Linux中如何把任何网站变成单个可执行的Appimage,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
要将Web应用创建为便携式的Appimage包格式吗?Appnativefy就是能帮你实现这样功能的一个简单工具。
Appnativefy是一个简单的命令行工具,可以从任何网站生成可执行的AppImage文件,它在后端使用Nativefier API,并带有AppImageKIt。
Appimage是一种通用的Linux包格式。与其他软件包不同,您不需要安装它。只需使其可执行,并运行启动程序!

如何使用Appnativefy:
使用Appnativefy,您可以运行一个简单的命令将网站转换为单个可执行的Appimage:
appnativefy --name "TYPE_PACKAGE_NAME" --url "URL_ADDRESS"
例如,您可以通过以下命令将www.linuxmi.com变成appimage:
linuxmi@linuxmi:~/www.linuxmi.com$ appnativefy --name "LinuxMi" --url "https://www.linuxmi.com" --favicon您可以在命令末尾添加更多标志以启用更多选项,例如:
--services允许使用Microsoft 365和Google之类的服务登录。
--favicon强制在制作AppImage时使用网站的图标。
--widevine添加了Widevine支持以启用播放启用DRM的内容。
有关更多信息,请运行appnativefy -h
例如,运行以下命令将为Spotify创建具有Widevine支持,启用登录服务并使用favicon的应用程序映像。
linuxmi@linuxmi:~/www.linuxmi.com$ appnativefy --name "Spotify" --url "https://open.spotify.com" --services --widevine --favicon该应用程序将在用户主目录中创建一个appnativefy文件夹,其中包含所有生成的Appimage包。
如何安装Appnativefy:
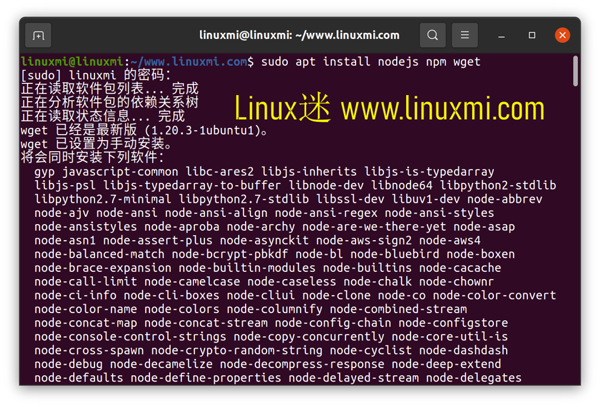
该软件以NPM软件包的形式提供。要安装它,首先打开终端并运行命令以安装依赖项:
linuxmi@linuxmi:~/www.linuxmi.com$ sudo apt install nodejs npm wget
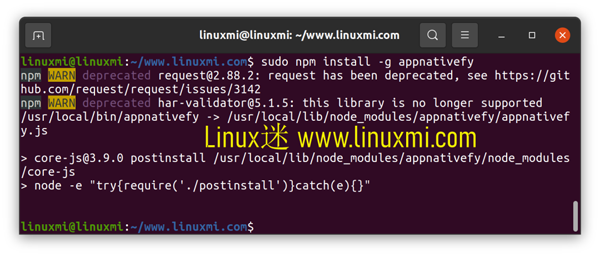
然后通过npm命令安装该工具:
linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm install -g appnativefy输出如下:
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated har-validator@5.1.5: this library is no longer supported /usr/local/bin/appnativefy -> /usr/local/lib/node_modules/appnativefy/appnativefy.js > core-js@3.9.0 postinstall /usr/local/lib/node_modules/appnativefy/node_modules/core-js > node -e "try{require('./postinstall')}catch(e){}"
如何删除Appnativefy:
要删除命令行工具,只需运行命令:
linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm uninstall -g appnativefy如果您不使用nodejs和npm,请删除它们以释放几十MB的磁盘空间:
linuxmi@linuxmi:~/www.linuxmi.com$ sudo apt purge --auto-remove nodejs npm看完上述内容,你们掌握Linux中如何把任何网站变成单个可执行的Appimage的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/w1cb4KKs-uZENA1R7YP5Mg