CSS中padding怎样使用,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
CSS padding属性用法详解
padding属性是css用于在一个声明中设置所有padding属性的简写属性。
Padding属性包含了paddingleft:左补距离(设置距左内边距);paddingtop:头顶补距离(设置距顶部内边距);paddingright:右补距离(设置距右内边距);paddingbottom:底补距离(设置距低内边距)。其二维构建图可见CSS属性二维图。

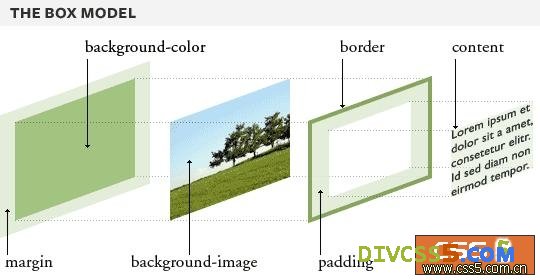
padding的解剖图
paddingleft用法:padding-left:10px;这个意思距离左边补距10像素,可跟百分比如(padding-left:10%;距离左边补10%的距离);
paddingright用法:padding-right:10px;这个意思距离右边补距10像素,可跟百分比如(padding-right:10%;距离右边补10%的距离);
paddingtop用法:padding-top:10px;这个意思距离顶边补距10像素,可跟百分比如(padding-top:10%;距离顶边补10%的距离);
paddingbottom用法:padding-bottom:10px;这个意思距离低边补距10像素,可跟百分比如(padding-bottom:10%;距离底边补10%的距离);
注意padding中间的链接“-”号,设置距离值时用“:”并赋予值,并以“;”结束,并且全部用小写半角字母。
◆如果是左右上下都需要设置padding的值时可以简写来实现,以优化css。
如简写方式有:
padding:10px;意思就是上下左右补丁距离就是10px(10像素)等于padding-top:10px;padding-bottom:10px;padding-left:10px;padding-right:10px;一样效果简写;
padding:5px10px;意思上下补丁距离为5px,左右的补丁距离为10px,等于padding-top:5px;padding-bottom:5px;padding-left:10px;padding-right:10px;一样效果简写;
padding:5px6px7px;意思上补丁距离5px,下补丁距离为7PX,左右补丁距离为6px,等于padding-top:5px;padding-bottom:7px;padding-left:6px;padding-right:6px;一样效果简写;
padding:5px6px7px8px;意思上补丁为5px,右补丁距离为6px,下补丁距离为7px,左补丁距离8px,等于等于padding-top:5px;padding-right:6px;padding-bottom:7px;padding-right:8px;一样效果简写;
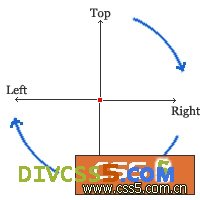
其中padding:5px6px7px8px;的转法为顺时针即图:
padding的属性转法图解

关于CSS中padding怎样使用问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。