小编给大家分享一下ASP.NET控件设计时操作列表与模板编辑的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
ASP.NET控件设计时操作列表与模板编辑一.智能标记
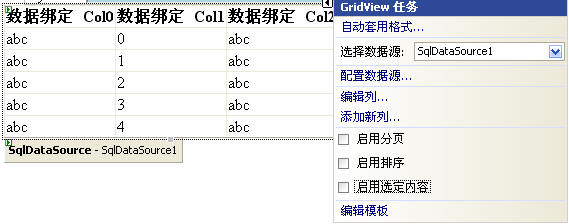
先看一张图.

GridView右侧的小三角可以很轻松的帮助我们设置常用的属性,如下面的启动分页,启用排序等,通过这样的方式我们可以很快的完成工作。我们称这样的任务菜单为智能标记.
下面来看看ASP.NET控件设计时操作列表与模板编辑如何实现
1.重写ControlDesigner的ActionLists属性
你必须重写这个属性,返回你自定义的智能标记集合(即DesignerActionListCollection),这里假设CustomControlActionList为自定义的智能
public class SampleControlDesigner : ControlDesigner { public SampleControlDesigner() : base() { } //创建一个自定义操作列表集合 public override DesignerActionListCollection ActionLists { get { DesignerActionListCollection actionLists = new DesignerActionListCollection(); actionLists.Add(new CustomControlActionList(this)); return actionLists; } } }2.CustomControlActionList 自定义项列表
2.1项列表分类
(1)标题面板
(2)属性面板
(3)方法面板
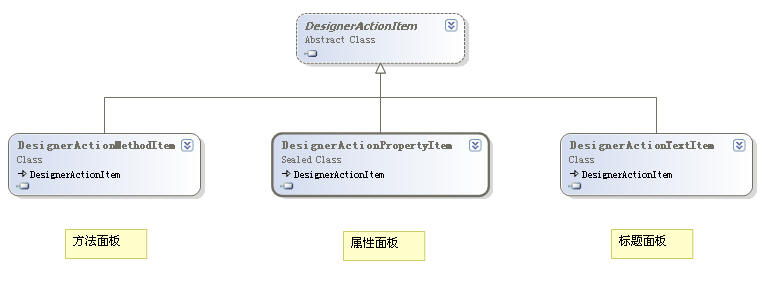
类图如下

看个效果图,你就明白怎么回事了

2.2实现
(1)继承DesignerActionList类,重写GetSortedActionItems方法添加自定义项面板集合,即2.1的三种项面板
public override DesignerActionItemCollection GetSortedActionItems() { if (items == null) { items = new DesignerActionItemCollection(); // 添加标题面板 items.Add(new DesignerActionHeaderItem("快速设置面板测试:")); //添加属性相关面板 items.Add(new DesignerActionPropertyItem("Visible", "是否显示")); items.Add(new DesignerActionPropertyItem("Width", "设置宽度")); items.Add(new DesignerActionPropertyItem("Height", "设置高度")); // 添加方法相关面板 items.Add(new DesignerActionMethodItem(this, "FormatBlue", "定义背景为蓝色", true)); items.Add(new DesignerActionMethodItem(this, "FormatRed", "定义背景为红色", true)); items.Add(new DesignerActionMethodItem(this, "FormatWhite", "定义背景为白色", true)); } return items; }(2)属性,方法项面板的实现
如果你设置属性的话,则必须在CustomControlActionList定义属性,方法也相同,代码如下
#region 自定义方法 public void FormatBlue() { SampleControl ctrl = (SampleControl)_parent.Component; TransactedChangeCallback toCall = new TransactedChangeCallback(DoFormat); ControlDesigner.InvokeTransactedChange(ctrl, toCall, "FormatBlue", "FormatBlue"); } public void FormatRed() { SampleControl ctrl = (SampleControl)_parent.Component; TransactedChangeCallback toCall = new TransactedChangeCallback(DoFormat); ControlDesigner.InvokeTransactedChange(ctrl, toCall, "FormatRed", "FormatRed"); } public void FormatWhite() { SampleControl ctrl = (SampleControl)_parent.Component; //定义委托 TransactedChangeCallback toCall = new TransactedChangeCallback(DoFormat); ControlDesigner.InvokeTransactedChange(ctrl, toCall, "FormatWhite", "FormatWhite"); } #endregion#region 自定义属性 public bool Visible { get { SampleControl ctrl = (SampleControl)_parent.Component; return ctrl.Visible; } set { PropertyDescriptor propDesc = TypeDescriptor.GetProperties(_parent.Component)["Visible"]; propDesc.SetValue(_parent.Component, value); } } public Unit Width { get { SampleControl ctrl = (SampleControl)_parent.Component; return ctrl.Width; } set { PropertyDescriptor propDesc = TypeDescriptor.GetProperties(_parent.Component)["Width"]; propDesc.SetValue(_parent.Component, value); } } public Unit Height { get { SampleControl ctrl = (SampleControl)_parent.Component; return ctrl.Height; } set { PropertyDescriptor propDesc = TypeDescriptor.GetProperties(_parent.Component)["Height"]; propDesc.SetValue(_parent.Component, value); } } #endregion public bool DoFormat(object arg) { SampleControl ctl = (SampleControl)_parent.Component; string fmt = (string)arg; PropertyDescriptor backColorProp = TypeDescriptor.GetProperties(ctl)["BackColor"]; switch (fmt) { case "FormatBlue": backColorProp.SetValue(ctl, Color.Blue); break; case "FormatRed": backColorProp.SetValue(ctl, Color.Red); break; case "FormatWhite": backColorProp.SetValue(ctl, Color.White); break; } //刷新设计时html标记 _parent.UpdateDesignTimeHtml(); return true; }以上步骤完成以后就大功告成了,接着则与相关控件关联起来就可以了,效果图在上面已经看过了.
[DesignerAttribute(typeof(SampleControlDesigner))]
ASP.NET控件设计时操作列表与模板编辑二.模板编辑器

上面的模板编辑界面相信大家都很熟悉吧.设置支持怎么少的了模板呢.设置时模板编辑实现比较简单,下面来看下如何实现
这里自定义的模板控件不再列出
1.重写ControlDesigner类的TemplateGroups返回自定义模板组集合即(TemplateGroupCollection)
添加步骤跟表格的添加类似,td add tr然后table add td
模板则是TemplateGroup add TemplateDefinition 然后TemplateGroupCollection add TemplateGroup
代码如下
public override TemplateGroupCollection TemplateGroups { get { if (col == null) { col = base.TemplateGroups; TemplateGroup tempGroup; TemplateDefinition tempDef; TemplateGroupsSample ctl; ctl = (TemplateGroupsSample)Component; // 创建模板分组一 tempGroup = new TemplateGroup("模板A组"); //提供在设置时编辑模板 tempDef = new TemplateDefinition(this, "Template A1", ctl, "Template1", false); tempGroup.AddTemplateDefinition(tempDef); tempDef = new TemplateDefinition(this, "Template A2", ctl, "Template2", false); tempGroup.AddTemplateDefinition(tempDef); col.Add(tempGroup); // 创建模板分组二 tempGroup = new TemplateGroup("模板B组"); tempDef = new TemplateDefinition(this, "Template B1", ctl, "Template3", true); tempGroup.AddTemplateDefinition(tempDef); tempDef = new TemplateDefinition(this, "Template B2", ctl, "Template4", true); tempGroup.AddTemplateDefinition(tempDef); col.Add(tempGroup); } return col; } }这里注意TemplateDefinition构造函数的***一个属性,true则在设计时编辑只能添加服务器控件
2.初始化启用设计时模板编辑
我们还需要在Initialize方法中调用SetViewFlags方法启用设计时模板编辑
public override void Initialize(IComponent component) { base.Initialize(component); SetViewFlags(ViewFlags.TemplateEditing, true); }3.提供默认矩形标识符,为控件提供说明
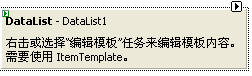
如下图,DataList默认情况下给予如下提示

我们可以通过重写GetDesignTimeHtml方法调用CreatePlaceHolderDesignTimeHtml方法创建一个矩形标识符来实现
public override string GetDesignTimeHtml() { return CreatePlaceHolderDesignTimeHtml("右击或选择编辑模板面板来编辑模板内容"); }好了,完成了,接着要做的就是与相关模板控件关联起来了
平时大家都太忙了,上面功能有跟没有没多大关系,不过常用控件属性和功能,有设计时支持一定会让使用的更加有效.
以上是“ASP.NET控件设计时操作列表与模板编辑的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。