本篇内容主要讲解“如何使用JavaScript创建复制和粘贴按钮”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用JavaScript创建复制和粘贴按钮”吧!
我们常常需要在屏幕上复制一些东西,或者稍后搜索,或者只是保存在某个地方,有了这些,我们就可以创建一个快速函数,用 JavaScript 来复制文本
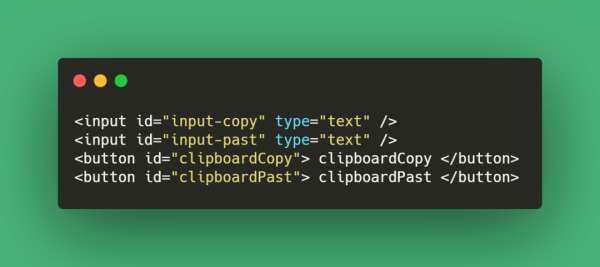
首先,我们将创建界面,我们将做一些简单的东西,只使用 HTML。

在 HTML 结构中,创建了两个输入框,作为要复制和粘贴的文本,我们有两个按钮,用来演示用 JavaScript 复制和粘贴文本的方法。

我们用 id =clipboardCopy 向按钮添加一个调用相同名称函数的事件,在这个函数中,我们首先检索输入值,然后移动到剪贴板函数,这个函数中的一个细节是,为了正确工作,必须使用 async 和 await,或者使用 then (),保证能够获取到输入的值[1]。
通过navigator.clipboard.readText()[2]来访问系统剪切板,以读取系统剪切板的内容,待promise的resolve返回值之后赋值于粘贴框中。
就这么简单。
到此,相信大家对“如何使用JavaScript创建复制和粘贴按钮”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/XPcdU96jSlUBKG4yll5xlg