这篇文章给大家分享的是有关vscode如何配置java环境并调试运行的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
下载vscode以及安装jdk 度娘一大堆 这里不介绍 jdk最好安装jdk11及以上 vscode扩展插件有关

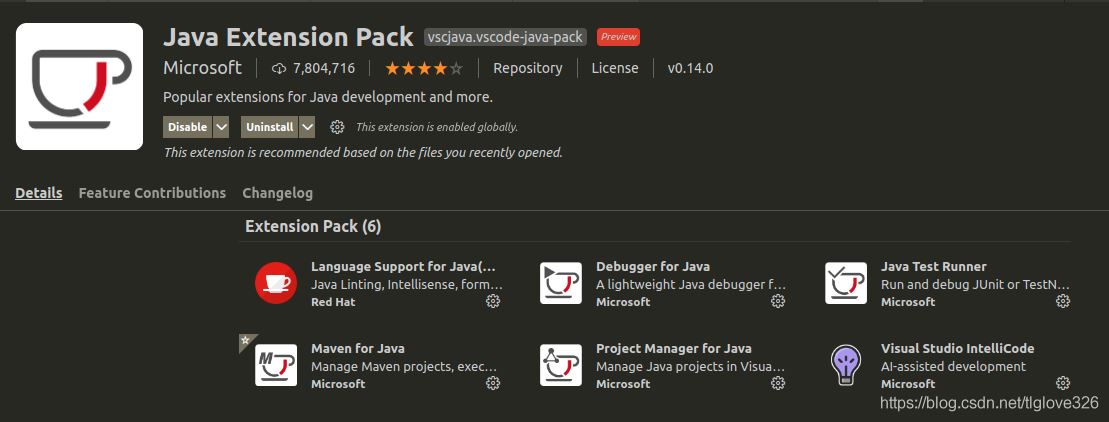
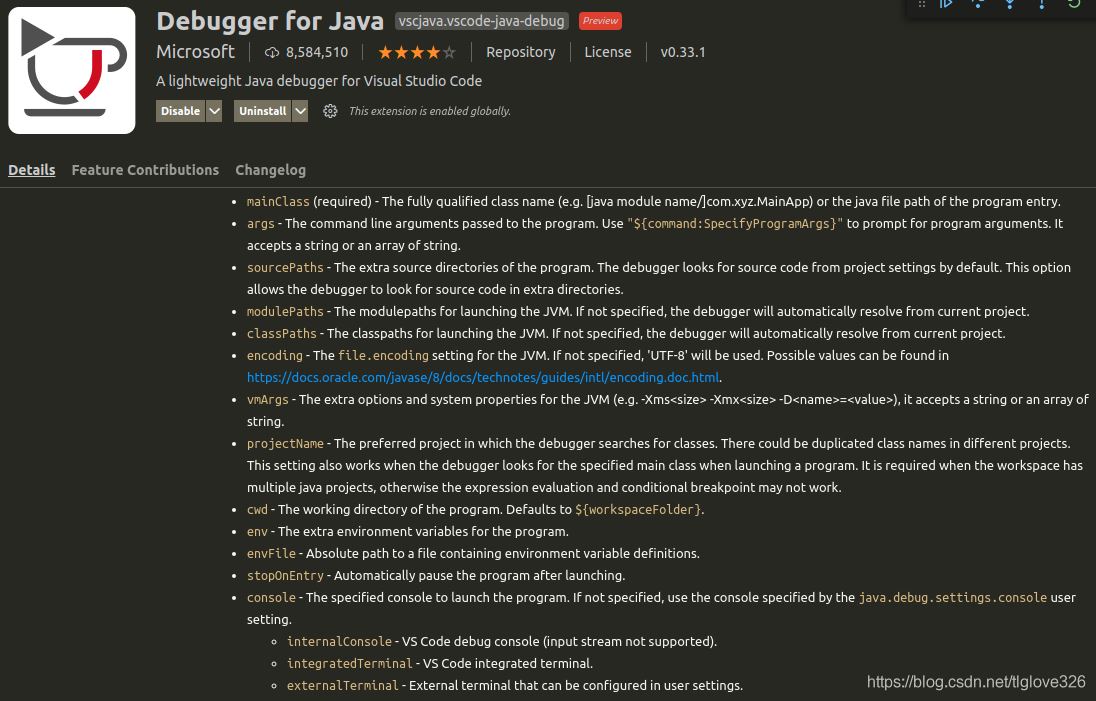
在vscode扩展插件中安装图示插件包,该包基本覆盖java所需的所有内容
新建一个vscode工程,并添加HelloJava.java文件
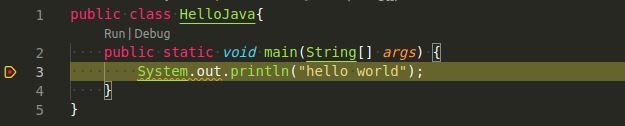
public class HelloJava{
public static void main(String[] args) {
System.out.println("hello world");
}
}PS:文件名要与类名一致
调试:
点击

, 然后创建一个launch.json(界面里有提示如何创建),第一次创建需要等待一会,创建成功后会在根目录下生成


之后在

这个标签栏,应该能看到调试程序名称,点击按钮或者F5
即可进入调试模式

程序在断点处停止
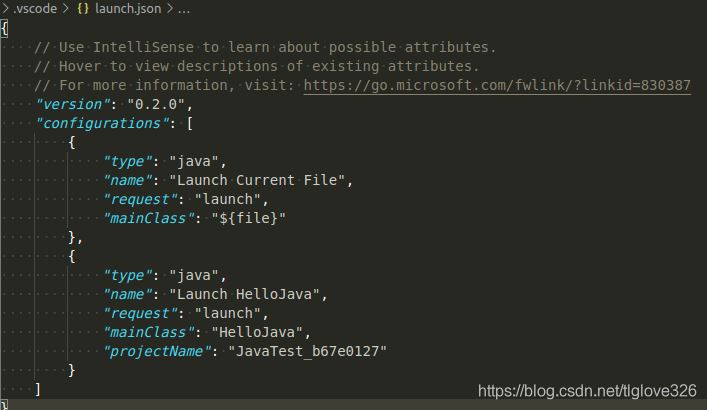
关于lanuch.json中参数设置的问题,可以看

这个插件里的内容
若参数中需要-X -D的参数 参数可以参考如下配置传参数
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "Graphhopper Web",
"request": "launch",
"vmArgs": "-Xmx2g -Xms2g -Ddw.graphhopper.datareader.file=europe_germany_berlin.pbf",
"args": ["server","config-example.yml"],
"mainClass": "com.graphhopper.http.GraphHopperApplication",
"projectName": "graphhopper-web"
}
]
}Visual Studio Code 是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器,它为开发者们提供了对多种编程语言的内置支持,并且正如 Microsoft 在Build 大会的 keynote 中所指出的,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。
感谢各位的阅读!关于“vscode如何配置java环境并调试运行”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。