JavaMe开发中低级界面绘图怎么进行点阵字,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
【问题描述】JavaMe自带的字体只有三种:Font.SIZE_SMALL、Font.SIZE_MEDIA和Font.SIZE_LARGE,所谓的Font.SIZE_LARGE其实也不是很大。如果要绘制其他字号的字体该怎么办呢?运用低级界面Canvas绘制的点阵字是一个不错的选择。
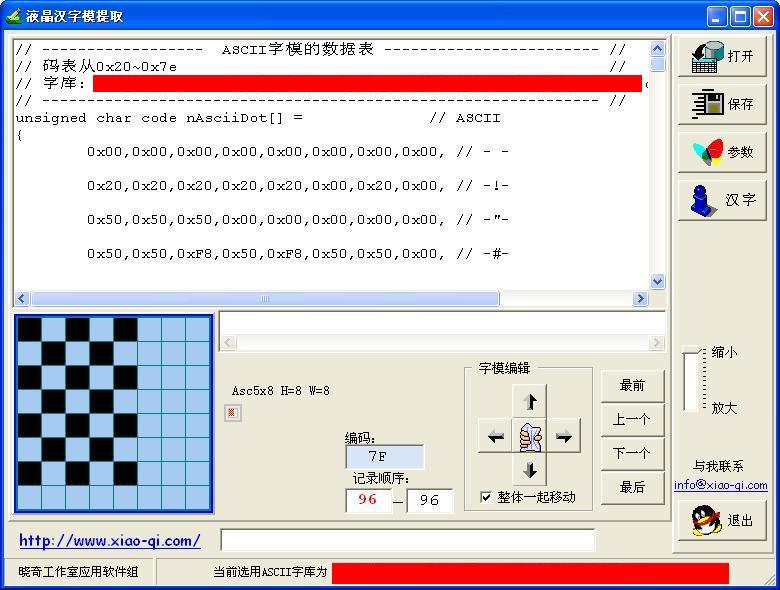
【字模工具】
晓奇工作室
取模方式:从左到右从上到下,横向8点左高位
【分析】
所谓“点阵字”就是文字是由点阵构成的。点阵字有两个基本属性,那就是宽(width)和高(height)。先看一个例子:

如图1所示,Asc5x8表示宽度为5,高度为8的点阵字集。一个char型的字符能表示8位。取模工具实际上是用二进制“1”,表示点阵的文字。用二进制的“0”,表示非文字的空白块。以Asc5x8的“!”为例进行讲解:
0x20,0x20,0x20,0x20,0x20,0x00,0x20,0x00, // -!-
对应的点阵为:
00100000
00100000
00100000
00100000
00100000
00000000
00100000
00000000
注意到,如果将“1”替换为像素点显示,而“0”替换为空白块。则刚好显示为一个“!”号。宽度为5,所以用一个字节表示就可以了。如果宽度超过一个字节,那么如何计算需要多少个字节才能表示宽度呢?原则是,宽度的表示必须为字节的倍数。如宽度为9,那么超过一个字节,所以用2个字节表示。
总结宽度所需字节计算公式如下:
n = (width-1)/8+1
Asc5x8中width即为5.
那么高度如何计算呢?高度其实不用进行计算,由取模软件完成了。
明白上述原理后,就很简单了。且看代码。
【代码清单】
package com.token.view.components; import javax.microedition.lcdui.Graphics; import javax.microedition.lcdui.game.GameCanvas; public class CustomFont { public final char font24x48[][] = // ASCII { { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // - - 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // -!- 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x30,0x00, 0x00,0x78,0x00,0x00,0x78,0x00,0x00,0x78, 0x00,0x00,0x78,0x00,0x00,0x78,0x00,0x00, 0x78,0x00,0x00,0x78,0x00,0x00,0x78,0x00, 0x00,0x78,0x00,0x00,0x78,0x00,0x00,0x30, 0x00,0x00,0x30,0x00,0x00,0x30,0x00,0x00, 0x30,0x00,0x00,0x30,0x00,0x00,0x30,0x00, 0x00,0x30,0x00,0x00,0x30,0x00,0x00,0x30, 0x00,0x00,0x30,0x00,0x00,0x30,0x00,0x00, 0x30,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x70,0x00,0x00,0xF8,0x00,0x00, 0xF8,0x00,0x00,0xF8,0x00,0x00,0x70,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // -"- 0x00,0x00,0xC0,0xC0,0x01,0xE1,0xE0,0x03, 0xE3,0xE0,0x03,0xC3,0xC0,0x07,0x87,0x80, 0x07,0x07,0x00,0x0E,0x0E,0x00,0x0C,0x0C, 0x00,0x18,0x18,0x00,0x10,0x10,0x00,0x20, 0x20,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, ... { 0x07,0x80,0x00,0x1F,0xC0,0x00,0x10,0xE0, // -- 0x04,0x20,0x70,0x04,0x20,0x38,0x08,0x40, 0x1C,0x08,0x40,0x0F,0x10,0x00,0x07,0xF0, 0x00,0x03,0xC0,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 } }; public CustomFont() { } public void drawmat(GameCanvas canvas, Graphics g, char mat[], int w, int h, int x, int y, int color) { int i,j,k,n; n = (w-1)/8+1; for(j=0; j<h; j++) { for(i=0; i<n; i++) { for(k=0; k<8; k++) { if (!((mat[j * n + i] & (0x80 >> k)) == 0)) /* 测试为1的位则显示 */ { g.setColor(color); g.drawLine(x + i * 8 + k, y + j, x + i * 8 + k, y + j); } } } } } }n就是表示整个宽度需要的字节数,由于宽度为24,故需要3个字节表示。j记录纵向(高度)位置。代码的处理,就是通过一个画线函数进行的。每次以字节为单位(变量k处理),对“1”进行检测,检测到1后,记录k的位置。
【调用方法】
CustomFont主要用于GameCanvas派生的类。在继承GameCanvas的类中:
(1)声明对象
private CustomFont cf;(2) 初始化对象(在构造函数中)
cf = new CustomFont();(3) 调用方法(画字符串passwd)
for(int i=0; i<passwd.length(); i++) { cf.drawmat(this, graphics, cf.font24x48[passwd.charAt(i)-' '], 24, 48, (width-6*24)/2+i*24, (height-48)/3, Color.WHITE); }【效果】
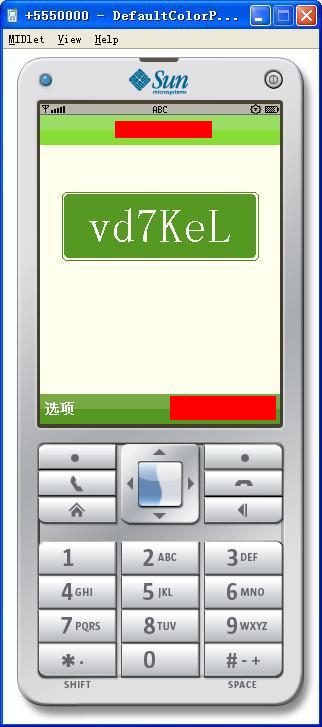
图2中,框中的文字就是通过绘制得到的。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。