这篇文章主要为大家展示了“Html5如何上传图片到移动端、PC端”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Html5如何上传图片到移动端、PC端”这篇文章吧。
效果图

HTML 第一步创建html,我们在页面中放置一个文件选择的input#upload(PS:偷懒一下,这里就不再次写案例了直接复制的我们的页面)
CSS Code复制内容到剪贴板
<div class="con4">
<span class="btn upload">上传<input type="file" class="upload_pic" id="upload" /></span>
</div>
CSS注:css 写的有些乱哈,看不懂的可以问我,或者直接自己写一下就ok。
CSS Code复制内容到剪贴板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}
Javascript
通过getElementById获取节点,判断浏览器的兼容性,对于不支持FileReader接口的浏览器将给出一个提示并禁用input,否则监听input的change事件。
JavaScript Code复制内容到剪贴板
//获取上传按钮
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}
然后,当file_input的change事件触发时,调用函数readFile()。在readFile中,我们首先获取file对象,然后通过file的type属性来检测文件类型,我们当然只允许选择图像类型的文件,然后我们new一个FileReader实例,并调用readAsDataURL方法来读取选中的图像文件,最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片。
JavaScript Code复制内容到剪贴板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS: 你们可以把你们的靓照偷偷发给我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上传到服务器的在这里可以进行ajax请求
... ...
}
};
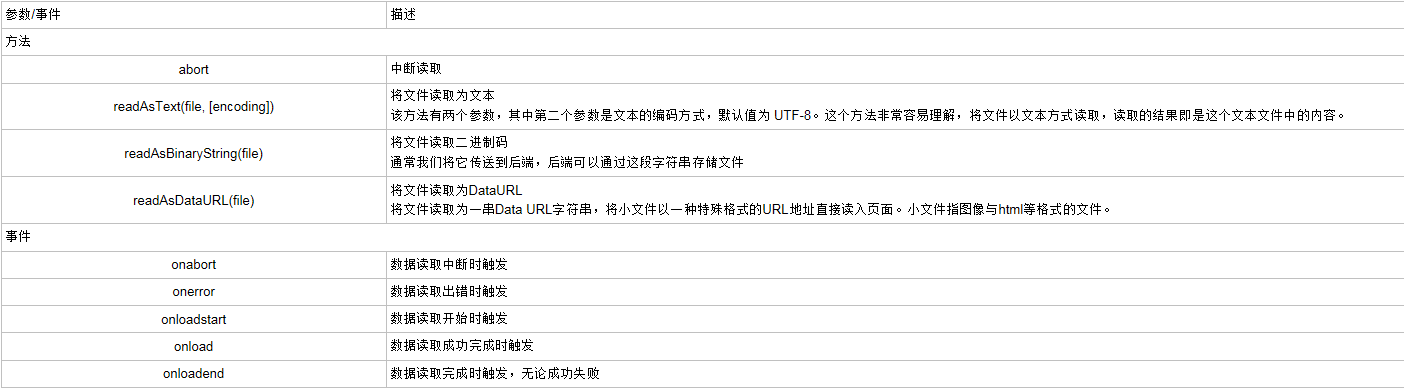
写到这里我们已经完成了图片上传的功能了,大家有兴趣的自己动手尝试一下,不懂的地方或者我写错的地方一定要找我哦。 FileReader的方法和事件

以上是“Html5如何上传图片到移动端、PC端”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。