这篇文章主要介绍“纯css3怎么实现简单的checkbox复选框和radio单选框”,在日常操作中,相信很多人在纯css3怎么实现简单的checkbox复选框和radio单选框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”纯css3怎么实现简单的checkbox复选框和radio单选框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
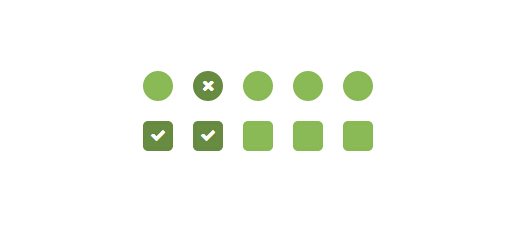
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:

实现代码:
html代码:
XML/HTML Code复制内容到剪贴板
<div class="frame">
<input checked="checked" id="radio_1" name="radio" type="radio">
<label class="radio" for="radio_1">
<i class="fa fa-times"></i>
</label>
<input id="radio_2" name="radio" type="radio">
<label class="radio" for="radio_2">
<i class="fa fa-times"></i>
</label>
<input id="radio_3" name="radio" type="radio">
<label class="radio" for="radio_3">
<i class="fa fa-times"></i>
</label>
<input id="radio_4" name="radio" type="radio">
<label class="radio" for="radio_4">
<i class="fa fa-times"></i>
</label>
<input id="radio_5" name="radio" type="radio">
<label class="radio" for="radio_5">
<i class="fa fa-times"></i>
</label>
</div>
<div class="frame">
<input checked="checked" id="check_1" name="check" type="checkbox">
<label class="check" for="check_1">
<i class="fa fa-check"></i>
</label>
<input id="check_2" name="check" type="checkbox">
<label class="check" for="check_2">
<i class="fa fa-check"></i>
</label>
<input id="check_3" name="check" type="checkbox">
<label class="check" for="check_3">
<i class="fa fa-check"></i>
</label>
<input id="check_4" name="check" type="checkbox">
<label class="check" for="check_4">
<i class="fa fa-check"></i>
</label>
<input id="check_5" name="check" type="checkbox">
<label class="check" for="check_5">
<i class="fa fa-check"></i>
</label>
</div>
css3代码:
CSS Code复制内容到剪贴板
form
{
width: 100vw;
height: 100vh;
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
}
form .frame
{
display: flex;
flex-flow: row nowrap;
}
form .frame input
{
display: none;
}
form .frame label
{
cursor: pointer;
position: relative;
width: 30px;
height: 30px;
margin: 10px;
background: #8ABA56;
transition: all 0.3s ease-in-out;
font-size: 12pt;
color: #FFF;
-webkit-font-smoothing: antialiased;
}
form .frame label.radio
{
border-radius: 100%;
}
form .frame label.check
{
border-radius: 5px;
}
form .frame label .fa
{
position: absolute;
top: 0;
left: 0;
rightright: 0;
bottombottom: 0;
opacity: 0;
-webkit-transform: scale(0);
transition: all 0.3s ease-in-out;
line-height: 30px;
text-align: center;
}
form .frame input:checked + label
{
background: #678b40;
}
form .frame input:checked + label .fa
{
opacity: 1;
-webkit-transform: scale(1);
}
到此,关于“纯css3怎么实现简单的checkbox复选框和radio单选框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/242027.html