这篇文章主要介绍“如何用CSS3绘制三角形”,在日常操作中,相信很多人在如何用CSS3绘制三角形问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用CSS3绘制三角形”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
利用CSS的border以及它的属性值transparent来实现三角形,其中最主要的是要明白由于div的高度跟宽度都为0,margin,padding也为0,所以元素框的大小就是他的border的叠加,由于相邻boder会重叠,故存在内容宽高时其实任意一边存在的border都是梯形的,当div内容宽高为0时,border就表现为三角形,将四个border的颜色设置为transparent表示边框透明,而将右边框颜色再设置为红色就发现三角形出现了,其实这个三角形是右边框。
CSS Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>
图解
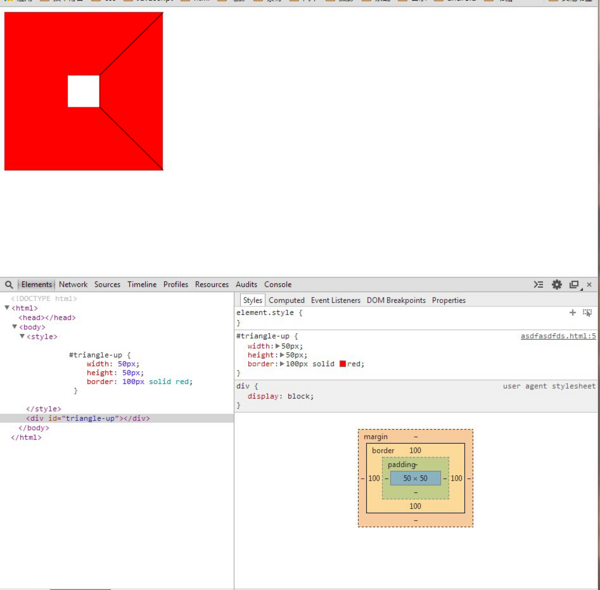
正常的框模型,div的内容width以及height均为50px.黑线划出来的区域就是它的右边框,呈现为一个梯形
CSS Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 50px;
height: 50px;
border: 100px solid red;
border-bottom: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>

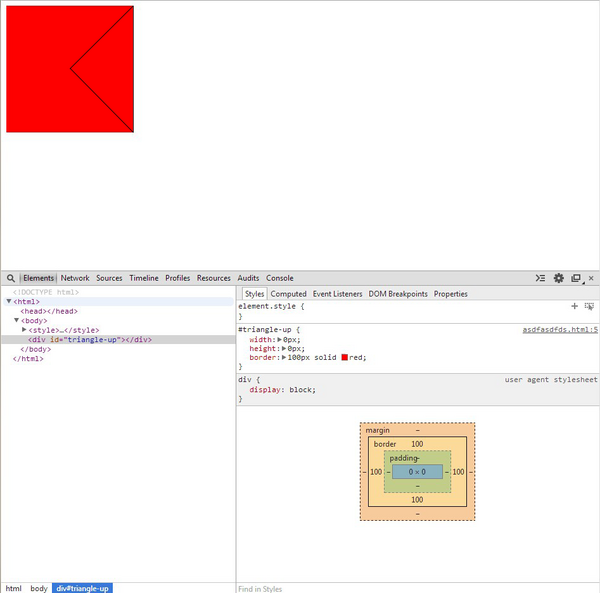
当div的内容width以及height均为0.黑线划出来的区域就是它的右边框,呈现为一个三角形
CSS Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>

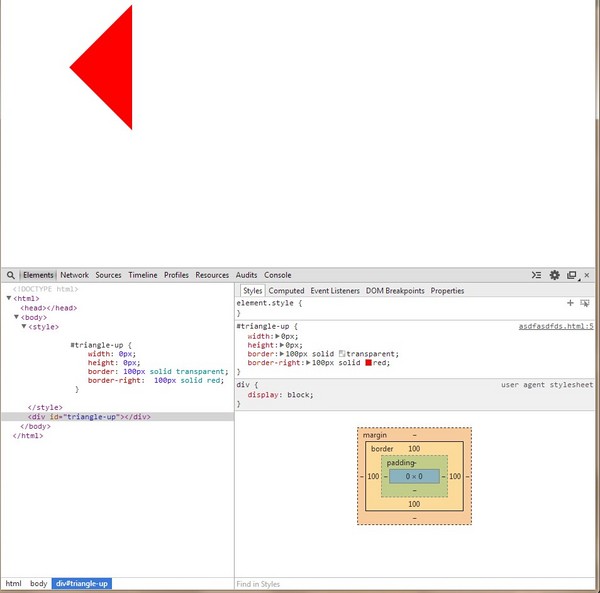
当div的内容width以及height均为0.上下左边框都为透明的时候,只有右边框显示为红色,三角形就看到了
CSS Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right: 100px solid red;
}
</style>
<div id="triangle-up"></div>
</body>
</html>

结合css其他特性定能做出更有趣的一些效果!
到此,关于“如何用CSS3绘制三角形”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。