这篇文章给大家分享的是有关css中不推荐使用行内样式的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css不推荐使用行内样式,即直接将样式属性写在HTML标签的style属性中。行内样式的缺点:1、结构样式没有分离,不利于后期维护;2、样式不能重复使用。
css不推荐使用行内样式。
css 行内样式
行内样式就是直接把CSS代码添加到HTML的标记的style属性中,即作为HTML标记的属性标记存在。通过这种方法,可以很简单地对某个元素单独定义样式。
示例:
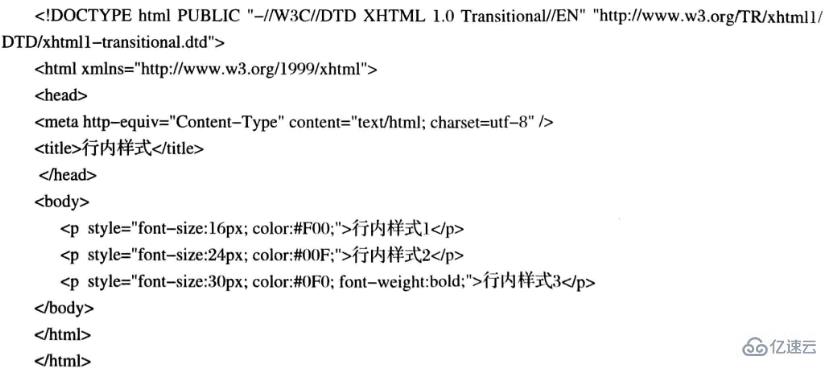
新建html文件,输入下面下面代码,创建了三个段落p,定义了一个属性style,用于定义段落的显示样式,例如字体颜色和字体大小。

在浏览器运行,结果如下图所示:

从实例中看到行内样式是通过使用属性style进行定义的,可以任意在一个p标签中。同时,可以发现如果在一个大的应用中所有标签都使用行内样式,后期的维护投入也是很大的,从这方面上来说,应尽量避免使用行内样式。
行内样式的缺点:
1、结构样式没有分离 不利于后期维护
2、样式不能重复使用(推荐不使用)
感谢各位的阅读!关于“css中不推荐使用行内样式的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。