小编给大家分享一下canvas在圆弧周围绘制文本的方法有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
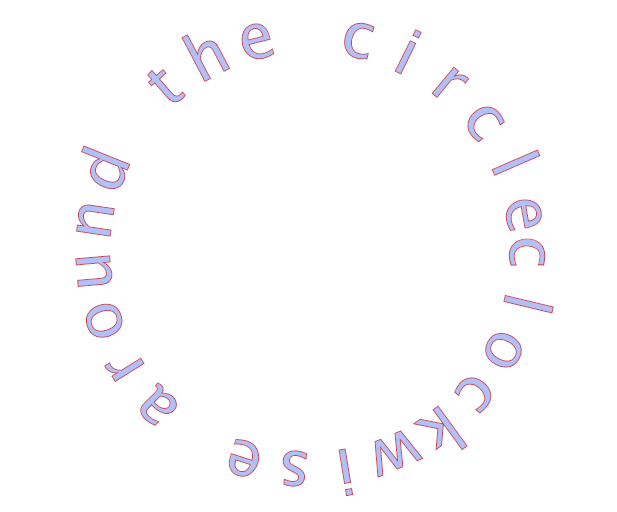
效果如下图

第一种是直接用弧度的
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圆的半径
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每个字母占的弧度
var angle=parseFloat(startAngle) //转一下数字
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos(angle)*radius,circle.y-Math.sin(angle)*radius)
context.rotate(Math.PI/2-angle) //Math.PI/2为旋转90度 Math.PI/180*X为旋转多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",Math.PI*2,Math.PI/8) //第三个参数表示文字首位是否相接 差了多少弧度第二种是用角度带入的 请注意drawCircularText的第二个参数和第三个参数的不同
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圆的半径
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每个字母占的弧度
var angle=startAngle //
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos((Math.PI/180)*angle)*radius,circle.y-Math.sin((Math.PI/180)*angle)*radius)
context.rotate((Math.PI/2)-(Math.PI/180)*angle) //Math.PI/2为旋转90度 Math.PI/180*X为旋转多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",360,10) //第三个参数表示文字首位是否相接 差了多少弧度以上是“canvas在圆弧周围绘制文本的方法有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/614777.html