这篇文章给大家分享的是有关怎么解决vue点击弹窗自动触发点击事件的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
业务场景:使用vue +element ui 的el-dialog,点击弹窗之后,默认加载第一个按钮的数据进行初始化。
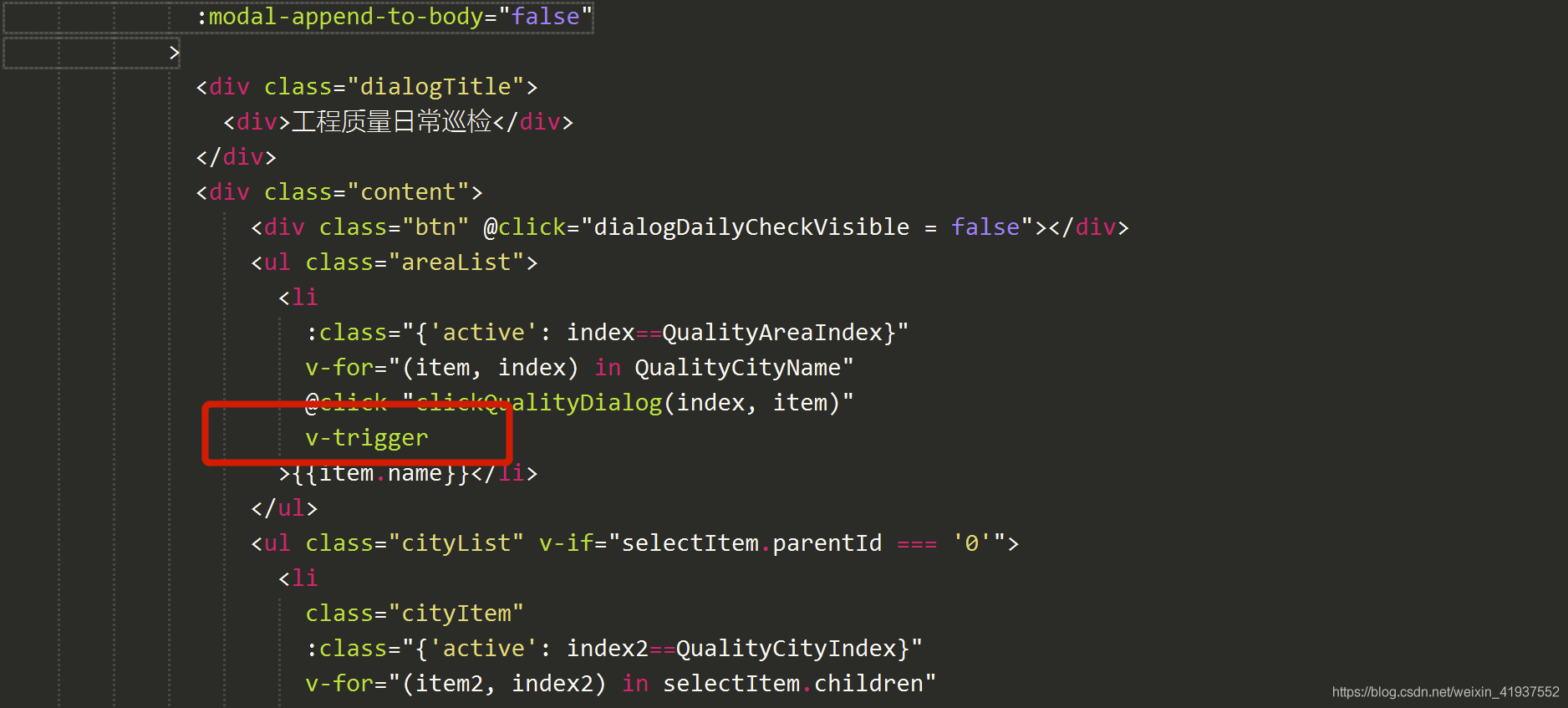
div

指令:
// 自动触发点击事件
directives:{
trigger:{
inserted(el,binging){
// console.log("自动触发事件")
el.click()
}
}
},PS:下面看下vue 自动触发点击事件
需要,点击左边的列表出详情,但是都需要点击事件,页面进来时,默认触发点击事件
方法一,vue自定义指令
directives:{
trigger:{
inserted(el, binging){
console.log(el.id)
el.id == 'nav0' ? el.click() : null // 只点击第一个,id是在循环中手动添加的
// $(el).trigger('click') // 所有都触发一次,然后就是最后一个
}
}
},用法:
<span class="nav-item" :id="'nav' + index" v-trigger :class="{'active': item.stage == activeId}" @click="navClick(item)" v-for="(item, index) in nav" :key="item.stage">{{item.stage_name}}</span>Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
感谢各位的阅读!关于“怎么解决vue点击弹窗自动触发点击事件的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。