жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңжҖҺд№ҲеҲӣе»әHTML5йЎөзҡ„жЁЎжқҝйЎ№вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁжҖҺд№ҲеҲӣе»әHTML5йЎөзҡ„жЁЎжқҝйЎ№й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқжҖҺд№ҲеҲӣе»әHTML5йЎөзҡ„жЁЎжқҝйЎ№вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
е…ҲеҶҷдёҖдёӘHTML5зҡ„еҹәжң¬жЁЎжқҝпјҢindex.htmlд»Јз ҒеҰӮдёӢпјҡ
<!doctype html> <html lang="en"><head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title></title> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <meta name="viewport" content="width=device-width; initial-scale=1.0" /> <!-- !CSS --> <link href="css/html5reset.css" rel="stylesheet" /> <link href="css/style.css" rel="stylesheet" /> <!-- !Modernizr - All other JS at bottom <script src="js/modernizr-1.5.min.js"> </script> --> <!-- Grab Microsoft's or Google's CDN'd jQuery. fall back to local if necessary --> <!-- <script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js" type="text/javascript"></script> --> <!-- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> --> <script> !window.jQuery && document.write('<script src="js/jquery-1.4.2.min.js"><\/script>') </script> </head> <body> <div id="container"> </div></body> </html>
жҢүз…§msdnдёҠзҡ„How to: Create Item TemplatesиҝҷзҜҮж–Үз« пјҢдёәVisual Studio 2010еҲӣе»әдёҖдёӘйЎ№зӣ®жЁЎжқҝгҖӮеҪ“жҲ‘еҒҡеҲ°з¬¬3жӯҘпјҢжҖҺд№Ҳд№ҹжүҫдёҚеҲ° Export TemplateиҝҷдёӘиҸңеҚ•йЎ№гҖӮз»ҸиҝҮдёҖз•Әж‘ёзҙўпјҢеҺҹжқҘVisual Studio 2010иҝҳйңҖиҰҒе®үиЈ…дёҖдёӘжҸ’件жүҚдјҡжңүиҝҷдёӘиҸңеҚ•йЎ№пјҢдёӢиҪҪең°еқҖдёәпјҡExport Template WizardгҖӮе®үиЈ…е®ҢжҲҗеҗҺжҢүз…§дёӢйқўжӯҘйӘӨй…ҚзҪ®гҖӮ
1гҖҒеҗҜеҠЁ Visual Studio 2010гҖӮ
2гҖҒеңЁвҖңж–Ү件вҖқиҸңеҚ•дёӯпјҢдҫқж¬ЎйҖүжӢ©вҖңж–°е»әвҖқе’ҢвҖңйЎ№зӣ®вҖқгҖӮе°Ҷжү“ејҖвҖңж–°е»әйЎ№зӣ®вҖқеҜ№иҜқжЎҶгҖӮеңЁ Visual Basic жҲ– Visual C# дёӯйҖүжӢ©вҖңWEBеә”з”ЁзЁӢеәҸвҖқпјҢ然еҗҺе°Ҷе…¶е‘ҪеҗҚдёәвҖңHTML5TemplateвҖқгҖӮеҚ•еҮ»вҖңзЎ®е®ҡвҖқгҖӮ
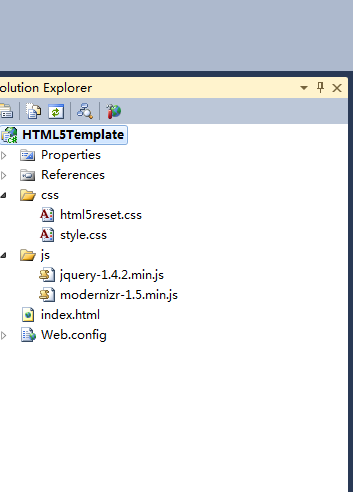
3гҖҒеңЁиҝҷдёӘйЎ№зӣ®дёӯж·»еҠ дёӢйқўиҝҷдәӣж–Ү件гҖӮ
дёӨдёӘеҲҶеҲ«ж”ҫзҪ®jsе’Ңcssзҡ„ж–Ү件еӨ№пјҡcssгҖҒjs
HTML5еҹәжң¬жЁЎжқҝйЎөпјҡindex.html
jQueryпјҡjquery-1.4.2.min.js
Modernizr пјҡmodernizr-1.5.min.js
HTML5 ж ·ејҸж–Ү件пјҡhtml5reset.css
дёҖдёӘз©әзҡ„cssж–Ү件пјҡstyle.css
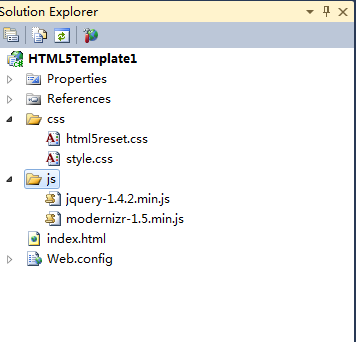
йЎ№зӣ®з»“жһ„еҰӮдёӢеӣҫпјҡ

4гҖҒеңЁвҖңж–Ү件вҖқиҸңеҚ•дёӯйҖүжӢ©вҖңе…ЁйғЁдҝқеӯҳвҖқжқҘдҝқеӯҳйЎ№зӣ®гҖӮ
дёӢйқўжҲ‘е°ҶеңЁдёҠйқў4дёӘжӯҘйӘӨзҡ„еҹәзЎҖдёҠеҲӣе»әдёҖHTML5йЎөзҡ„жЁЎжқҝйЎ№е’ҢдёҖдёӘеҲӣе»әHTML5зҪ‘з«ҷзҡ„жЁЎжқҝйЎ№гҖӮ
еҲӣе»әHTML5йЎөзҡ„жЁЎжқҝйЎ№
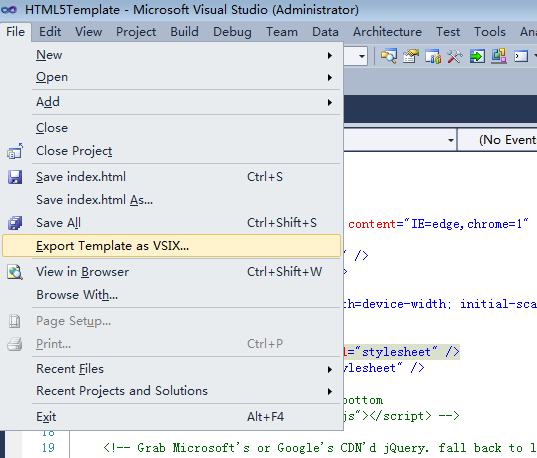
1гҖҒFile ->Export Templateпјҡ

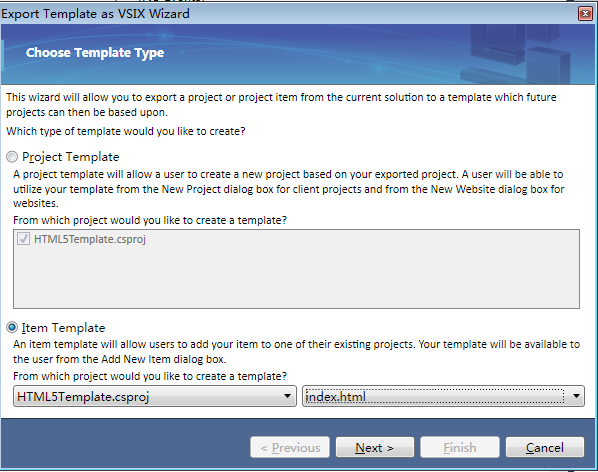
第дәҢжӯҘпјҡйҖүжӢ©item TemplateпјҢйҖүжӢ©index.htmlж–Ү件пјҢзӮ№еҮ»nextгҖӮ

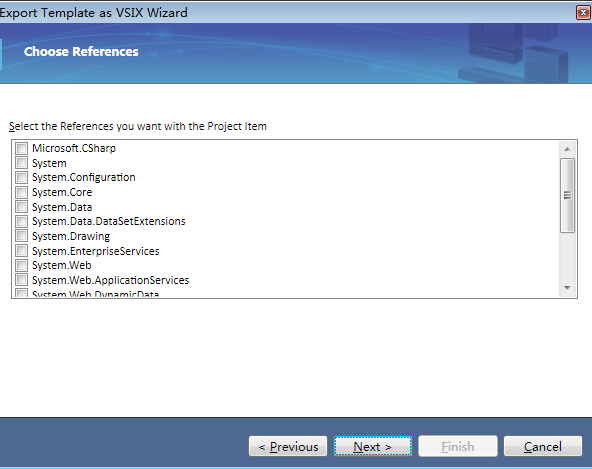
第дёүжӯҘпјҡиҝҷйҮҢеҸҜд»Ҙд»Җд№ҲйғҪдёҚйҖүпјҢзӣҙжҺҘnextгҖӮ

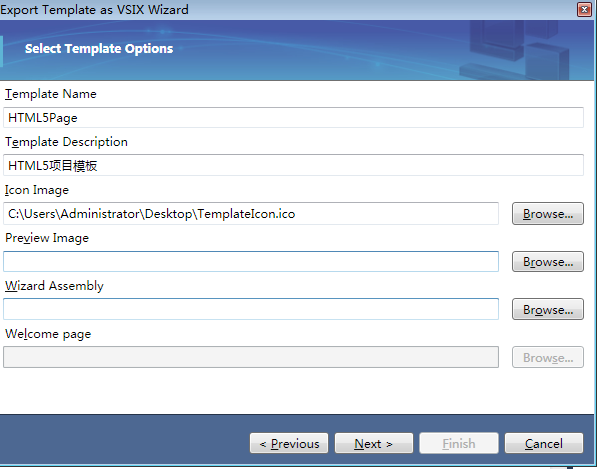
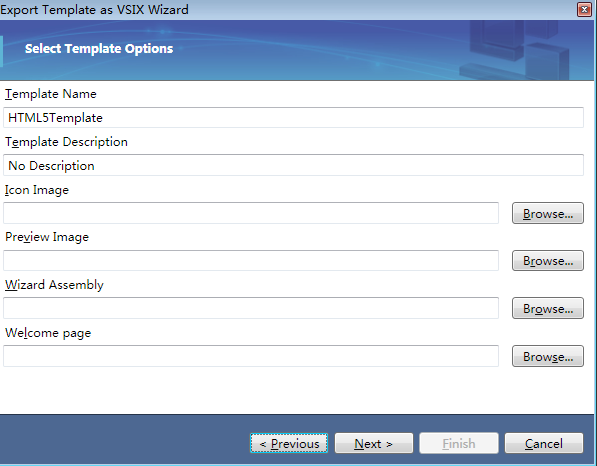
第еӣӣжӯҘпјҡеЎ«еҶҷдёҖдәӣTemplateзҡ„еҹәжң¬дҝЎжҒҜпјҢзӮ№nextгҖӮ

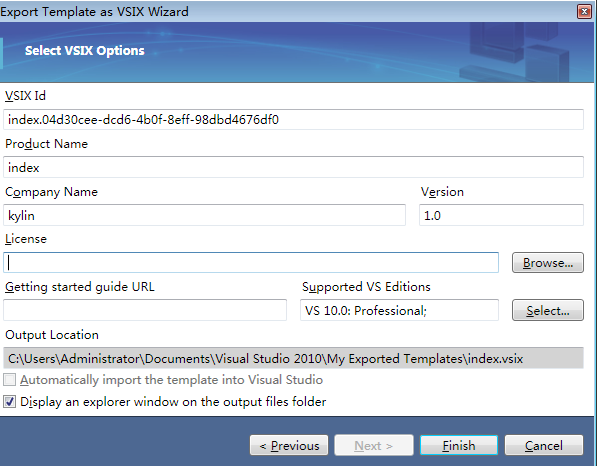
第дә”жӯҘпјҡзӮ№еҮ»е®ҢжҲҗгҖӮ

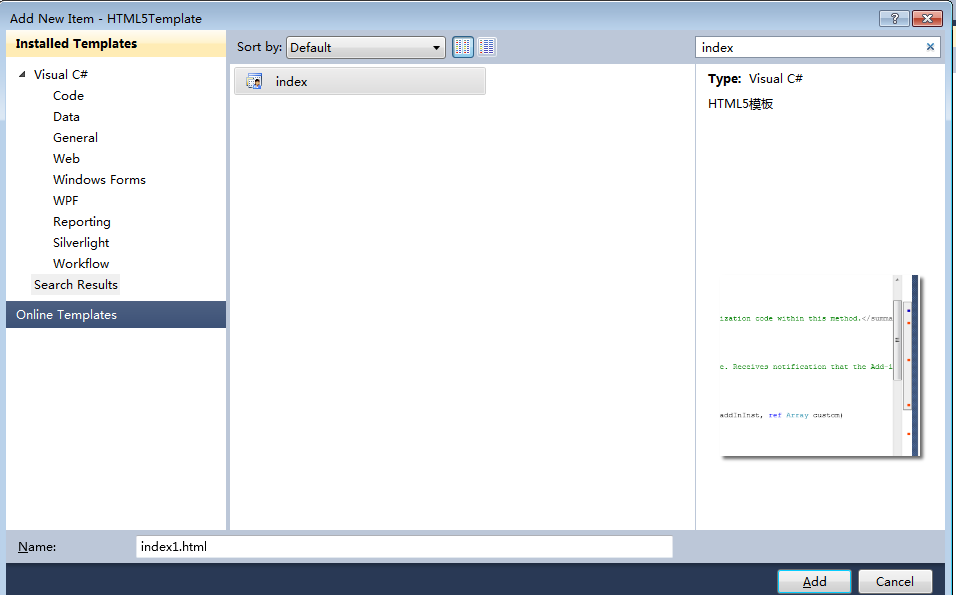
第е…ӯжӯҘпјҡеңЁж·»еҠ ж–°е»әйЎ№дёӯжҹҘзңӢеҲ°жЁЎжқҝпјҡ

еҲӣе»әеҲӣе»әдёҖHTML5зҪ‘з«ҷзҡ„жЁЎжқҝйЎ№
еӣһеҲ°дҝқеӯҳиҝҮзҡ„йӮЈдёӘvsйЎ№зӣ®гҖӮе’ҢеҲӣе»әHTML5йЎөзҡ„жЁЎжқҝйЎ№зұ»дјјгҖӮ
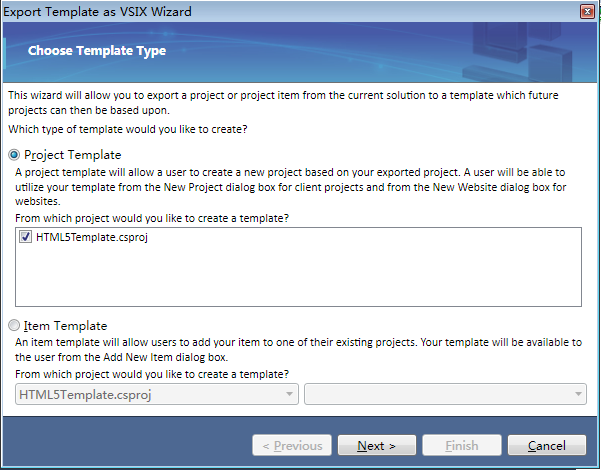
дёҚиҝҮеңЁз¬¬дәҢжӯҘйҖүжӢ©project Template,еҰӮдёӢеӣҫпјҡ
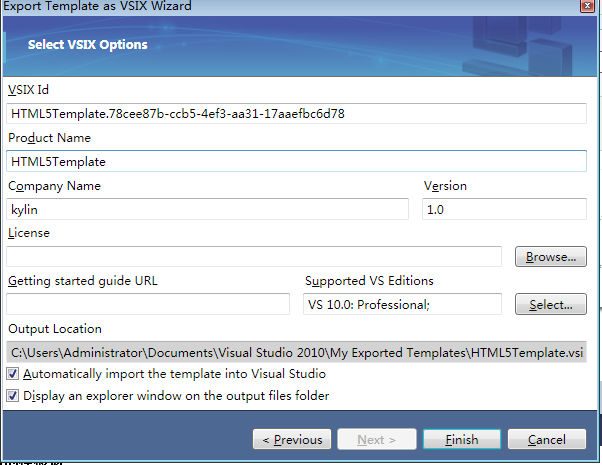
еЎ«еҶҷдёҖдәӣTemplateзҡ„еҹәжң¬дҝЎжҒҜпјҢзӮ№еҮ»дёӢдёҖжӯҘпјҡ

зӮ№еҮ»е®ҢжҲҗпјҡ

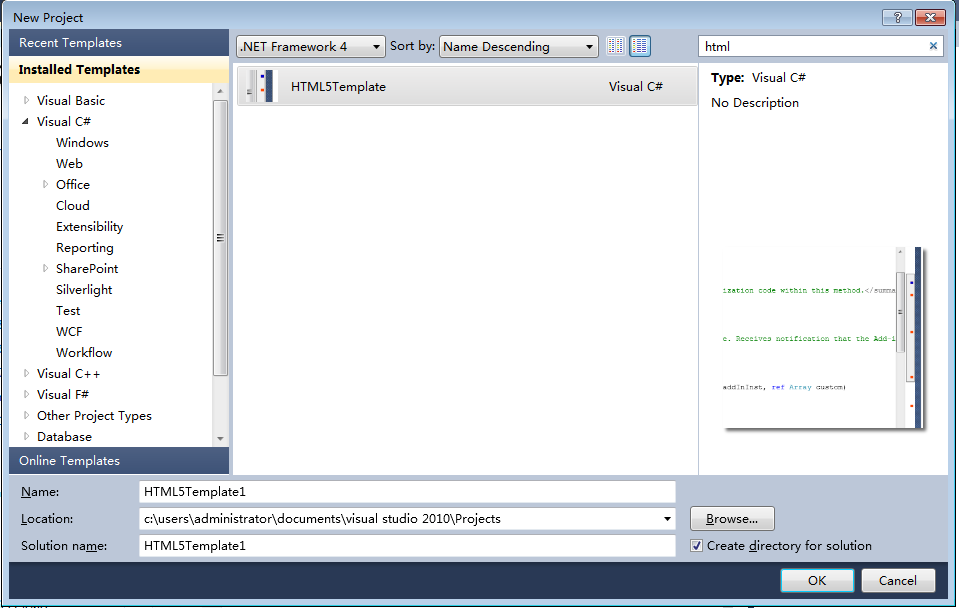
еҪ“жҲ‘们йҖүжӢ©file-new-projectзҡ„ж—¶еҖҷпјҢеҸҜд»ҘжүҫеҲ°жӯӨйЎ№зӣ®жЁЎжқҝпјҡ

зӮ№еҮ»OKпјҢз”ҹжҲҗзҡ„йЎ№зӣ®д»Јз Ғз»“жһ„еҰӮдёӢпјҢе’ҢжҲ‘们еҲӣе»әж—¶еҖҷжҳҜдёҖж ·зҡ„гҖӮ

жҺҘдёӢжқҘпјҢдҪ е°ұеҸҜд»ҘдҪҝз”ЁVisual Studio 2010зј–еҶҷHTML5зҡ„еә”з”ЁзЁӢеәҸдәҶгҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңжҖҺд№ҲеҲӣе»әHTML5йЎөзҡ„жЁЎжқҝйЎ№вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ