本篇内容主要讲解“怎么用javascript含羞默默一张一合效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用javascript含羞默默一张一合效果”吧!
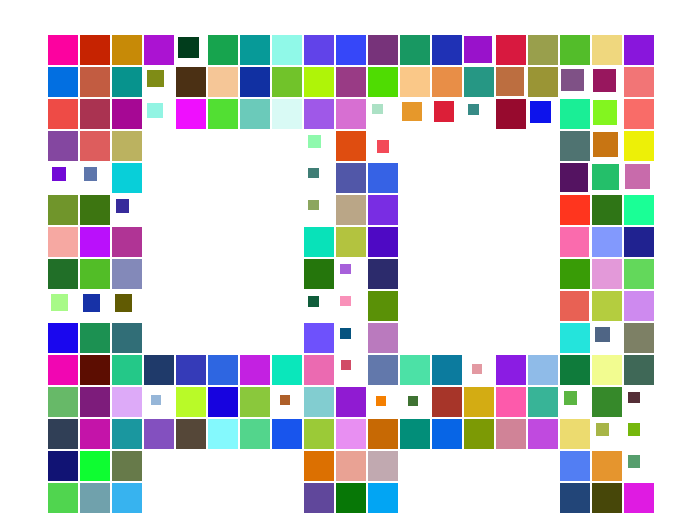
首先展示“田”字效果

实现思想主要分为几部分
随机生成颜色值
var getRandomColor = function(){ return '#' + (function(color){ return (color += '0123456789abcdef'[Math.floor(Math.random()*16)]) && (color.length == 6) ? color : arguments.callee(color); })(''); }创建span标签,插入div中。
creSpan函数,n指当前个数,mpid指父容器div,mleft指当前span的left的值,mtop指当前span的top值
function creSpan(n,mpId,mleft,mtop){ var mSpan = document.createElement("span"); var pId = mpId[0]; pId.appendChild(mSpan); with(mSpan.style){ left = mleft+"px"; top = mtop+"px"; background = getRandomColor(); } }生成“田”字
创建一个二维数组保存每个creSpan的对象。myleft=100,mtop=50 默认初始值距左距顶的距离。
画“田”字,使用双重循环生成。
var myleft = 100; var mytop = 50; var arr = new Array(); var test = $("#test"); for(var j=0;j<23;j++){ arr[j] = new Array(); if(j<3){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>2&&j<10){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else if(j>9&&j<13){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>12&&j<20){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else{ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } mytop+=32; myleft=100; }当鼠标移动到每个span上时尖尖缩小,然后慢慢张开。
主要采用jquery中的animate函数。控制width,height,left,top的值。
$.each($("#test span"),function(k,v){ $(this).mouseover(function(){ $(this).animate({ width:"10px", height:"10px", left:"+="+parseInt(30-20)/2+"px", top:"+="+parseInt(30-20)/2+"px" },3000,function(){ $(this).animate({ width:"30px", height:"30px", left:"-="+parseInt(30-20)/2+"px", top:"-="+parseInt(30-20)/2+"px" },1000); }); }); });完整代码:
<!DOCTYPE html> <html> <head> <title>含羞默默一张一合效果---田</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="http://files.cnblogs.com/kuikui/jquery.js"></script> <style type="text/css"> *{margin:0px;padding:0px;} #test{width:800px; height: 800px; margin: 30px auto 0px; overflow: hidden; position: relative; background-color: #F1F1F1;} #test span{display: block; position: absolute; width: 30px; height: 30px; } </style> </head> <body> <div id="test"></div> <script type="text/javascript"> var getRandomColor = function(){ return '#' + (function(color){ return (color += '0123456789abcdef'[Math.floor(Math.random()*16)]) && (color.length == 6) ? color : arguments.callee(color); })(''); } function creSpan(n,mpId,mleft,mtop){ var mSpan = document.createElement("span"); var pId = mpId[0]; pId.appendChild(mSpan); with(mSpan.style){ left = mleft+"px"; top = mtop+"px"; background = getRandomColor(); } } </script> <script type="text/javascript"> $(function(){ var myleft = 100; var mytop = 50; var arr = new Array(); var test = $("#test"); for(var j=0;j<23;j++){ arr[j] = new Array(); if(j<3){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>2&&j<10){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else if(j>9&&j<13){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>12&&j<20){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else{ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } mytop+=32; myleft=100; } $.each($("#test span"),function(k,v){ $(this).mouseover(function(){ $(this).animate({ width:"10px", height:"10px", left:"+="+parseInt(30-20)/2+"px", top:"+="+parseInt(30-20)/2+"px" },3000,function(){ $(this).animate({ width:"30px", height:"30px", left:"-="+parseInt(30-20)/2+"px", top:"-="+parseInt(30-20)/2+"px" },1000); }); }); }); }); </script> </body> </html>到此,相信大家对“怎么用javascript含羞默默一张一合效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。