这篇文章给大家分享的是有关ASP.NET控件设计时支持之自动格式设置是如何实现的的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
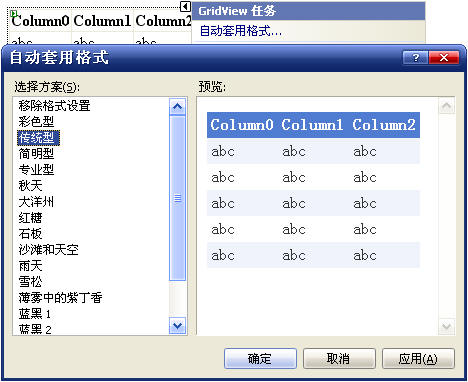
先看个图

相信大家都很熟悉吧,我们可以用这个面板很方面的使用预定的样式.我们可以称之为自动格式设置或者自动套用样式.
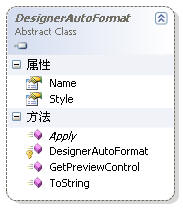
ControlDesigner类提供了AutoFormats属性,其提供了DesignerAutoFormat类的DesignerAutoFormatCollection集合.我们来看下相关的类.

ASP.NET控件设计时支持之自动格式设置中DesignerAutoFormat 是一个基类,如果你想为你的控件在设计时提供格式化的功能,你可以从此类派生,你必须实现Apply方法,此方法会将相关联的控件设置样式.由于实现比较简单就不再多多了,就直接拿MSDN的例子来看吧. 注意给 IndentLabelDesigner 加上SupportsPreviewControl元数据,这样可以支持预览功能.
[Designer(typeof(IndentLabelDesigner)), ToolboxData("﹤{0}:IndentLabel Runat=\"server\"﹥﹤/{0}:IndentLabel﹥")] public class IndentLabel : Label { [SupportsPreviewControl(true)] public class IndentLabelDesigner : LabelDesigner { private DesignerAutoFormatCollection _autoFormats = null; public override DesignerAutoFormatCollection AutoFormats { get { if (_autoFormats == null) { _autoFormats = new DesignerAutoFormatCollection(); _autoFormats.Add(new IndentLabelAutoFormat("MyClassic")); _autoFormats.Add(new IndentLabelAutoFormat("MyBright")); _autoFormats.Add(new IndentLabelAutoFormat("Default")); } return _autoFormats; } } } private class IndentLabelAutoFormat : DesignerAutoFormat { public IndentLabelAutoFormat(string name) : base(name) { } public override void Apply(Control inLabel) { if (inLabel is IndentLabel) { IndentLabel ctl = (IndentLabel)inLabel; if (this.Name == "MyClassic") { ctl.ForeColor = Color.Gray; ctl.BackColor = Color.LightGray; ctl.Font.Size = FontUnit.XSmall; ctl.Font.Name = "Verdana,Geneva,Sans-Serif"; } else if (this.Name == "MyBright") { this.Style.ForeColor = Color.Maroon; this.Style.BackColor = Color.Yellow; this.Style.Font.Size = FontUnit.Medium; ctl.MergeStyle(this.Style); } else { ctl.ForeColor = Color.Black; ctl.BackColor = Color.Empty; ctl.Font.Size = FontUnit.XSmall; } } } } }这么着效果就实现了,这次比较懒,没好好写,还想打算写别的,就先这样吧.
感谢各位的阅读!关于“ASP.NET控件设计时支持之自动格式设置是如何实现的”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。