本篇内容介绍了“怎么进行CSS代码减肥提升前端性能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

使用工具
这个工具可以让我们自己的CSS代码输入后给CSS代码减肥。所以让我给它一个尝试。有一个文件要转换,下面是CSS代码。
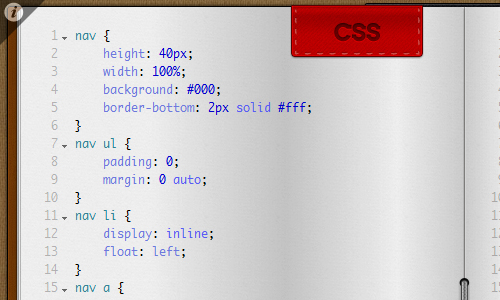
nav { height: 40px; width: 100%; background: #000; border-bottom: 2px solid #fff; } nav ul { padding: 0; margin: 0 auto; } nav li { display: inline; float: left; } nav a { color: #fff; display: inline-block; width: 100px; text-shadow: 1px 1px 0px #000; } nav li a { border-right: 1px solid #fff; box-sizing:border-box; } nav li:last-child a { border-right: 0; } nav a:hover, nav a:active { background-color: #fff; }下面是结果。

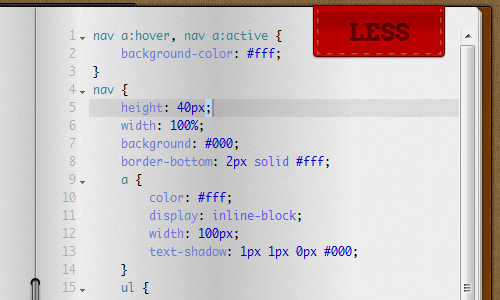
nav a:hover, nav a:active { background-color: #fff; } nav { height: 40px; width: 100%; background: #000; border-bottom: 2px solid #fff; a { color: #fff; display: inline-block; width: 100px; text-shadow: 1px 1px 0px #000; } ul { padding: 0; margin: 0 auto; } li:last-child { a { border-right: 0; } } li { display: inline; float: left; a { border-right: 1px solid #fff; box-sizing:border-box; } } }正如我们可以在上面看到的那样,我们的老CSS代码被大量的减肥,剩下简写的方式了,这样的好处是减少服务器端的压力。
局限性
但是,我们也可以看到一些限制,转换结果。在旧的CSS,我们有几个相同的代码,2个关于边框的声明border-bottom: 2px solid #fff;和border-right: 1px solid #fff;我们只需要手动做其他的可能,直到解决上述限制。尽管目前仍然有限制,这个工具可以节省我们的时间,嵌套CSS规则集非常有帮助。
“怎么进行CSS代码减肥提升前端性能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。