这篇文章主要介绍html怎么设置页面图标,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在html中,可以利用link标签来设置页面图标;只要在页面的head标签中添加“<link rel="shortcut icon" href="页面ico图标文件路径">”代码即可。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
1、准备一张32px*32px大小的ico图标。
2、准备好开发环境。
设置网页的ico图标其实比较简单,只要在页面的
head标签中添加一行代码即可。<link rel="shortcut icon" href="favicon.ico">,这行代码看着是不是很简单?
使用示例如下:
<!--声明文档内容为html--> <!DOCTYPE html> <!--设置语言为英文--> <html> <head> <!--设置文档默认编码--> <meta charset="UTF-8"> <!--网页的title--> <title>系统首页</title> <!--设置ico图标--> <link rel="shortcut icon" href="favicon.ico"> </head> <body> <p>Hello World</p> </body> </html>
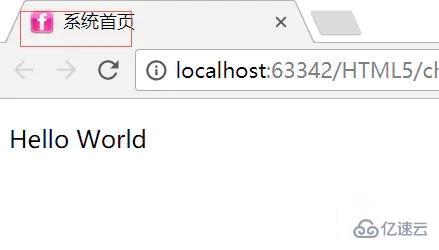
在浏览器中刷新页面,如果看到类似下图的效果,那么恭喜你!这一波操作已经成功。

link元素可以用来引入HTML页面外部的资源文件。在Web开发过程中开发者会用link将CSS文件引入到页面中,当然也可以用link设置ico图标。
rel :表示将要引用的资源类型。
href:表示指向资源的URL。
<link rel="shortcut icon" href="favicon.ico">,代码中rel="shortcut icon"是一种固定写法。如果缺省该属性会影响ico图标的正确显示。所以该属性千万要记得写。这行代码通俗的讲就是告诉浏览器帮忙引入一个ico格式的图标,资源的地址在href中。
以上是“html怎么设置页面图标”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。