本篇内容介绍了“如何利用html5和css3动画排列人物头像”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
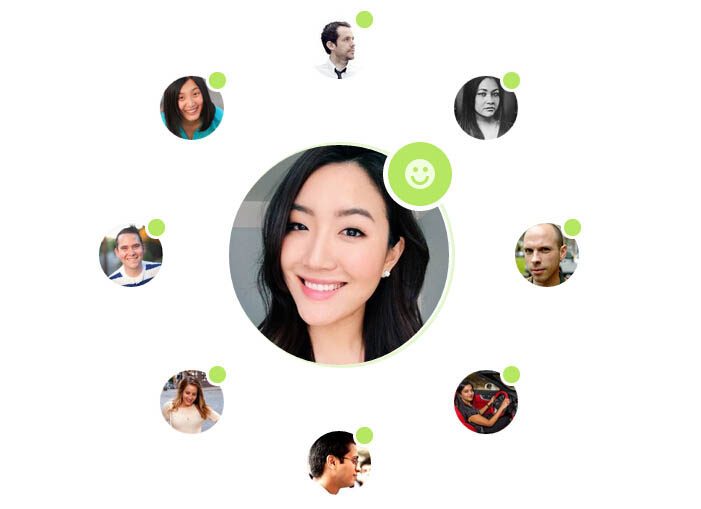
今天给大家分享一款html5和css3动画排列人物头像演示。这款实例页面初始时,只有中间的美女图,然后出现微笑图,紧接着出现小的人物图,慢慢的以动画的形式排列到页面中形成一个圆环。效果图如下:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板
<div class='stage'>
<div class='image'>
<img src="https://pbs.twimg.com/profile_images/529224080751202304/UNLt5nUZ_400x400.jpeg">
<div class='smiley'>
<svg width="30px" height="30px">
<path fill="#effedd" d="M15,0C6.7,0,0,6.7,0,15c0,8.3,6.7,15,15,15s15-6.7,15-15C30,6.7,23.3,0,15,0z M20.5,8c1.4,0,2.5,1.1,2.5,2.5c0,1.4-1.1,2.5-2.5,2.5S18,11.9,18,10.5C18,9.1,19.1,8,20.5,8z M10.5,8c1.4,0,2.5,1.1,2.5,2.5c0,1.4-1.1,2.5-2.5,2.5S8,11.9,8,10.5C8,9.1,9.1,8,10.5,8z M15,26c-5,0-9-4-9-9h4c0,3.3,2.7,6,6,6s6-2.7,6-6h4C24,22,20,26,15,26z" /></svg>
</div>
</div>
<figure class='avatar'>
</figure>
<figure class='avatar'>
</figure>
<figure class='avatar'>
</figure>
<figure class='avatar'>
</figure>
<figure class='avatar'>
</figure>
<figure class='avatar'>
</figure>
<figure class='avatar'>
</figure>
<figure class='avatar'>
</figure>
</div>
css3代码:
CSS Code复制内容到剪贴板
.stage {
position: absolute;
top: 0;
rightright: 0;
bottombottom: 0;
left: 0;
margin: auto;
height: 460px;
width: 480px;
}
.avatar {
position: absolute;
top: 0;
rightright: 0;
bottombottom: 0;
left: 0;
margin: auto;
height: 64px;
width: 64px;
background-repeat: no-repeat;
background-size: cover;
border-radius: 50%;
-webkit-transform-origin: center;
-ms-transform-origin: center;
transform-origin: center;
}
.avatar:before {
content: '';
position: absolute;
top: -8%;
rightright: -8%;
height: 17.06667px;
width: 17.06667px;
background: #bec4bc;
border-radius: 50%;
border: 3px solid white;
}
.avatar:nth-of-type(1) {
-webkit-animation: ani1 2s 0.1s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani1 2s 0.1s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani1 {
0%, 20% {
-webkit-transform: rotate(45deg) translate(0) rotate(-45deg);
transform: rotate(45deg) translate(0) rotate(-45deg);
}
34%, 100% {
-webkit-transform: rotate(45deg) translate(208px) rotate(-45deg);
transform: rotate(45deg) translate(208px) rotate(-45deg);
}
}
@keyframes ani1 {
0%, 20% {
-webkit-transform: rotate(45deg) translate(0) rotate(-45deg);
transform: rotate(45deg) translate(0) rotate(-45deg);
}
34%, 100% {
-webkit-transform: rotate(45deg) translate(208px) rotate(-45deg);
transform: rotate(45deg) translate(208px) rotate(-45deg);
}
}
.avatar:nth-of-type(2) {
-webkit-animation: ani2 2s 0.2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani2 2s 0.2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani2 {
0%, 20% {
-webkit-transform: rotate(90deg) translate(0) rotate(-90deg);
transform: rotate(90deg) translate(0) rotate(-90deg);
}
34%, 100% {
-webkit-transform: rotate(90deg) translate(208px) rotate(-90deg);
transform: rotate(90deg) translate(208px) rotate(-90deg);
}
}
@keyframes ani2 {
0%, 20% {
-webkit-transform: rotate(90deg) translate(0) rotate(-90deg);
transform: rotate(90deg) translate(0) rotate(-90deg);
}
34%, 100% {
-webkit-transform: rotate(90deg) translate(208px) rotate(-90deg);
transform: rotate(90deg) translate(208px) rotate(-90deg);
}
}
.avatar:nth-of-type(3) {
-webkit-animation: ani3 2s 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani3 2s 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani3 {
0%, 20% {
-webkit-transform: rotate(135deg) translate(0) rotate(-135deg);
transform: rotate(135deg) translate(0) rotate(-135deg);
}
34%, 100% {
-webkit-transform: rotate(135deg) translate(208px) rotate(-135deg);
transform: rotate(135deg) translate(208px) rotate(-135deg);
}
}
@keyframes ani3 {
0%, 20% {
-webkit-transform: rotate(135deg) translate(0) rotate(-135deg);
transform: rotate(135deg) translate(0) rotate(-135deg);
}
34%, 100% {
-webkit-transform: rotate(135deg) translate(208px) rotate(-135deg);
transform: rotate(135deg) translate(208px) rotate(-135deg);
}
}
.avatar:nth-of-type(4) {
-webkit-animation: ani4 2s 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani4 2s 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani4 {
0%, 20% {
-webkit-transform: rotate(180deg) translate(0) rotate(-180deg);
transform: rotate(180deg) translate(0) rotate(-180deg);
}
34%, 100% {
-webkit-transform: rotate(180deg) translate(208px) rotate(-180deg);
transform: rotate(180deg) translate(208px) rotate(-180deg);
}
}
@keyframes ani4 {
0%, 20% {
-webkit-transform: rotate(180deg) translate(0) rotate(-180deg);
transform: rotate(180deg) translate(0) rotate(-180deg);
}
34%, 100% {
-webkit-transform: rotate(180deg) translate(208px) rotate(-180deg);
transform: rotate(180deg) translate(208px) rotate(-180deg);
}
}
.avatar:nth-of-type(5) {
-webkit-animation: ani5 2s 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani5 2s 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani5 {
0%, 20% {
-webkit-transform: rotate(225deg) translate(0) rotate(-225deg);
transform: rotate(225deg) translate(0) rotate(-225deg);
}
34%, 100% {
-webkit-transform: rotate(225deg) translate(208px) rotate(-225deg);
transform: rotate(225deg) translate(208px) rotate(-225deg);
}
}
@keyframes ani5 {
0%, 20% {
-webkit-transform: rotate(225deg) translate(0) rotate(-225deg);
transform: rotate(225deg) translate(0) rotate(-225deg);
}
34%, 100% {
-webkit-transform: rotate(225deg) translate(208px) rotate(-225deg);
transform: rotate(225deg) translate(208px) rotate(-225deg);
}
}
.avatar:nth-of-type(6) {
-webkit-animation: ani6 2s 0.6s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani6 2s 0.6s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani6 {
0%, 20% {
-webkit-transform: rotate(270deg) translate(0) rotate(-270deg);
transform: rotate(270deg) translate(0) rotate(-270deg);
}
34%, 100% {
-webkit-transform: rotate(270deg) translate(208px) rotate(-270deg);
transform: rotate(270deg) translate(208px) rotate(-270deg);
}
}
@keyframes ani6 {
0%, 20% {
-webkit-transform: rotate(270deg) translate(0) rotate(-270deg);
transform: rotate(270deg) translate(0) rotate(-270deg);
}
34%, 100% {
-webkit-transform: rotate(270deg) translate(208px) rotate(-270deg);
transform: rotate(270deg) translate(208px) rotate(-270deg);
}
}
.avatar:nth-of-type(7) {
-webkit-animation: ani7 2s 0.7s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani7 2s 0.7s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani7 {
0%, 20% {
-webkit-transform: rotate(315deg) translate(0) rotate(-315deg);
transform: rotate(315deg) translate(0) rotate(-315deg);
}
34%, 100% {
-webkit-transform: rotate(315deg) translate(208px) rotate(-315deg);
transform: rotate(315deg) translate(208px) rotate(-315deg);
}
}
@keyframes ani7 {
0%, 20% {
-webkit-transform: rotate(315deg) translate(0) rotate(-315deg);
transform: rotate(315deg) translate(0) rotate(-315deg);
}
34%, 100% {
-webkit-transform: rotate(315deg) translate(208px) rotate(-315deg);
transform: rotate(315deg) translate(208px) rotate(-315deg);
}
}
.avatar:nth-of-type(8) {
-webkit-animation: ani8 2s 0.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: ani8 2s 0.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes ani8 {
0%, 20% {
-webkit-transform: rotate(360deg) translate(0) rotate(-360deg);
transform: rotate(360deg) translate(0) rotate(-360deg);
}
34%, 100% {
-webkit-transform: rotate(360deg) translate(208px) rotate(-360deg);
transform: rotate(360deg) translate(208px) rotate(-360deg);
}
}
@keyframes ani8 {
0%, 20% {
-webkit-transform: rotate(360deg) translate(0) rotate(-360deg);
transform: rotate(360deg) translate(0) rotate(-360deg);
}
34%, 100% {
-webkit-transform: rotate(360deg) translate(208px) rotate(-360deg);
transform: rotate(360deg) translate(208px) rotate(-360deg);
}
}
.avatar:nth-of-type(4):before, .avatar:nth-of-type(2):before {
-webkit-animation: bounce 3s 1.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 1.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 3s 1.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 1.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
.avatar:nth-of-type(7):before {
-webkit-animation: bounce 3s 2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 3s 2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
.avatar:nth-of-type(3):before {
-webkit-animation: bounce 3s 2.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 2.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 3s 2.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 2.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
.avatar:nth-of-type(1):before {
-webkit-animation: bounce 3s 3s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 3s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 3s 3s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 3s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
.avatar:nth-of-type(6):before {
-webkit-animation: bounce 3s 3.2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 3.2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 3s 3.2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 3.2s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
.avatar:nth-of-type(5):before {
-webkit-animation: bounce 3s 3.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 3.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 3s 3.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 3.8s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
.avatar:nth-of-type(8):before {
-webkit-animation: bounce 3s 4s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 4s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 3s 4s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards, colorchange 1s 4s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
.image {
position: absolute;
top: 0;
rightright: 0;
bottombottom: 0;
left: 0;
margin: auto;
height: 220px;
width: 220px;
}
.image img {
position: relative;
height: 220px;
width: 220px;
border-radius: 50%;
z-index: 1;
}
.image:before {
position: absolute;
top: 0;
rightright: 0;
bottombottom: 0;
left: 0;
margin: auto;
content: '';
height: 100%;
width: 100%;
background: #f9fff7;
border: 3px solid #e7f5d1;
border-radius: 50%;
-webkit-animation: pulse 1s 1.4s ease-out;
animation: pulse 1s 1.4s ease-out;
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
}
.image .smiley {
position: absolute;
top: -8px;
rightright: -8px;
height: 64px;
width: 64px;
background: #b5e763;
border-radius: 50%;
border: 5px solid white;
-webkit-animation: bounce 5s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 5s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
-webkit-transform-origin: center;
-ms-transform-origin: center;
transform-origin: center;
z-index: 1;
}
.image .smiley svg {
position: absolute;
top: 0;
rightright: 0;
bottombottom: 0;
left: 0;
margin: auto;
-webkit-animation: bounce 5s 0.075s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
animation: bounce 5s 0.075s cubic-bezier(0.175, 0.885, 0.32, 1.275) forwards;
}
@-webkit-keyframes bounce {
0% {
-webkit-transform: scale(0);
transform: scale(0);
}
5% {
-webkit-transform: scale(1.5);
transform: scale(1.5);
}
10%, 100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes bounce {
0% {
-webkit-transform: scale(0);
transform: scale(0);
}
5% {
-webkit-transform: scale(1.5);
transform: scale(1.5);
}
10%, 100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@-webkit-keyframes pulse {
0% {
-webkit-transform: scale(0.1, 0.1);
transform: scale(0.1, 0.1);
opacity: 0.0;
}
50% {
opacity: 1.0;
}
100% {
-webkit-transform: scale(3);
transform: scale(3);
opacity: 0.0;
}
}
@keyframes pulse {
0% {
-webkit-transform: scale(0.1, 0.1);
transform: scale(0.1, 0.1);
opacity: 0.0;
}
50% {
opacity: 1.0;
}
100% {
-webkit-transform: scale(3);
transform: scale(3);
opacity: 0.0;
}
}
@-webkit-keyframes colorchange {
0% {
background: #bec4bc;
}
100% {
background: #b5e763;
}
}
@keyframes colorchange {
0% {
background: #bec4bc;
}
100% {
background: #b5e763;
}
}
.avatar:nth-of-type(1) {
background-image: url("128.jpg");
}
.avatar:nth-of-type(2) {
background-image: url("rasagy.jpg");
}
.avatar:nth-of-type(3) {
background-image: url("geeftvorm.jpg");
}
.avatar:nth-of-type(4) {
background-image: url("VinThomas.jpg");
}
.avatar:nth-of-type(5) {
background-image: url("ladylexy.jpg");
}
.avatar:nth-of-type(6) {
background-image: url("claudioguglieri.jpg");
}
.avatar:nth-of-type(7) {
background-image: url("jina.jpg");
}
.avatar:nth-of-type(8) {
background-image: url("peterme.jpg");
}
“如何利用html5和css3动画排列人物头像”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/256089.html