本篇文章为大家展示了CSS3中怎么创建一个动态菜单效果,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
第一步:编辑菜单的HTML代码
菜单包含三个列表项,分别取名为“Menu1”、“Menu2”、“Menu3”。
XML/HTML Code复制内容到剪贴板
<div class="css3Menus">
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</div>
第二步:设置菜单的背景
在该步骤中,我们将把导航的背景设置为黑色。宽度、高度和内边距为可选项,可以不设置。
CSS Code复制内容到剪贴板
.<span style="width: auto; height: auto; float: none;" id="4_nwp"><a style="text-decoration: none;" mpid="4" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=e2fbae28688be8a0&k=css3&k0=css3&kdi0=0&luki=10&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0e88b6828aefbe2&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F2453%2Ehtml&urlid=0" id="4_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">css3</span></a></span>Menus {
background: #14080a;
width:506px;
height:260px;
padding:20px;
}
如下图:
第三步:利用border-radius,制作圆形导航。
该步中,我们会利用CSS3的一些酷的功能,尤其是border-radius ,将每个列表项的背景设置为黄色,形状为圆形。
CSS Code复制内容到剪贴板
ul {
list-style: none;
}
li {
float:left;
font: 14px/10px Arial, Verdana, sans-serif;
color:#FFF;
background-color:#CCCC00;
width: 80px;
height: 80px;
padding:20px;
margin:0 30px 0 0;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
}
菜单看起来呈下面样子:
第四步:设置菜单的对齐方式
本步骤中,我们将为每个列表项设置特定的背景颜色与位置:
CSS Code复制内容到剪贴板
li#menu1 {
background-color: #00FFCC;
}
li#menu2 {
background-color: #CC9900;
margin-top:100px;
}
li#menu3 {
background-color: #33FF66;
margin-top:50px;
}
现在菜单看起来呈下面样子:
第五步:设置菜单中链接的对齐方式
CSS Code复制内容到剪贴板
li a {
color:#FFF;
text-decoration:none;
display:<span style="width: auto; height: auto; float: none;" id="2_nwp"><a style="text-decoration: none;" mpid="2" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=e2fbae28688be8a0&k=block&k0=block&kdi0=0&luki=7&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0e88b6828aefbe2&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F2453%2Ehtml&urlid=0" id="2_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">block</span></a></span>;
width: 80px;
height: 45px; text-align: center;
padding:35px 0 0 0;
margin:0 40px 0 0;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
}
li#menu1 a {
background-color: #FF0000;
}
li#menu2 a {
background-color: #660033;
}
li#menu3 a {
background-color: #66CCCC;
}
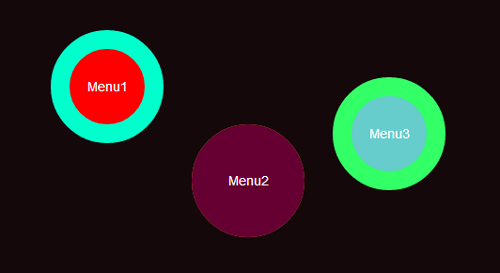
菜单现阶段的样子:

第六步:定义另一种效果,当鼠标悬浮在链接上时进行展现
CSS Code复制内容到剪贴板
li a:hover,
li a:focus,
li a:active {
width: 120px;
height:65px;
padding:55px 0 0 0;
margin:-20px 0 0 -20px;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
}
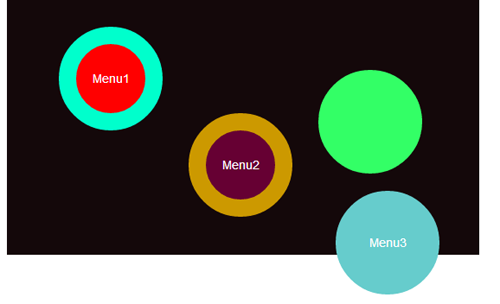
菜单样式如图:
第七步:最后为导航增加动画效果
CSS Code复制内容到剪贴板
li a:hover,
li a:focus,
li a:active {
-webkit-animation-name:bounce;
-webkit-animation-duration:1s;
-webkit-animation-iteration-count:4;
-webkit-animation-direction:alternate;
}
@-webkit-keyframes bounce{<span style="width: auto; height: auto; float: none;" id="1_nwp"><a style="text-decoration: none;" mpid="1" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=e2fbae28688be8a0&k=from&k0=from&kdi0=0&luki=2&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0e88b6828aefbe2&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F2453%2Ehtml&urlid=0" id="1_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">from</span></a></span>{margin:0 40px 0 0;}
to{margin:120px 40px 0 0;}
}
菜单所产生的动画效果:
上述内容就是CSS3中怎么创建一个动态菜单效果,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/355026.html