本篇内容介绍了“怎么用css3实现照片墙效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
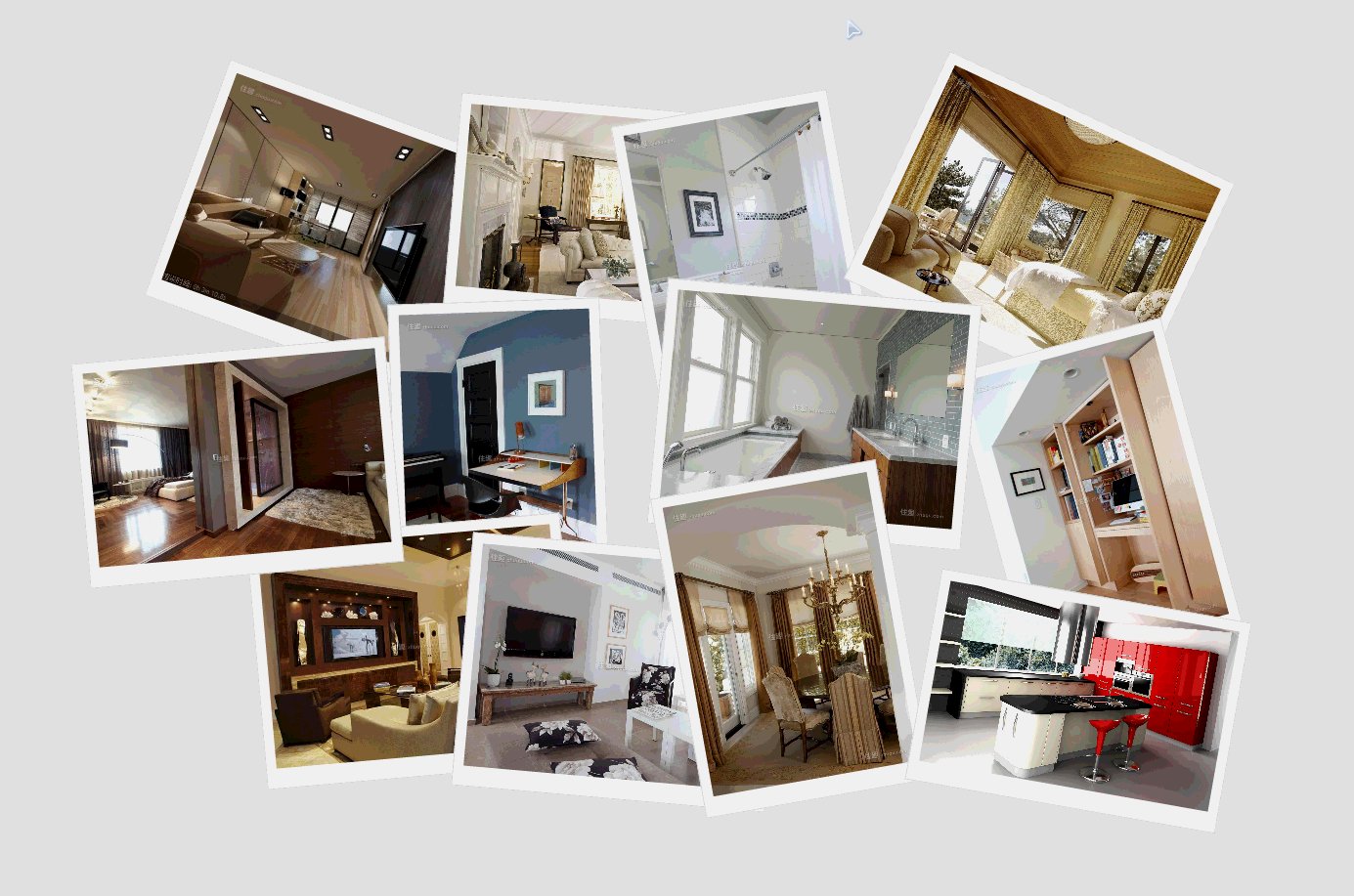
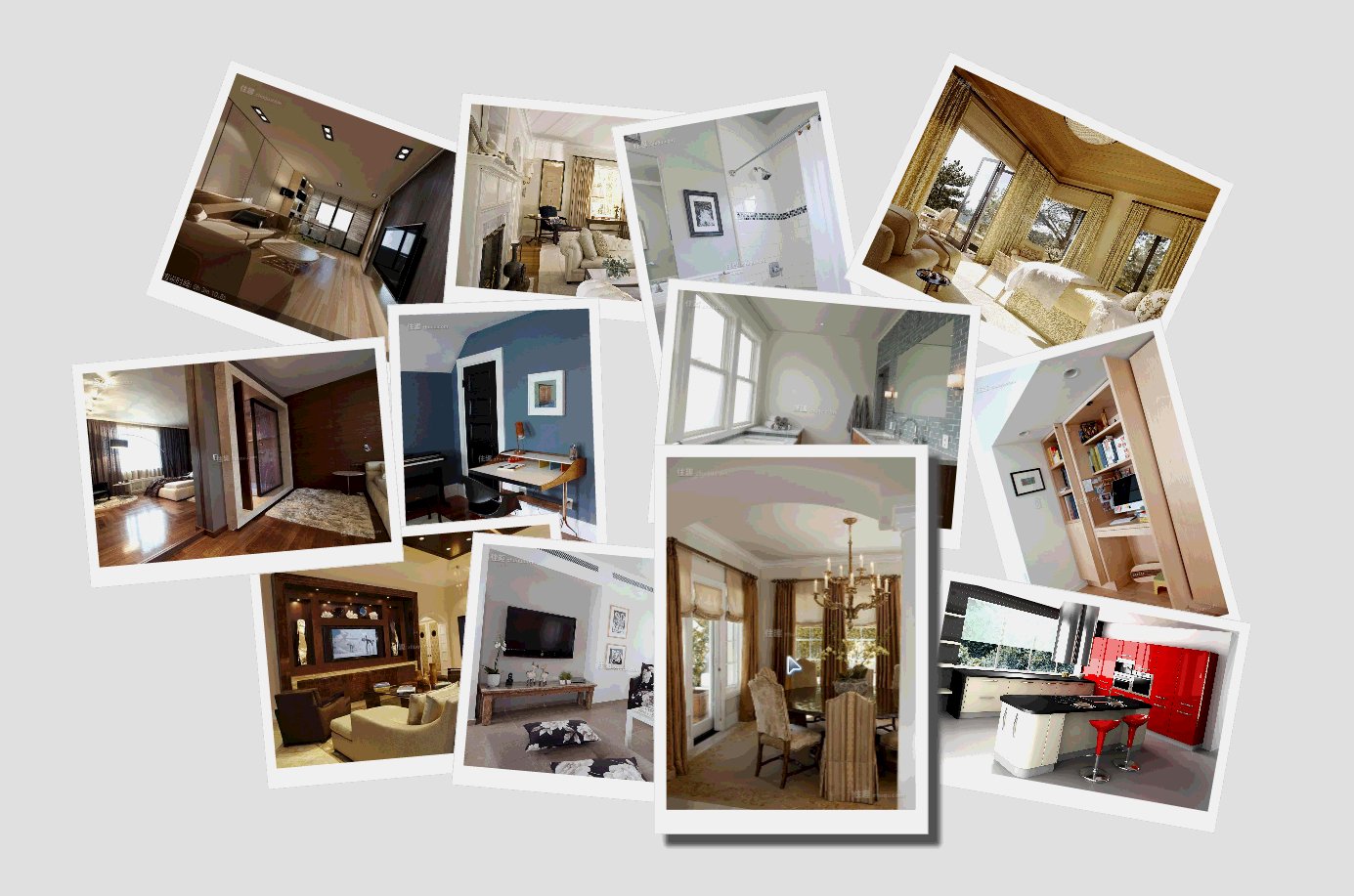
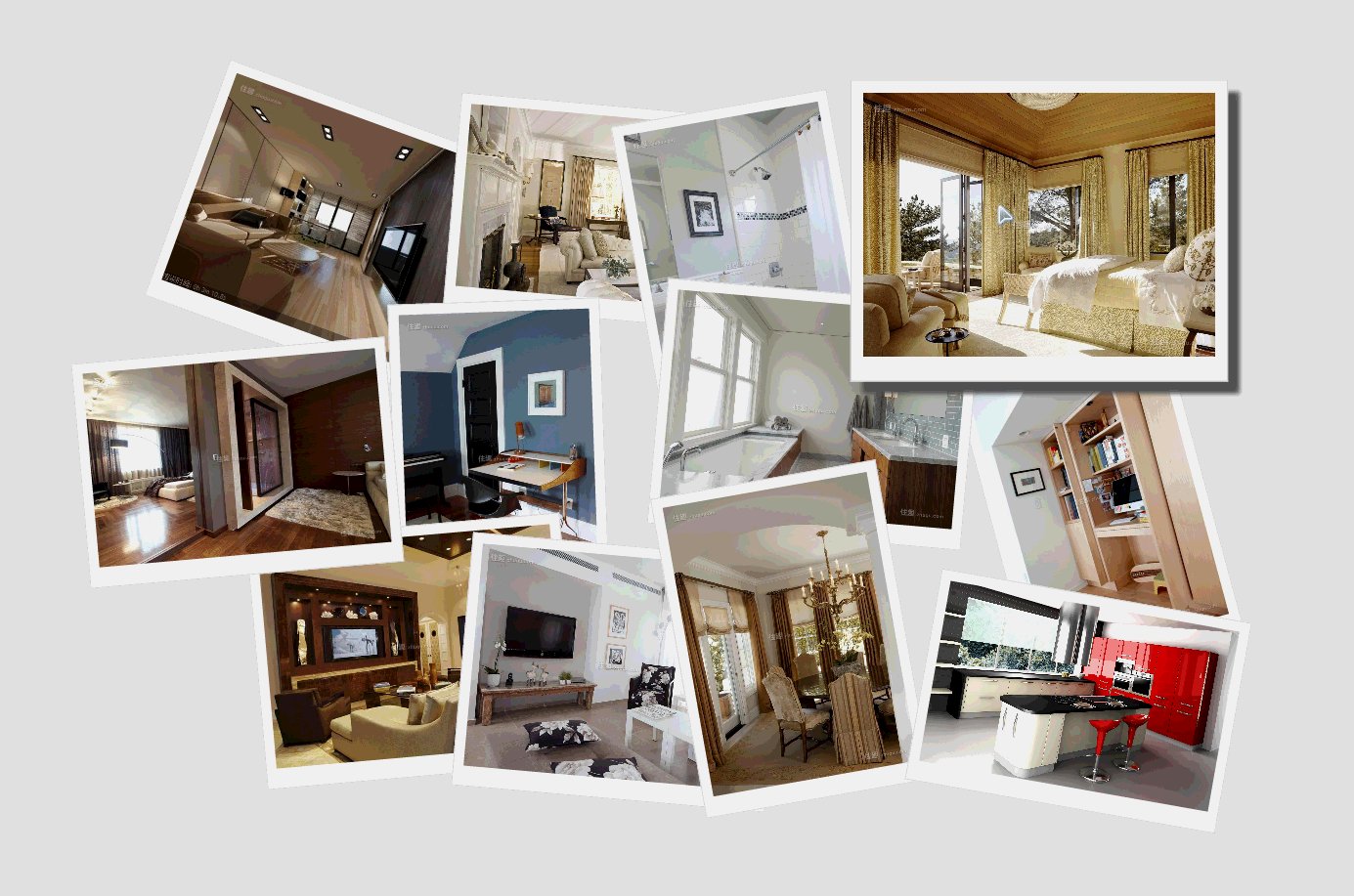
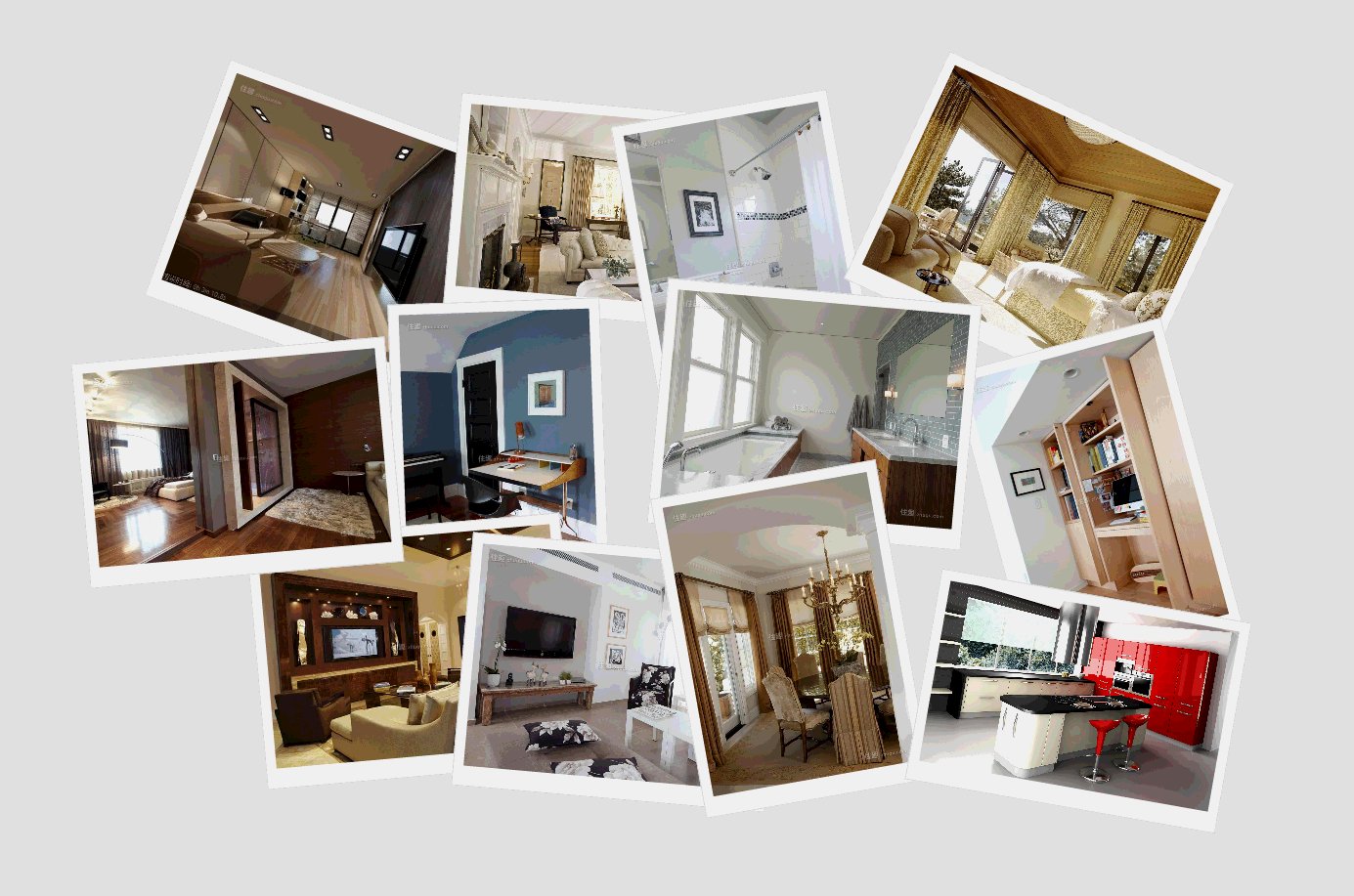
一张张照片散乱的撒在一起,鼠标悬浮时旋转放大并摆正,效果如下图(所有图片均来自网络),主要使用到的css3属性有:transition、transform(scale、rotateZ)、box-shadow以及z-index。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0;padding:0;}
html,body{background:#eee;}
/*设置场景居中*/
.wall{width:1000px;height:700px;position:fixed;top:50%;margin-top:-350px;left:50%;margin-left:-500px;}
/*设置图片绝对定位,方便设置放置的位置,并设置所有属性的过渡时间为0.2s*/
img{position:absolute;display:block;max-width:300px;max-height:300px;padding:10px 10px 20px;background:#fff;border:1px solid #ddd;-webkit-transition:0.2s;}
/*鼠标悬浮时设置大小放大到1.2倍,并摆正,即Z轴方向的旋转角度为0*/
img:hover{-webkit-transform:scale(1.2) rotateZ(0);box-shadow:10px 10px 5px #555;z-index:2;}
/*设置每个照片的位置和旋转角度*/
.img1{left:0;top:0;-webkit-transform:rotateZ(20deg);}
.img2{left:280px;top:0;-webkit-transform:rotateZ(5deg);}
.img3{left:470px;top:0;-webkit-transform:rotateZ(-10deg);}
.img4{left:720px;top:0;-webkit-transform:rotateZ(25deg);}
.img5{left:220px;top:200px;-webkit-transform:rotateZ(-2deg);}
.img6{left:830px;top:240px;-webkit-transform:rotateZ(-15deg);}
.img7{left:490px;top:190px;-webkit-transform:rotateZ(5deg);}
.img8{left:80px;top:430px;-webkit-transform:rotateZ(-5deg);}
.img9{left:290px;top:450px;-webkit-transform:rotateZ(5deg);}
.img10{left:510px;top:380px;-webkit-transform:rotateZ(-10deg);}
.img11{left:760px;top:500px;-webkit-transform:rotateZ(10deg);}
.img12{left:-100px;top:250px;-webkit-transform:rotateZ(-5deg);}
</style>
</head>
<body>
<div class="wall">
<img src="<a href="http://mp1.zhuqu.com/static/images/thb3/611/29/29a5296418b9f689968b22d3a9ebba07.jpg">http://mp1.zhuqu.com/static/images/thb3/611/29/29a5296418b9f689968b22d3a9ebba07.jpg</a>" alt="" class="img1"/>
<img src="<a href="http://h.hiphotos.baidu.com/image/pic/item/63d9f2d3572c11df1e33e52a612762d0f603c2dd.jpg">http://h.hiphotos.baidu.com/image/pic/item/63d9f2d3572c11df1e33e52a612762d0f603c2dd.jpg</a>" alt="" class="img2"/>
<img src="<a href="http://h.hiphotos.baidu.com/image/pic/item/4d086e061d950a7bdd523bb808d162d9f2d3c963.jpg">http://h.hiphotos.baidu.com/image/pic/item/4d086e061d950a7bdd523bb808d162d9f2d3c963.jpg</a>" alt="" class="img3"/>
<img src="<a href="http://f.hiphotos.baidu.com/image/pic/item/c9fcc3cec3fdfc031f73ebc4d63f8794a4c22646.jpg">http://f.hiphotos.baidu.com/image/pic/item/c9fcc3cec3fdfc031f73ebc4d63f8794a4c22646.jpg</a>" alt="" class="img4"/>
<img src="<a href="http://e.hiphotos.baidu.com/image/pic/item/902397dda144ad348d0a25fbd2a20cf431ad8511.jpg">http://e.hiphotos.baidu.com/image/pic/item/902397dda144ad348d0a25fbd2a20cf431ad8511.jpg</a>" alt="" class="img5"/>
<img src="<a href="http://a.hiphotos.baidu.com/image/pic/item/b03533fa828ba61ed8c6c2534334970a304e59a5.jpg">http://a.hiphotos.baidu.com/image/pic/item/b03533fa828ba61ed8c6c2534334970a304e59a5.jpg</a>" alt="" class="img6"/>
<img src="<a href="http://h.hiphotos.baidu.com/image/pic/item/d4628535e5dde711d794368aa5efce1b9d166103.jpg">http://h.hiphotos.baidu.com/image/pic/item/d4628535e5dde711d794368aa5efce1b9d166103.jpg</a>" alt="" class="img7"/>
<img src="<a href="http://h.hiphotos.baidu.com/image/pic/item/9213b07eca8065382b38ae6f95dda144ac3482ff.jpg">http://h.hiphotos.baidu.com/image/pic/item/9213b07eca8065382b38ae6f95dda144ac3482ff.jpg</a>" alt="" class="img8"/>
<img src="<a href="http://d.hiphotos.baidu.com/image/pic/item/bd315c6034a85edfd6938b5f4b540923dd5475aa.jpg">http://d.hiphotos.baidu.com/image/pic/item/bd315c6034a85edfd6938b5f4b540923dd5475aa.jpg</a>" alt="" class="img9"/>
<img src="<a href="http://e.hiphotos.baidu.com/image/pic/item/c995d143ad4bd113df57bd4e58afa40f4bfb0537.jpg">http://e.hiphotos.baidu.com/image/pic/item/c995d143ad4bd113df57bd4e58afa40f4bfb0537.jpg</a>" alt="" class="img10"/>
<img src="<a href="http://e.hiphotos.baidu.com/image/pic/item/7c1ed21b0ef41bd5c98ab2fd53da81cb38db3dd9.jpg">http://e.hiphotos.baidu.com/image/pic/item/7c1ed21b0ef41bd5c98ab2fd53da81cb38db3dd9.jpg</a>" alt="" class="img11"/>
<img src="<a href="http://c.hiphotos.baidu.com/image/pic/item/37d12f2eb9389b500dd0952e8735e5dde7116e9a.jpg">http://c.hiphotos.baidu.com/image/pic/item/37d12f2eb9389b500dd0952e8735e5dde7116e9a.jpg</a>" alt="" class="img12"/>
</div>
</body>
</html>
本例子只兼容了webkit内核的浏览器,若要兼容其他内核的浏览器需要添加其他前缀(-moz-、-o-等)。
另外,本例子中使用的 rotateZ 属性的值的正负方向常使人发生混乱,在3D场景中,X轴正方向为水平向右,Y轴正方向为垂直向下,Z轴的正方向为垂直于屏幕向外,确定正方向之后只需要记住如下规则即可:从坐标原点出发,向着坐标轴的正方向看去,逆时针旋转时rotate(X/Y/Z)的值为正数,顺时针旋转时,rotate(X/Y/Z)值为负数。
效果非常棒,代码也很简单,主要是掌握好CSS3的几个属性,主要使用到的css3属性有:transition、transform(scale、rotateZ)、box-shadow以及z-index。
“怎么用css3实现照片墙效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/266269.html