这篇文章主要介绍了css如何隐藏横向滚动条,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css隐藏横向滚动条的方法:首先在html里写上一个div;然后为body添加一个样式;最后在样式定义里加上语句“overflow-x: hidden;”即可隐藏横向滚动条。
我们先在html里写上一个div,正常情况下,是没有滚动条的。

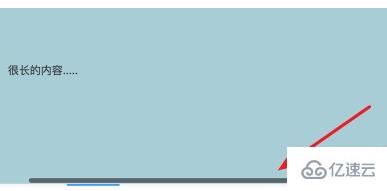
当我们的页面的内容很长,或主动设置很大的宽度时,就会有滚动条的。

运行页面,可以看到出现滚动条了。

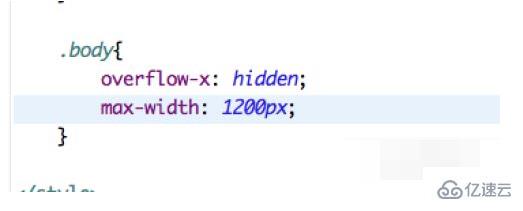
为了隐藏这个滚动条,我们可以先为body添加一个样式。

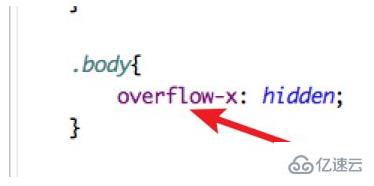
在样式定义里,我们加上
overflow-x: hidden;
的样式。

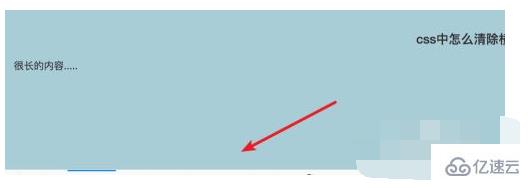
再次运行页面时,可以看到页面上的滚动条已经没有了。

这种方法隐藏的滚动条,当内容很长,是会把部分内容也隐藏掉的,因为要考虑好,最好设置一个最大的宽度,让其自动换行。

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何隐藏横向滚动条”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。