这篇文章将为大家详细讲解有关js如何实现移动端H5页面手指滑动刻度尺功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、js属于一种解释性脚本语言;2、在绝大多数浏览器的支持下,js可以在多种平台下运行,拥有着跨平台特性;3、js属于一种弱类型脚本语言,对使用的数据类型未做出严格的要求,能够进行类型转换,简单又容易上手;4、js语言安全性高,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据的丢失;5、基于对象的脚本语言,js不仅可以创建对象,也能使用现有的对象。
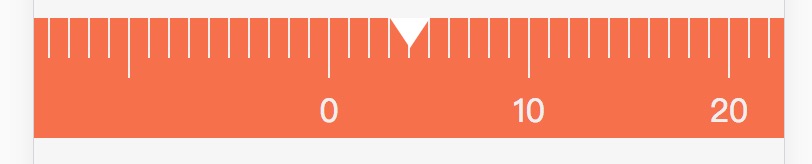
写了一个在移动端使用的可滑动刻度尺,曾经在原生App中看到过,做得很精细,现在用web页面实现的;
实现效果如下:(源码见文章的最后)

封装成直接可用的MeasureRuler.js
调用方法:
//初始化尺子
var measureRuler =new MeasureRuler({
wrapperId:"rulerWrapper", //容器ID,页面中写一个DIV就行 (必须)
max:2000, //刻度尺最大的刻度 (非必须,默认为2000)
minUnit:1, //刻度尺最小刻度 (非必须,默认为1)
unitSet:10, //刻度尺单元长度 (非必须,默认是10)
value:5, //初始化数值 (非必须,默认为1)
mult:1, //刻度值倍数,默认是最小刻度值为10px,如果定mult为3则最小刻度为30px (非必须,默认为1)
callback:rulerSetValue //滑动尺子过程中的回调函数 (非必须)
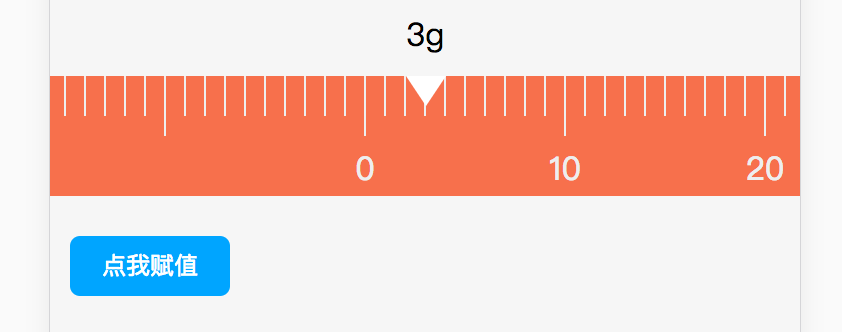
}) 给刻度尺赋值
//给刻度值赋值为3 measureRuler.setValue(3)

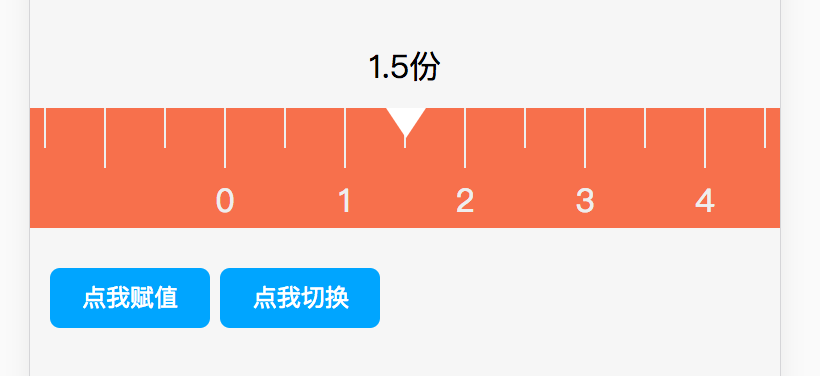
切换刻度尺状态,满足不同量程,重绘刻度尺
//重新设定新的参数
var nParam={
max:5,
minUnit:0.5,
unitSet:2,
mult:3,
value:1.5
}
//重新绘制图
measureRuler.reDrawRuler(nParam);
关于“js如何实现移动端H5页面手指滑动刻度尺功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。