 样式的容器。 Developer.mozilla.org For absolutely positioned elements, the top, right, bottom, and left properties specify offsets from the edge of the element’s containing block (what the element is positioned relative to).
4. 给元素设置了宽高以后,浏览器会阻止元素填满所有的空间,根据margin: auto; 的要求,重新计算,并包裹一层新的盒子。 Developer.mozilla.org The margin of the [absolutely positioned] element is then positioned inside these offsets.
5. 既然块元素是绝对定位的,又脱离了普通文档流,因此浏览器在包裹盒子之前会给margin-top和margin-bottom设置一个相等的值。 W3.org If none of the three [top, bottom, height] are ‘auto’: If both ‘margin-top’ and ‘margin-bottom’ are ‘auto’, solve the equation under the extra constraint that the two margins get equal values.?AKA: center the block vertically
使用“完全居中”,有意遵照了标准margin: auto; 样式渲染的规定,所以应当在与标准兼容的各种浏览器中起作用。
对齐
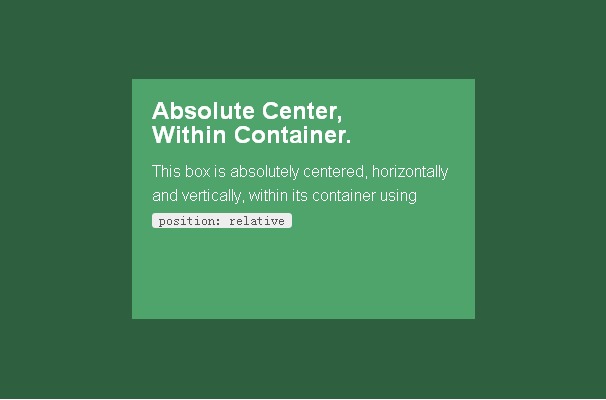
容器内对齐
使用“完全居中”,就可以在一个设置了position: relative的容器中做到完全居中元素了! (居中例子,请前往英文原文查看)
CSS Code复制内容到剪贴板
.Center-Container {
position: relative;
}
.Absolute-Center {
width: 50%;
height: 50%;
overflow: <span style="width: auto; height: auto; float: none;" id="22_nwp"><a style="text-decoration: none;" mpid="22" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="22_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
margin: auto;
position: absolute;
top: 0; left: 0; bottombottom: 0; rightright: 0;
}

接下来的示例会假设已经包含了以下样式,并且以逐步添加样式的方式提供不同的特性。
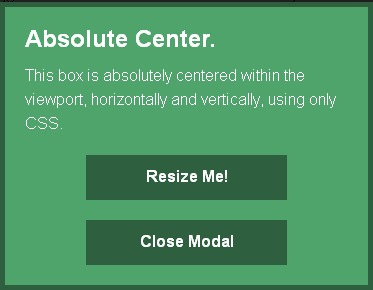
在可视区域内居中
想要使内容区在可视区域内居中么?设置position: fixed样式,并设置一个较高的z-index值,就可以做到。
CSS Code复制内容到剪贴板
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}

移动版Safari的说明:如果外面没有一层设置position: relative的容器,内容区会以整个文档的高度的中心点为基准居中,而不是以可视区域的高度中心点为基准居中。
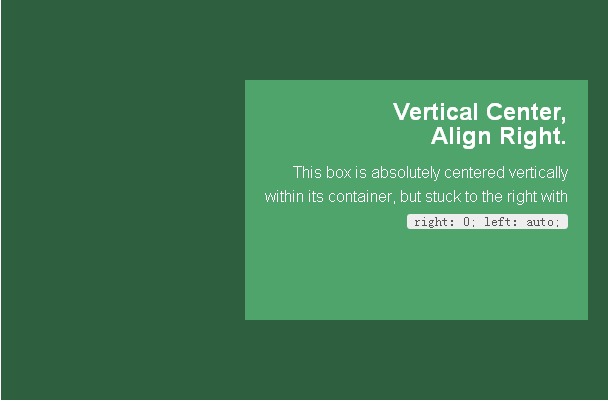
偏移值
如果需要添加固定的标题,或者其他带偏移样式的元素,可以直接把类似top: 70px; 的样式写进内容区域的样式中。一旦声明了margin: auto; 的样式,内容块的top left bottom right的属性值也会同时计算进去。
如果想让内容块在贴近侧边的过程中保持水平居中,可以使用right: 0; left: auto; 让内容贴在右侧,或者使用left: 0; right: auto; 使内容贴在左侧。
CSS Code复制内容到剪贴板
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}

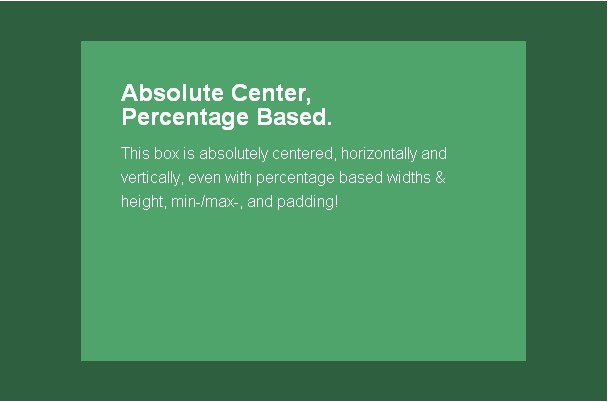
带响应式
使用absolute的最大好处就是可以完美地使用带百分比的宽高样式!就算是min-width/max-width或者min-height/max-height也能够有如预期般的表现。
再进一步加上padding样式的话,absolute式的完全居中也丝毫不会破坏!
CSS Code复制内容到剪贴板
.Absolute-Center.is-Responsive {
width: 60%;
height: 60%;
min-width: 200px;
max-width: 400px;
padding: 40px;
}

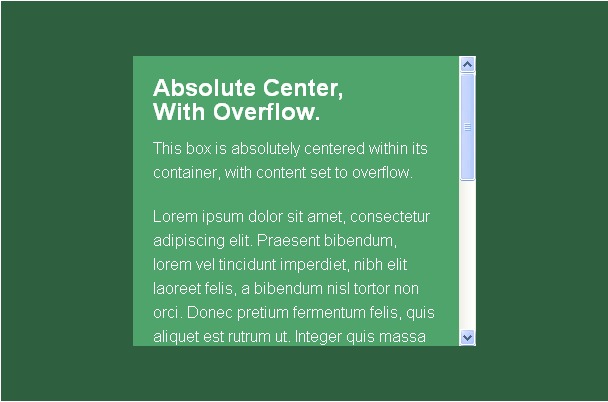
带溢出内容
内容区高度大于可视区域或者一个position: relative的容器,其内容可能会溢出容器,或被容器截断。只要内容区域没有超出容器(没有给内容容器预留padding的话,可以设置max-height: 100%;的样式),那么容器内就会产生滚动条。
CSS Code复制内容到剪贴板
.Absolute-Center.is-Overflow {
overflow: <span style="width: auto; height: auto; float: none;" id="20_nwp"><a style="text-decoration: none;" mpid="20" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="20_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
}
 .
.
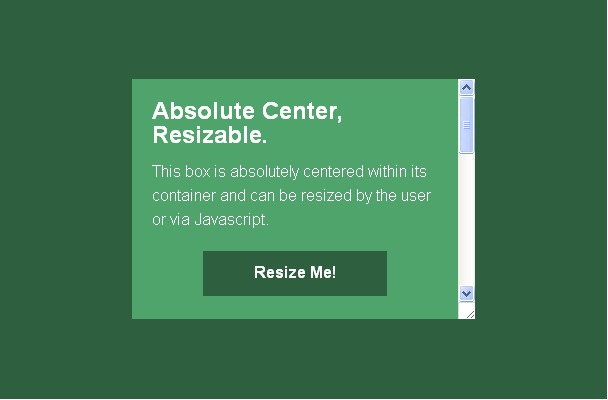
大小可调整
使用其他样式,或者使用JavaScript调整内容区的大小,也是不用手动重新计算的!如果设置了resize的样式,甚至可以让用户自行调节内容区域的大小。 “完全居中”法,无论内容区怎么改变大小,都会保持居中。
设置了min-/max- 开头的属性可以限制区块的大小而不用担心撑开容器。
CSS Code复制内容到剪贴板
.Absolute-Center.is-Resizable {
min-width: 20%;
max-width: 80%;
min-height: 20%;
max-height: 80%;
resize: both;
overflow: auto;
}

如果不设置resize: both的样式,可以设置transition样式平滑地在大小间切换。一定要记得设置overflow: auto样式,因为改变大小后的容器高宽很有可能会小于内容的高宽。 “完全居中”法是唯一一种能支持使用resize: both样式的方法。
使用注意:
需要设置max-width/max-height给内容区域留足够的空间,不然就有可能使容器溢出。
resize属性不支持移动版浏览器和IE8-10,如果用户体验很重要的话,请确保用户可以有其他替代方法来改变大小。
同时使用resize样式和transition会使用户在开始改变大小时产生等于transition效果时间等长的延时。
图像
图像也同样有效!提供相应的class,并指定样式 height: auto; ,就得到了一张随着容器改变大小的响应式图片。
请注意,height: auto; 样式虽然对图片有效,如果没有用到了后面介绍的‘可变高技巧’,则会导致普通内容区域伸长以适应容器长度。
浏览器很有可能是根据渲染结果填充了图像高度值,所以在测试过的浏览器中,margin: auto; 样式就像是声明了固定的高度值一般正常工作。
HTML:
XML/HTML Code复制内容到剪贴板
<img <span style="width: auto; height: auto; float: none;" id="17_nwp"><a style="text-decoration: none;" mpid="17" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=src&k0=src&kdi0=0&luki=4&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="17_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">src</span></a></span>="http://placekitten.com/g/500/200" <span style="width: auto; height: auto; float: none;" id="18_nwp"><a style="text-decoration: none;" mpid="18" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=alt&k0=alt&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="18_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">alt</span></a></span>="" />
CSS:
CSS Code复制内容到剪贴板
.Absolute-Center.is-Image {
height: <span style="width: auto; height: auto; float: none;" id="15_nwp"><a style="text-decoration: none;" mpid="15" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="15_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
}
.Absolute-Center.is-Image <span style="width: auto; height: auto; float: none;" id="16_nwp"><a style="text-decoration: none;" mpid="16" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=img&k0=img&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="16_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">img</span></a></span> {
width: 100%;
height: auto;
}
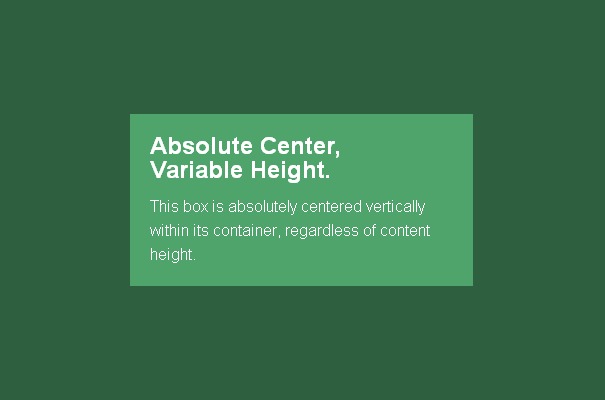
可变高度
“完全居中”法的确需要声明容器高度,但是高度受max-height样式的影响,也可以是百分比。这非常适合响应式的方案,只需要设置好带溢出内容就行。
另一种替代方案是设置display: table样式居中,,不管内容的长度。这种方法会在一些浏览器中产生问题(主要是IE和Firefox)。我在ELL Creative的朋友Kalley写了一个基于Modernizr 的测试,可以用来检查浏览器是否支持这种居中方案。现在这种方法可以做到渐进增强。
注意要点: 这种方法会破坏浏览器兼容性,如果Modernizr测试不能满足你的需求,你可能需要考虑其他的实现方案。
与大小可调整技术是不兼容的
Firefox/IE8中使用display: table,内容区在垂直方向靠上,水平方向仍然居中。
IE9/10中使用display: table,内容区会跑到左上角。
移动版Safari中内容区是水平对齐的,但是如果使用了百分比的宽度,水平方向上会稍稍偏离中心。
Javascript:
JavaScript Code复制内容到剪贴板
/* Modernizr Test for Variable Height Content */
Modernizr.testStyles('#modernizr { display: table; height: 50px; width: 50px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }', function(elem, rule) {
Modernizr.addTest('absolutecentercontent', Math.round(window.innerHeight / 2 - 25) === elem.offsetTop);
});
CSS:
CSS Code复制内容到剪贴板
.absolutecentercontent .Absolute-Center.is-Variable {
display: table;
height: <span style="width: auto; height: auto; float: none;" id="14_nwp"><a style="text-decoration: none;" mpid="14" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="14_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
}
“仅使用CSS怎么做到完全居中”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/357132.html