小编给大家分享一下android控件Banner如何实现简单轮播图效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
本文实例为大家分享了android控件Banner实现简单轮播图效果的具体代码,供大家参考,具体内容如下
实现这个轮播图是在Fragment里实现的,所以要想实现,首先要创建Fragment
首先是布局文件中的展示
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="500dp">
</com.youth.banner.Banner>下面是Fragment里的代码
public class BlankFragment1 extends Fragment {
private Banner banner;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View inflate = inflater.inflate(R.layout.fragment_blank_fragment1, container, false);
//初始化控件
banner = (Banner) inflate.findViewById(R.id.banner);
//图片
//q w e 是我在res的drawable存入的图片名
ArrayList<Integer> imgs = new ArrayList<>();
imgs.add(R.drawable.q);
imgs.add(R.drawable.w);
imgs.add(R.drawable.e);
//图片介绍
ArrayList<String> strings = new ArrayList<>();
strings.add("图片一");
strings.add("图片二");
strings.add("图片三");
//设置图片
banner.setImages(imgs);
//设置文字
banner.setBannerTitles(strings);
//加载图片
banner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
imageView.setImageResource((int)path);
}
});
//设置样式
//样式有很多 这个是其中之一
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
//设置动画样式
banner.setBannerAnimation(Transformer.BackgroundToForeground);
//设置时间切换
banner.setDelayTime(3000);
//图片点击的监听事件
banner.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
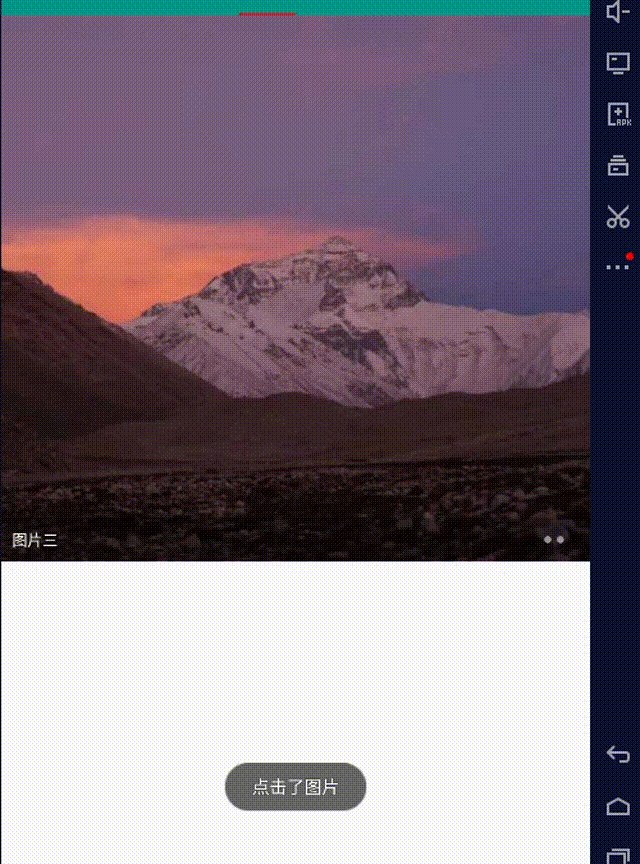
Toast.makeText(getActivity(), "点击了图片", Toast.LENGTH_SHORT).show();
}
});
//显示
banner.start();
return inflate;
}
}设置动画样式 设置时间切换 图片点击的监听事件,这三个属性可有可无 按照自己的爱好来写入
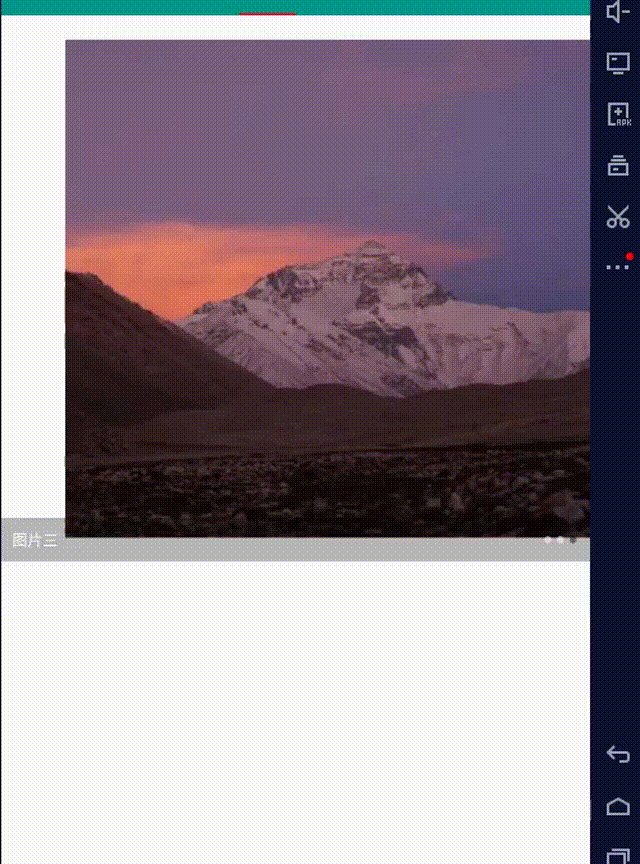
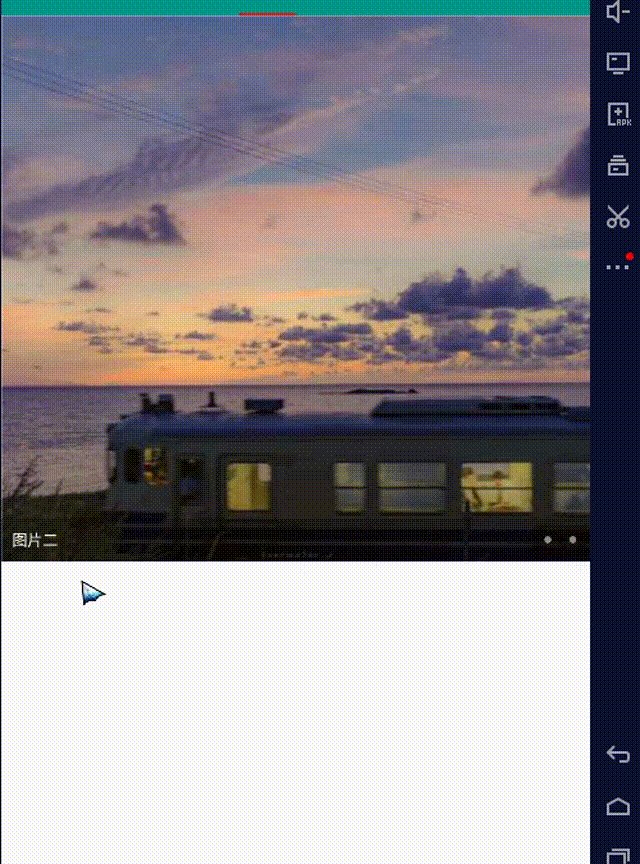
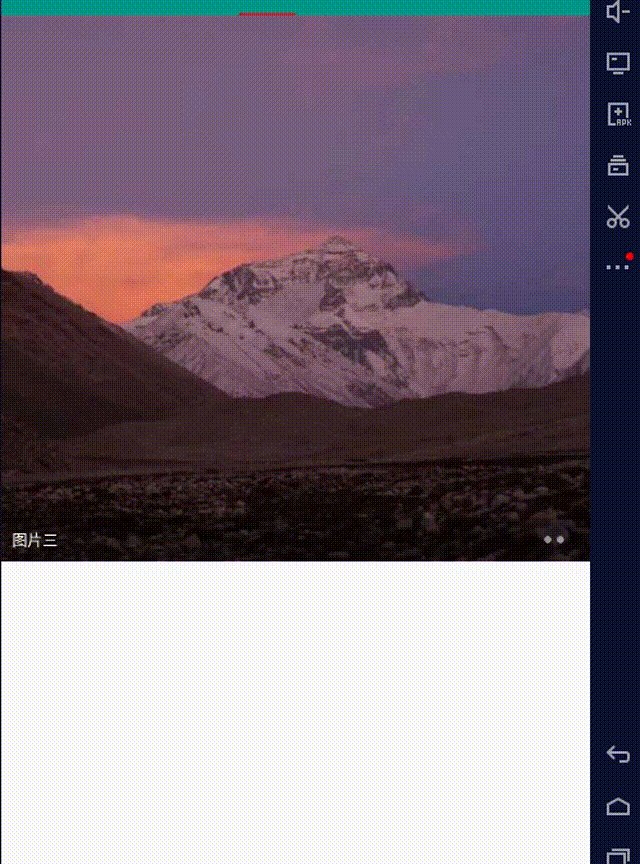
下面是效果图

看完了这篇文章,相信你对“android控件Banner如何实现简单轮播图效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。