这篇文章主要介绍了例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
jQuery对象调用任何方法(除了节点关系方法)执行完后,方法都会有一个返回值,返回值就是jQuery对象自己,这个现象给我们提供了便利,可以对执行结果继续打点调用jQuery的方法和属性。即——可以使用jQuery对象进行连续打点调用

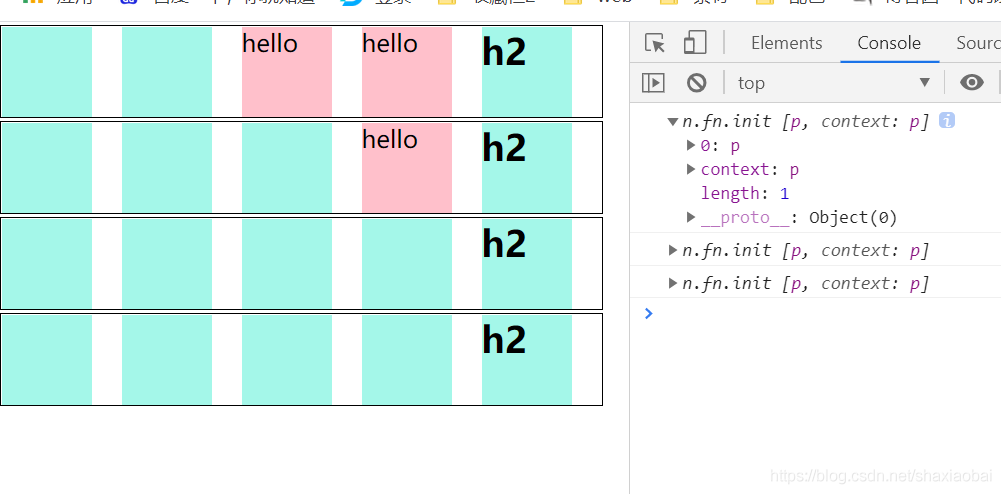
console.log($(this).css("background-color", "pink").html("hello"));jQuery对象调用除了节点关系的方法之外,其他的方法执行后,返回值就是对象自己,可以继续链式调用其他的jQuery对象的方法和属性。这样可以达到简化代码书写
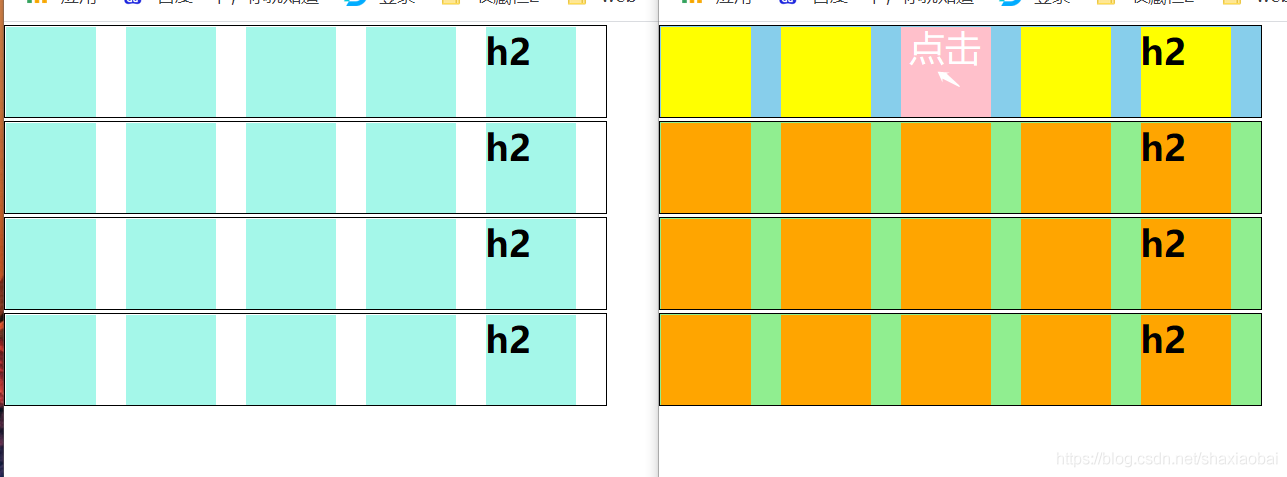
点击一个元素,使它自己变粉色,兄弟变黄色,其父级变蓝色,父级的兄弟变色,父级的兄弟的自己变橘色
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 60px;
border: 1px solid #000;
margin-top: 2px;
}
.box p,.box h3 {
float: left;
width: 60px;
height: 60px;
margin-right: 20px;
background-color: rgb(164, 247, 233);
}
</style>
<!------------------------------------------------------------------->
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h3>h3</h3>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h3>h3</h3>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h3>h3</h3>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h3>h3</h3>
</div>
<script src="../jq/jquery-1.12.4.min.js"></script>
<script>
var $p = $("p");
var $box = $(".box")
$p.click(function () {
// 链式调用实现
$(this).css("background-color","pink") //自己变粉色
.siblings().css("background-color","yellow") //自己的兄弟变黄色
.parent().css("background-color","skyblue") //并且自己的父级变蓝色 .siblings().css("background-color","lightgreen") //父级的兄弟跟着变成浅绿色
.children().css("background-color","orange") //父级的兄弟的自己变橘色
})
感谢你能够认真阅读完这篇文章,希望小编分享的“例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。