本篇文章给大家分享的是有关JSF表格组件的制作思路是什么,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
我很怀疑使用纯JSF做一个一样的表格组件,我就相信JSF能够用在开发平台,而JSF是基于Servlet的技术,怎么可能实现不了呢? 三天做出来!我一直相信,技术在于使用技术的人,而不是技术本身。
下载JSF表格组件
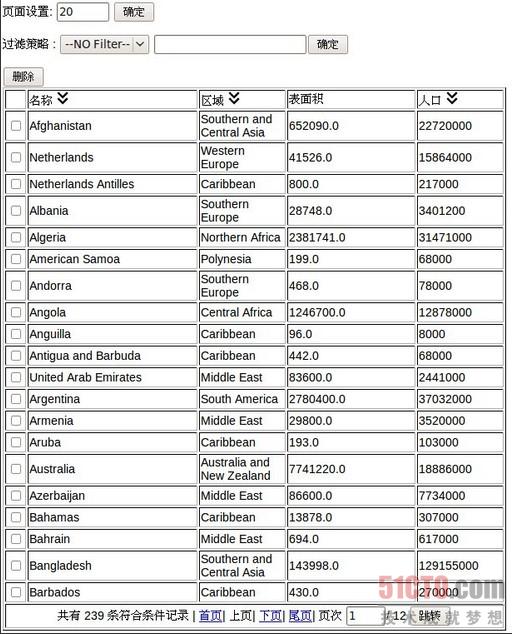
先看图吧:

再看看对应的JSF标记
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> < html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:cby="http:/www.lifesting.com/jsf"> < ui:composition template="/tpl.xhtml"> < ui:define name="pageTitle">表格展示< /ui:define> < ui:define name="pageHeader">国家< /ui:define> < ui:define name="body"> < h:form> < h:panelGrid columns="1"> < h:message for="mytable" /> < /h:panelGrid> < cby:rns text="页面设置" tableFor="mytable" /> < cby:filter text="过滤策略" tableFor="mytable" /> < cby:delete tableFor="mytable" /> < cby:table id="mytable" var="rec" checkable="true" idField="code" bean="Country"> < cby:column field="name" sortable="true" filterable="true" width="200" value="名称"> < h:outputText value="#{rec.wrapped.name}">< /h:outputText> < /cby:column> < cby:column field="region" sortable="true" filterable="false" width="100" value="区域"> < h:outputText value="#{rec.wrapped.region}">< /h:outputText> < /cby:column> < cby:column field="surfaceArea" sortable="false" filterable="true" width="150" value="表面积"> < h:outputText value="#{rec.wrapped.surfaceArea}">< /h:outputText> < /cby:column> < cby:column field="population" sortable="true" filterable="true" width="100" value="人口"> < h:outputText value="#{rec.wrapped.population}">< /h:outputText> < /cby:column> < cby:ds /> < /cby:table> < /h:form> < /ui:define> < /ui:composition> < /html>因为开发平台最终是以BO为核心,所以此表格组件是通过设置 bean,然后再通过Hibernate来获取数据的。
这个JSF表格组件除采用JSF +Facelet之外,没有其它页面技术,代码简洁,无抽象,且里面还有注释,初学者可以参考一下。
JSF表格组件主要功能:
1 设置column的filterable属性(true/false)来过滤数据(目前实现为左匹配,比如输入Sa,就是Sa开头的)
2 分页导航
3 设置column的sortable属性(true/false)用来对某列进行 正/反 排序
4 改变页记录大小,默认为20条/页
5 设置table的checkable属性为true,表格将会多一列用来选择。
6 可以批量删除被checked的记录。
这个组件只考虑了功能,并没有考虑到美观,如果你觉得可以用,改改它的html属性设置。
安装:
1 附件是一个Maven项目,必须安装有maven。
2 安装MySQL数据库,启动MySQL,运行
create database world
3 找到项目下面的world.sql,假设其路径为/a/b/c/world.sql,使用MySQL的source命令
use world
source /a/b/c/world.sql
4修改项目下的hibernate.cfg.xml中MySQL数据库用户名/密码。
5 执行mvn jetty:run 启动
6 浏览器输入 http://localhost:8080/jsftry/ 就可以看到效果了
关于调试:
1 下载一个Eclipse JEE版本
2 在项目目录下执行 mvn eclipse:clean eclipse:eclipse -DdownloadSources=true -Dwtpversion=1.5
3 在eclipse workspace中import此项目
虽然工作中不用Java很久了,但拿起来玩玩还是觉得Java真的很有生产力。JSF,Hibernate,Maven,Eclipse一个比一个牛比。
以上就是JSF表格组件的制作思路是什么,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://www.blogjava.net/lifesting/