这篇文章主要介绍“jquery如何实现点击文字触发点击事件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何实现点击文字触发点击事件”文章能帮助大家解决问题。
实现方法:1、用click()给文字元素绑定点击事件,并设置处理函数,语法“元素.click(function(){...})”;2、用on()给文字元素绑定点击事件,语法“元素.on("click", function(){...})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现点击文字并触发点击事件的方法
1、使用click()
利用click()给文字元素绑定点击事件,并设置事件处理函数
语法:
$(selector).click(function(){...})示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
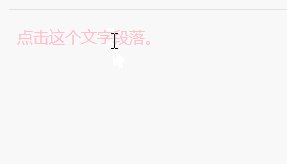
$("p").css("color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html>
2、使用on()
利用on()给文字元素绑定点击事件,并设置事件处理函数
语法:
$(selector).on("click",function(){...})示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click",function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html>
关于“jquery如何实现点击文字触发点击事件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。