这篇文章主要讲解了“分享充满想象力的前端编码创意”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“分享充满想象力的前端编码创意”吧!
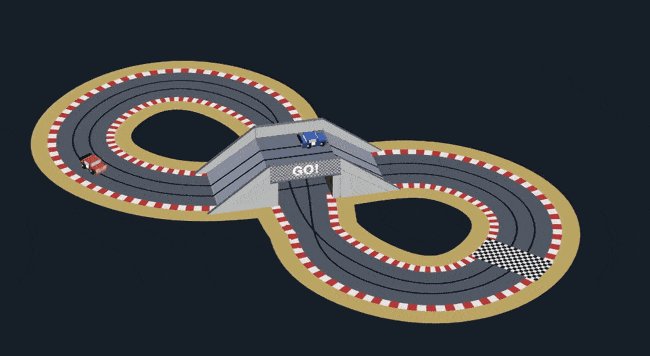
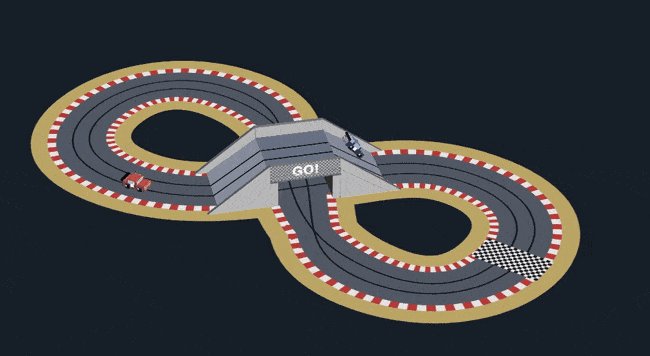
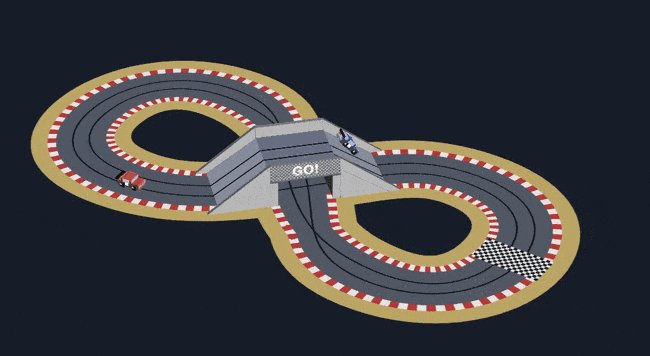
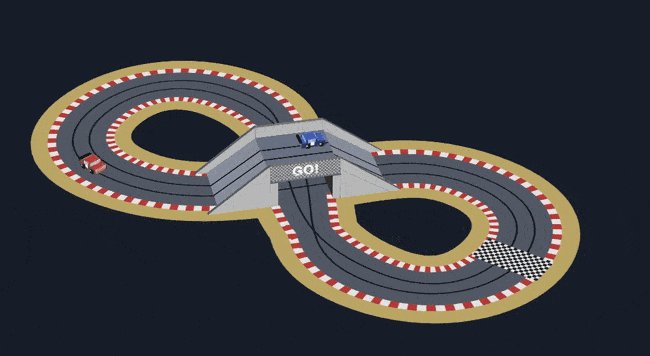
这是一条有两辆车绕着行驶的赛道,它是用HTML、CSS、SVGs构建的。

“CS)Scalextric ”——制作者Jhey.
通过构建动画赛道,你将学会:
循环——因为你需要对大量图形重新进行计算。
超文本标记语言(HTML)、层叠样式表(CSS)、JavaScript。
使用SVGs、CSS动画,并将两者结合起来使用。
这些可点击的法式卡片有两种状态:隐藏和可见。每次隐藏卡片,它都会生成一个随机的新值。
“CSS Random Cards”——制作者 Adir
通过构建点击法式卡,你将会学到:
事件监听器——每当你点击卡片,就会有相应的指令开始运行。你需要用JavaScript或层叠样式表(CSS)将卡片连接起来。
超文本标记语言(HTML)、层叠样式表(CSS)、JavaScript。
跟踪每张卡片的状态,并为卡片生成一个新值。
当你向下滚动鼠标时,邮件就会收起来;向上滚动时,邮件又会被打开。
“Scrolling letters”——制作者 AaronIker
通过构建动画滚动邮件,你将学到:
使用鼠标滚轮事件监听器。每当用户滚动鼠标时,信件折叠,反之亦然。
当用户滚动页面时,如何迭代循环和重新计算图形。
让应用程序在更小的屏幕上运行(如手机或平板电脑)。
这都是些外表华丽的自定义单选按钮!
“Custom Radio Buttons”——制作者Metty
通过构建自定义单选按钮,你会学到:
使用超文本标记语言(HTML)和层叠样式表(CSS)。
编码一个语义正确的HTML表单。
使用表单并创建自定义输入和单选按钮。
5. QuickchatClone
Quickchat是一个深色主题、外观清爽的聊天室。想过如何建立一个聊天室吗?机会来了!
链接:https://codepen.io/aybukeceylan/pen/jOMazYe
通过构建Quickchat Clone,你会学到:
简洁现代的UI设计原则。
编写高质量的超文本标记语言(HTML)和层叠样式表(CSS)。
6. HSL滑块
HSL滑块是一个可以左右拖动的滑块,它会根据切换键所在位置改变颜色。你需要注意如何启用渐变以及改变颜色深度。
通过构建HSL滑块,你将学到:
当用户拖动滑块时,重新计算图形和颜色。但是不要忘了使用渐变和颜色深度控制器。
使用色彩模式(HSL)、加色模式(RGB)、十六进制色码。
感谢各位的阅读,以上就是“分享充满想象力的前端编码创意”的内容了,经过本文的学习后,相信大家对分享充满想象力的前端编码创意这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/i6943526125641597473/