жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңжҖҺд№Ҳе…іжҺүзҪ‘йЎөзҡ„ејәеҲ¶зҷ»еҪ•жө®еҠЁеұӮвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңжҖҺд№Ҳе…іжҺүзҪ‘йЎөзҡ„ејәеҲ¶зҷ»еҪ•жө®еҠЁеұӮвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
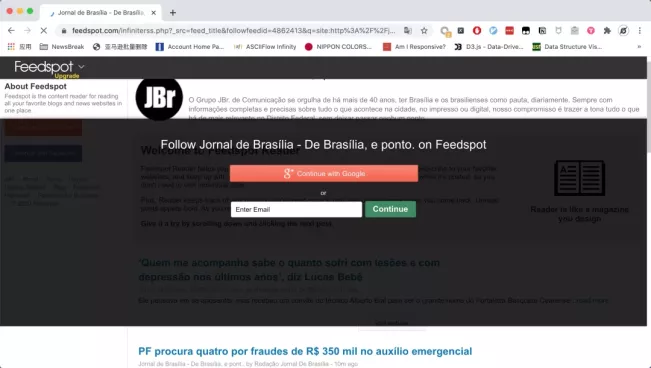
жңүдәӣзҪ‘з«ҷпјҢеңЁдҪ жІЎжңүзҷ»еҪ•зҡ„ж—¶еҖҷпјҢдјҡеј№еҮәдёҖдёӘејәеҲ¶зҷ»еҪ•зҡ„жө®еҠЁеұӮгҖӮжҢЎдҪҸжӯЈж–ҮеҶ…е®№пјҢеҸҲжІЎжңүе…ій—ӯжҢүй’®пјҢеҝ…йЎ»зҷ»еҪ•жүҚиғҪж¶ҲеӨұгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

еҸҜд»ҘзңӢеҲ°пјҢе®һйҷ…дёҠзҪ‘йЎөе·Із»ҸжӯЈеёёеҠ иҪҪдәҶж•°жҚ®пјҢеҸӘдёҚиҝҮиҝҷдёӘжө®еҠЁеұӮжҢЎдҪҸдәҶйЎөйқўгҖӮ
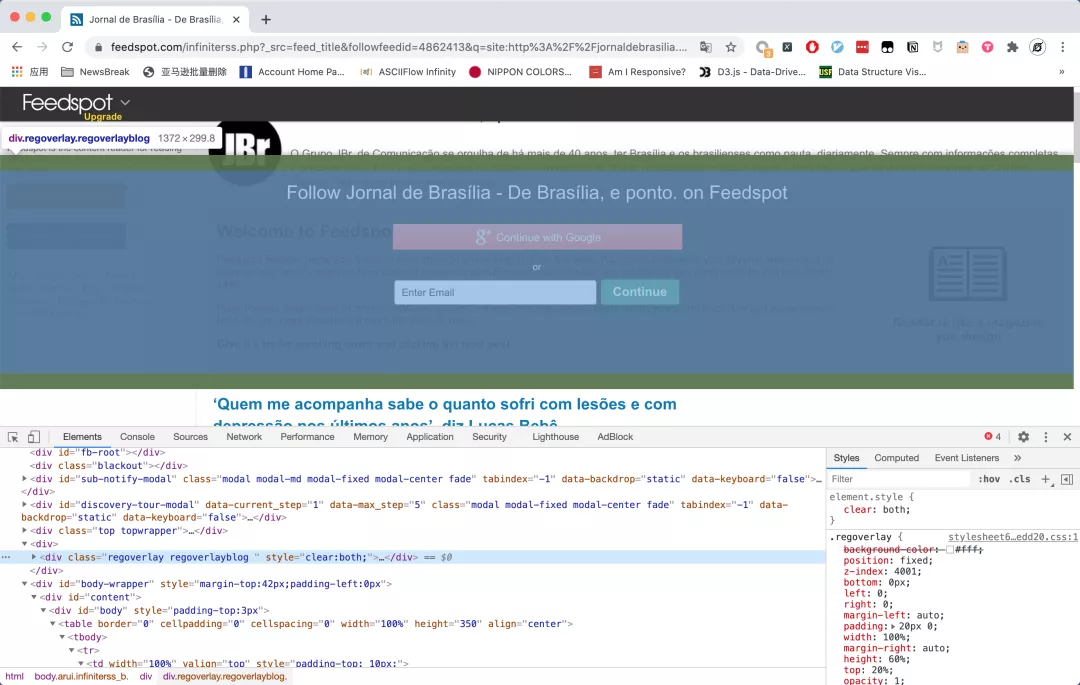
йҒҮеҲ°иҝҷз§Қжғ…еҶөпјҢжҲ‘们еҸҜд»Ҙжү“ејҖ Chrome зҡ„ејҖеҸ‘иҖ…е·Ҙе…·пјҢеңЁ Elements ж ҮзӯҫйЎөе®ҡдҪҚеҲ°жө®еҠЁеұӮеҜ№еә”зҡ„divж ҮзӯҫпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

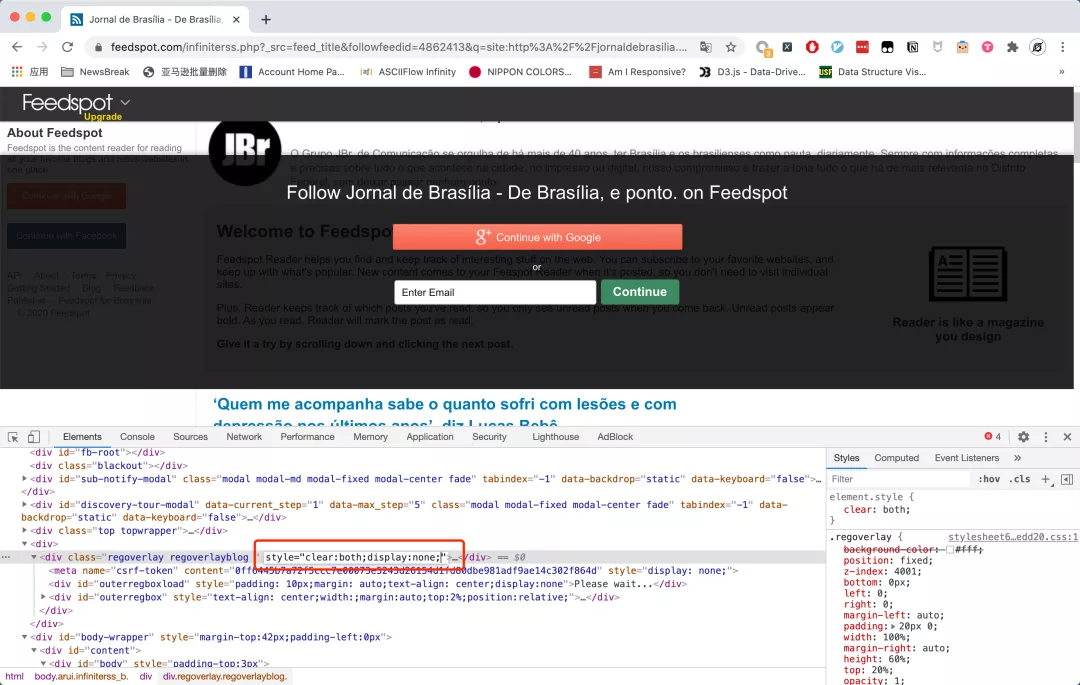
еҸҢеҮ»style=еҗҺйқўзҡ„еҖјпјҢеўһеҠ дёҖж®өеҶ…е®№пјҡdisplay:none;гҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

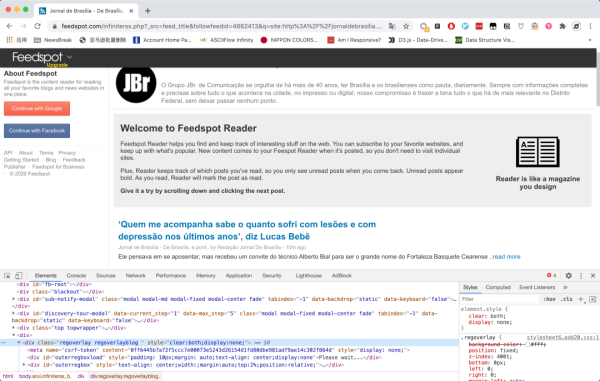
ж•ІдёӢеӣһиҪҰпјҢе°ұдјҡеҸ‘зҺ°жө®еҠЁеұӮж¶ҲеӨұдәҶгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

дёҚиҝҮдҪҝз”Ёиҝҷз§Қж–№ејҸжңүдёҖдёӘеүҚжҸҗжқЎд»¶пјҢе°ұжҳҜзҪ‘йЎөзҡ„еҶ…е®№е·Із»Ҹе®Ңж•ҙеҠ иҪҪдәҶгҖӮеҰӮжһңжңүдәӣзҪ‘з«ҷйңҖиҰҒзҷ»еҪ•д»ҘеҗҺжүҚеҠ иҪҪеҶ…е®№пјҢйӮЈд№ҲиҝҷдёӘж–№жі•е°ұжІЎд»Җд№Ҳз”ЁдәҶгҖӮ
д»ҘдёҠжҳҜвҖңжҖҺд№Ҳе…іжҺүзҪ‘йЎөзҡ„ејәеҲ¶зҷ»еҪ•жө®еҠЁеұӮвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ