这篇文章主要介绍“CSS的height:100%和height:inherit有哪些区别”,在日常操作中,相信很多人在CSS的height:100%和height:inherit有哪些区别问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS的height:100%和height:inherit有哪些区别”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
inherit确实是个好东西,不仅节约代码,尤其与background之流打交道;而且还利于维护。
注意,如果想要继承background的图片,不能这样缩写,会显得很天真:
CSS Code复制内容到剪贴板
background: #fff inherit left top;
可以这样子:
CSS Code复制内容到剪贴板
background-image: inherit;
1. 兼容性差异
height:100% IE6+ √
height:inherit IE8+ √
2. 大多数情况作用是一样的
除去兼容性,大多数情况下,两者作用是一样的,甚至都很难想出不一样的理由。
① 父容器height: auto,无论height:100%或者height:inherit表现都是auto.
② 父容器定高height: 100px,无论height:100%或者height:inherit表现都是100px高.
难道没有差异吗?难道没有使用height:inherit的理由吗?当然有,记住,江湖上所发生的一切事情,都绝非偶然!
3. 绝对定位大不同
当子元素为绝对定位元素,同时,父容器的position值为static的时候,呵呵呵,height:100%和height:inherit的差异就可以明显体现出来了!
您可以狠狠地点击这里:height:100%和height:inherit差异demo
CSS如下:
CSS Code复制内容到剪贴板
.outer {
display: inline-block;
height: 200px; width: 40%;
border: 5px solid #cd0000;
}
.height-100 {
position: absolute;
height: 100%; width: 200px;
background-color: #beceeb;
}
.height-inherit {
position: absolute;
height: inherit; width: 200px;
background-color: #beceeb;
}
HTML如下:
XML/HTML Code复制内容到剪贴板
<div class="outer"><div class="height-100"></div></div>
<div class="outer"><div class="height-inherit"></div></div>
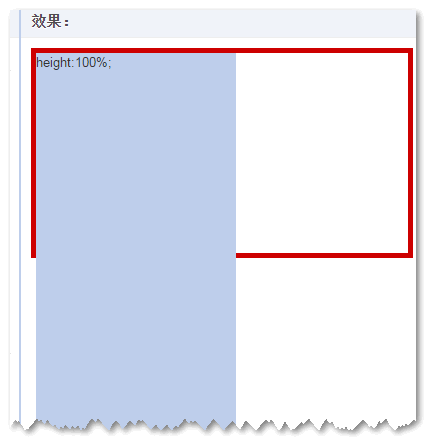
结果,height:100%的冲破云霄,哦,不对,是深入地域地狱:
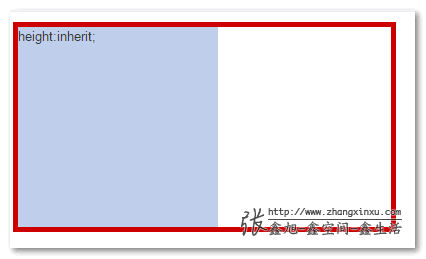
而height:inherit却完美高度自适应没有定位特性的父级元素:
到此,关于“CSS的height:100%和height:inherit有哪些区别”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/337781.html