这篇文章主要介绍“使用React与Vue的区别有哪些”,在日常操作中,相信很多人在使用React与Vue的区别有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”使用React与Vue的区别有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
快速比较
React是库,Vue则是完整的框架
都能快速运行,都是轻量级前端框架
都有一个组件式系统架构
都使用virtual DOM
都可以放进一个HTML文件中或成为更复杂的Webpack设置模块
都有独立但通用的路由器和状态管理库
最大的不同在于,Vue通常使用HTML模板文件,而React完全是使用JavaScript库。Vue也有可变状态,以及用于重新呈现的自动化系统,这被称为反应性。
组件式系统架构
React和Vue都遵循基于可重用组件的方法。
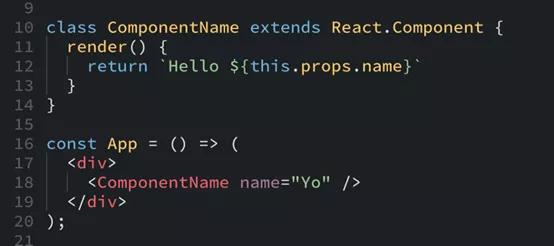
(1) 比较React组件和Vue组件
React和Vue都提供component方法,但是它们完全不同。这是因为React将组件定义为类,而Vue将组件定义为对象。Vue.component全局注册组件,而React.Component充当组件的基类。

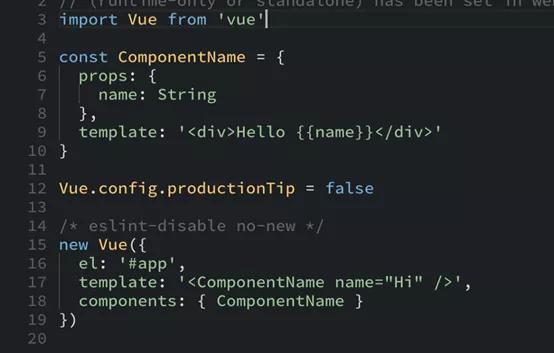
Vue中的组件是普通对象,无须扩展Vue。

Vue中相同的组件和模式:<ComponentName/>只是一个对象,必须包含在Vue应用的components值中才能显示。
尽管拥有基于组件的方法,两者却大不相同。
(2) 比较React JSX和Vue Templates
React的renderProp方法与JavaScript相同,所以你在模板里所做的一切都和在JavaScript中做的一样。Vue依赖于HTML模板,所以它包含了一些指令。这些指令在设计上与AngularJS非常相似(事实上几乎一样:v-if, v-for, v-show等)。
生命周期方法
Vue中的组件具有与React方法相似的生命周期方法,试着一一配对:
constructor → created
componentWillMount → beforeMount
componentDidMount → mounted
componentWillUnmount → beforeDestroy
componentDidCatch → N/A
shouldComponentUpdate → N/A
setState → N/A — 直接设置属性即可
组件状态和数据
在React中,有组件state。在Vue中,有data。
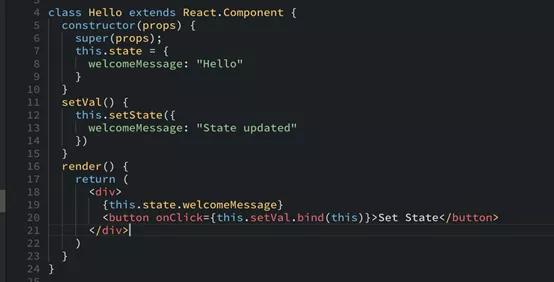
设置初始状态

React组件

Vue组件
更新状态


Vue只是将新值赋予该属性
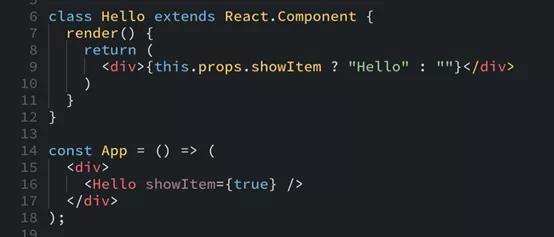
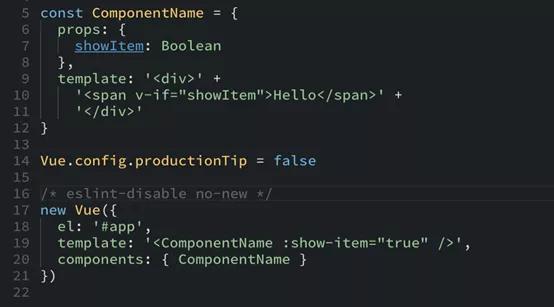
条件渲染

React通常使用三元操作在一定条件下呈现内容

Vue引入了v-if指令,作用相同。
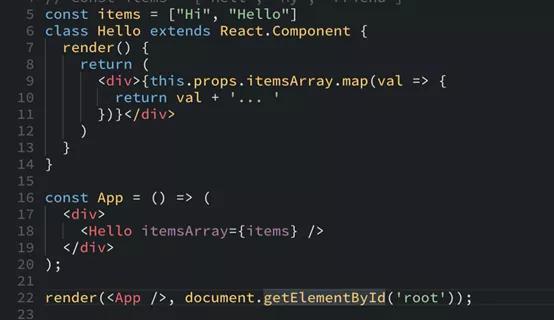
用循环迭代和渲染

在React中,通常对值进行map并返回一个字符串,该字符串包含希望的每个element值。

在Vue中,会使用v-for directive
生态系统
Vue比React有更多的“官方”库,这意味着它与核心框架一起得到了官方的支持、维护和发布。由于还不够成熟,Vue没有React那么多的社区支持库。
对照表

到此,关于“使用React与Vue的区别有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。