жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Android StudioдёӯMotion EditorеҰӮдҪ•дҪҝз”ЁпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
Motion Editor жҳҜдёҖж¬ҫдё“й—Ёй’ҲеҜ№ MotionLayout еёғеұҖзұ»еһӢжүҖжһ„е»әзҡ„еҸҜи§ҶеҢ–зј–иҫ‘еҷЁпјҢйҖҡиҝҮе®ғеҸҜд»ҘиҪ»жқҫең°еҲӣе»әе’Ңйў„и§ҲеҠЁз”»ж•ҲжһңгҖӮиҮӘ Android Studio 4.0 зүҲжң¬ејҖе§ӢпјҢжҲ‘们еҸ‘еёғдәҶзЁіе®ҡзүҲжң¬зҡ„ Motion EditorпјҢи®ёеӨҡејҖеҸ‘иҖ…е·Із»ҸеңЁдҪҝз”Ёе®ғеҲӣе»әеҠЁз”»ж•ҲжһңгҖӮ

Motion Editor жҳҜ Android Studio Layout Editor (еёғеұҖзј–иҫ‘еҷЁ) зҡ„дёҖдёӘжү©еұ•пјҢеҪ“жӮЁеңЁдёҖдёӘеҢ…еҗ« MotionLayout зҡ„ XML ж–Ү件дёӯйҖүжӢ© Design жҲ– Split и§Ҷеӣҫж—¶пјҢдјҡиҮӘеҠЁжү“ејҖ Motion EditorгҖӮжӮЁеҸҜд»ҘдҪҝз”Ёе·ІеңЁеёғеұҖзј–иҫ‘еҷЁдёӯжүҖзҶҹзҹҘзҡ„дәӨдә’ж–№ејҸжқҘзј–иҫ‘еёғеұҖе’Ң Motion Scene ж–Ү件пјҢ并еҸҜд»ҘзӣҙжҺҘеңЁ Android Studio йў„и§Ҳз•ҢйқўдёӯеҜ№еҠЁз”»ж•ҲжһңиҝӣиЎҢйў„и§ҲгҖӮ
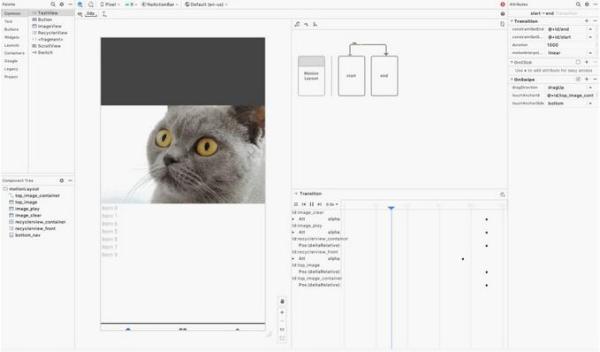
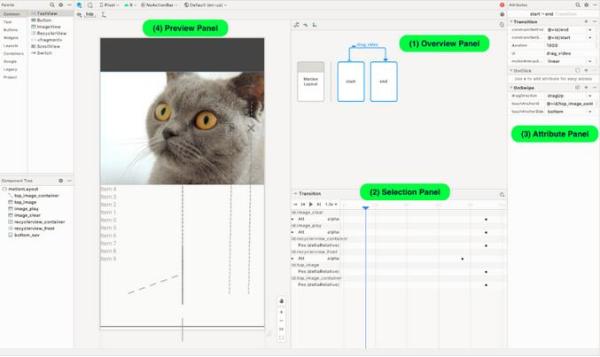
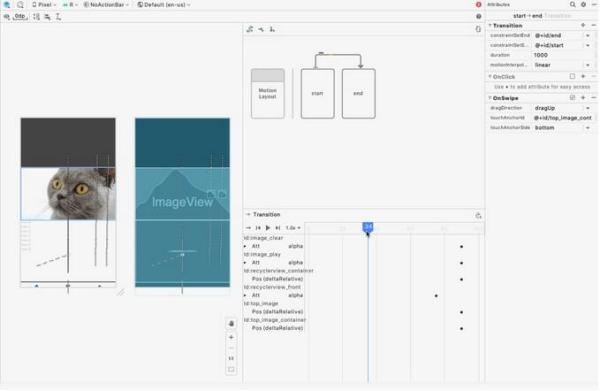
Motion Editor зҡ„з•Ңйқўз”ұеҮ дёӘж“ҚдҪңйқўжқҝжһ„жҲҗпјҢжҲ‘们е°ҶдјҡеңЁжң¬ж–ҮиҝӣиЎҢдёҖдёҖд»Ӣз»ҚгҖӮжңҖдё»иҰҒзҡ„еҮ еқ—еҢәеҹҹжңү: Overview (жҰӮи§Ҳ) йқўжқҝпјҢSelection (йҖүжӢ©) йқўжқҝпјҢAttribute (еұһжҖ§) йқўжқҝе’Ң Preview (йў„и§Ҳ) йқўжқҝгҖӮ

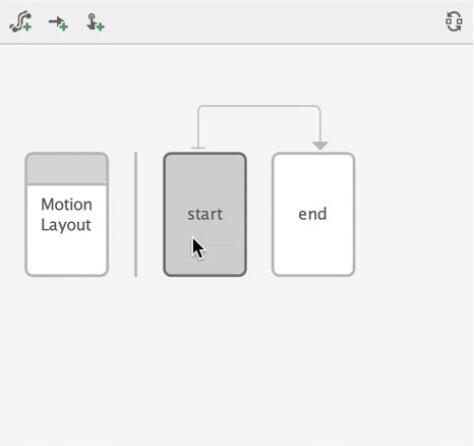
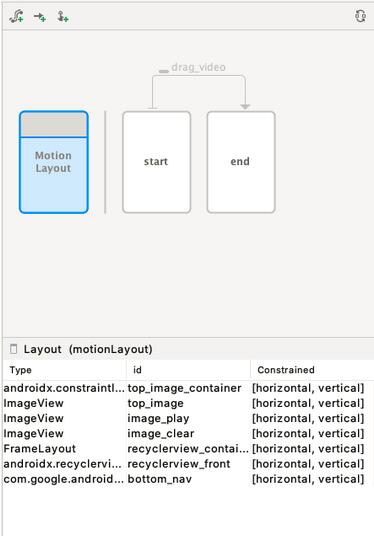
MotionLayout еҸҜд»ҘеҜ№еёғеұҖзҡ„еҸҳеҢ–еҒҡеҠЁз”»еӨ„зҗҶпјҢеңЁзј–иҫ‘еҷЁдёӯиҜҘеҠЁз”»еҸҜиў«жҢҮе®ҡдёә ConstraintSets дёӯзҡ„ Transition ж•ҲжһңгҖӮMotion Editor еҸҜд»ҘйҖҡиҝҮ Overview йқўжқҝе°ҶиҝҷдәӣзҠ¶жҖҒзҡ„иҪ¬еҸҳеҸҜи§ҶеҢ–гҖӮиҰҒзј–иҫ‘ ConstraintSet дёӯзҡ„зәҰжқҹпјҢзӮ№еҮ» Overview йқўжқҝдёӯзӣёеә”зҡ„йҖүйЎ№еҚіеҸҜгҖӮ

еӣҫдёӯзҡ„ MotionLayout Scene дёӯжңү start е’Ң end дёӨдёӘ ConstraintSetпјҢе®ғ们д№Ӣй—ҙжңүдёҖдёӘ Transition ж•Ҳжһң
ConstraintSets
https://developer.android.google.cn/reference/androidx/constraintlayout/widget/ConstraintSet
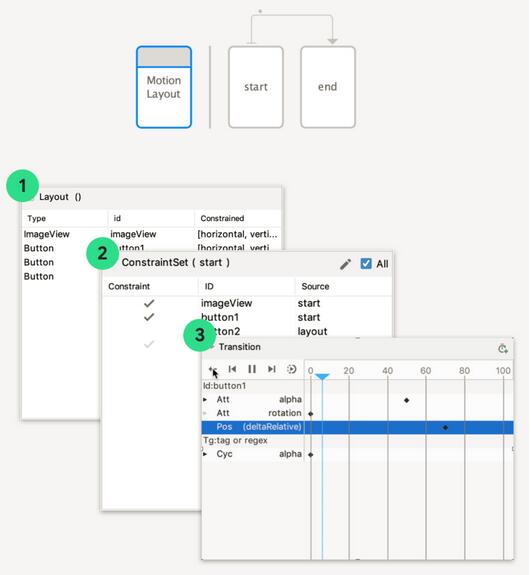
Selection йқўжқҝдјҡж №жҚ® Overview йқўжқҝдёӯзҡ„зҠ¶жҖҒжҳҫзӨәзӣёеә”зҡ„жҺ§д»¶дҝЎжҒҜпјҢе®ғжңүдёүз§ҚжҳҫзӨәжЁЎејҸ:
йҖүдёӯ Overview йқўжқҝдёӯ Motion Layout ж—¶зҡ„жЁЎејҸ
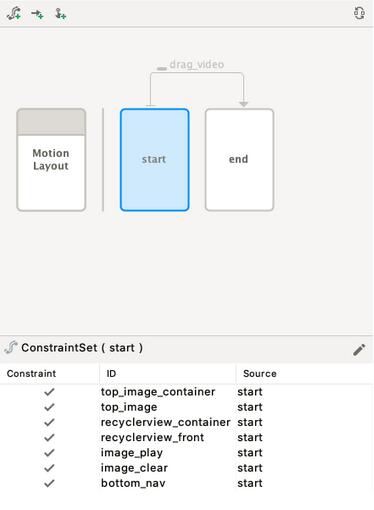
йҖүдёӯ Overview йқўжқҝдёӯ ConstraintSet ж—¶зҡ„жЁЎејҸ
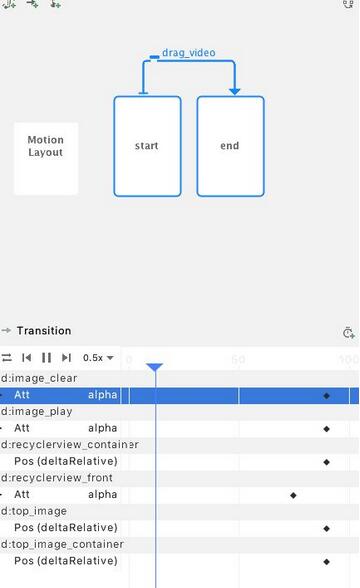
йҖүдёӯ Overview йқўжқҝдёӯ Transition ж—¶зҡ„жЁЎејҸ

йҖүдёӯ Overview йқўжқҝдёӯ Motion Layout ж—¶зҡ„жЁЎејҸ
Motion Editor ж”ҜжҢҒзј–иҫ‘еҹәжң¬зҡ„ Motion LayoutгҖӮеҪ“еңЁ Overview йқўжқҝдёӯйҖүдёӯ Motion Layout д№ӢеҗҺпјҢжӮЁеҸҜд»ҘйҖүжӢ©зӣёеә”зҡ„组件жқҘжҹҘзңӢе®ғзҡ„зәҰжқҹжҳҜеҗҰй…ҚзҪ®жӯЈзЎ®гҖӮ

йҖҡиҝҮ Selection йқўжқҝжҹҘзңӢ组件зҡ„зәҰжқҹжҳҜеҗҰй…ҚзҪ®жӯЈзЎ®
йҖүдёӯ Overview йқўжқҝдёӯ ConstraintSet ж—¶зҡ„жЁЎејҸеҪ“еңЁ Overview йқўжқҝдёӯйҖүдёӯ ConstraintSet ж—¶пјҢSelection йқўжқҝдјҡд»ҘеҲ—иЎЁзҡ„еҪўејҸеҲ—еҮәжүҖжңү组件пјҢ组件ж—Ғиҫ№зҡ„йҖүдёӯеӣҫж Үж„Ҹе‘ізқҖиҜҘ组件被еҪ“еүҚзҡ„ ConstraintSet жүҖзәҰжқҹгҖӮ

йҖүдёӯ Overview йқўжқҝдёӯ Transition ж—¶зҡ„жЁЎејҸ
еҪ“еңЁ Overview йқўжқҝдёӯйҖүжӢ© transition ж—¶пјҢжӮЁеҸҜд»ҘйҖҡиҝҮеҠЁз”»е·Ҙе…·ж ҸжқҘжҺ§еҲ¶еҠЁз”»зҡ„ж’ӯж”ҫгҖӮеҪ“йҖүдёӯжҹҗдёӘеҠЁз”»еҗҺпјҢзӮ№еҮ»ж—¶й—ҙиҪҙдёҠзҡ„ Play в–¶пёҸ жҢүй’®пјҢеҸҜд»Ҙйў„и§ҲеҠЁз”»ж•ҲжһңгҖӮ

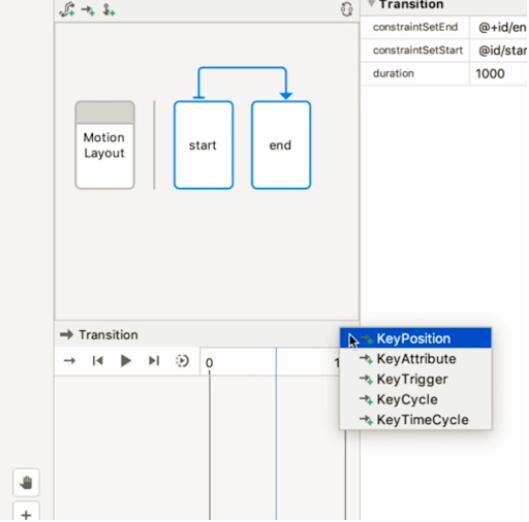
е…ій”®её§
жңүж—¶жӮЁйңҖиҰҒдҝ®ж”№жҹҗи§ҶеӣҫеңЁеҠЁз”»иҝҮзЁӢдёӯзҡ„и·Ҝеҫ„пјҢжӯӨж—¶дҫҝеҸҜд»ҘеҖҹеҠ© MotionLayout зҡ„е…ій”®её§жқҘиҫҫеҲ°зӣ®зҡ„гҖӮжҲ‘们еңЁзј–иҫ‘еҷЁдёӯйӣҶжҲҗдәҶе…ій”®её§зј–иҫ‘еҠҹиғҪпјҢи®©жӮЁеҸҜд»ҘиҪ»жқҫеҜ№еҠЁз”»иҝӣиЎҢи°ғж•ҙгҖӮжӮЁеҸҜд»ҘзӮ№еҮ» Selection йқўжқҝеҸідёҠи§’зҡ„еӣҫж ҮеҲӣе»әдёҖдёӘж–°зҡ„е…ій”®её§пјҢ然еҗҺдјҡжү“ејҖдёҖдёӘеҜ№иҜқжЎҶпјҢеңЁиҜҘеҜ№иҜқжЎҶдёӯеҸҜд»Ҙдёәе…ій”®её§и®ҫзҪ®еҗ„з§ҚеұһжҖ§гҖӮиӢҘиҰҒзј–иҫ‘жҹҗдёӘе…ій”®её§пјҢжӮЁеҸҜд»ҘзӮ№еҮ»иҸұеҪў в—Ҷ еӣҫж ҮжқҘжү“ејҖеұһжҖ§йқўжқҝиҝӣиЎҢзј–иҫ‘гҖӮ

еңЁ MotionLayout дёӯеҲӣе»әеҠЁз”»йңҖиҰҒзј–иҫ‘дј—еӨҡи§ҶеӣҫеҸӮж•°пјҢеӣ жӯӨжҲ‘们еңЁ Motion Editor дёӯеј•е…ҘдәҶеҗҢ Layout Editor зұ»дјјзҡ„ Attribute (еұһжҖ§) йқўжқҝгҖӮеңЁ Attribute йқўжқҝдёӯдёҚд»…еҸҜд»Ҙж–№дҫҝеҜ№ Constraint зҡ„еҸҜи§ҶеҢ–ж•ҲжһңиҝӣиЎҢйў„и§ҲпјҢиҝҳеҸҜд»Ҙйў„и§Ҳ Motion Scene ж–Ү件дёӯи§Ҷеӣҫзҡ„жүҖжңүеұһжҖ§ж•ҲжһңгҖӮ

еҪ“жӮЁжғіеҜ№жҹҗдёӘи§ҶеӣҫеұһжҖ§дёҠж·»еҠ еҠЁз”»ж•Ҳжһңж—¶пјҢиҖҢиҜҘеұһжҖ§еҚҙдёҚеұһдәҺ ConstraintLayout жҲ–иҖ… MotionLayout API (жҜ”еҰӮиғҢжҷҜиүІ) ж—¶пјҢеҸҜд»ҘеңЁ Attribute йқўжқҝдёӯеҲӣе»әиҮӘе®ҡд№үеұһжҖ§гҖӮжҲ‘们иҝҳдёәиҮӘе®ҡд№үи§ҶеӣҫеұһжҖ§ж·»еҠ дәҶиҮӘеҠЁеЎ«е……е’Ңиҫ“е…ҘйӘҢиҜҒзҡ„еҠҹиғҪпјҢж–№дҫҝжӮЁзҡ„ж“ҚдҪңгҖӮ

Preview йқўжқҝзҡ„еҠ е…ҘдҪҝеҫ—еңЁеӨ„зҗҶеҠЁз”»ж•Ҳжһңж—¶пјҢиғҪеӨҹе®һзҺ°еҝ«йҖҹзј–иҫ‘并з«ӢеҚіиҺ·еҸ–еҸҚйҰҲпјҢеҪ“жӮЁеҜ№еҠЁз”»иҝӣиЎҢз»Ҷеҫ®и°ғж•ҙд№ӢеҗҺпјҢдёҚз”ЁеҶҚеҺ»йҮҚж–°зј–иҜ‘е’ҢйғЁзҪІпјҢд№ҹиғҪзӣҙжҺҘйў„и§ҲжңҖз»Ҳзҡ„еҠЁз”»ж•ҲжһңгҖӮ
жҲ‘们иҝҳдёә Preview йқўжқҝдёӯж·»еҠ дәҶдёҖдәӣж–°зҡ„зү№жҖ§пјҢи®©ејҖеҸ‘иҖ…们жӣҙе®№жҳ“зҗҶи§ЈжүҖеҲӣе»әзҡ„еҠЁз”»жҳҜеҰӮдҪ•е·ҘдҪңзҡ„гҖӮжӮЁеҸҜд»ҘдҪҝз”Ё Design и§Ҷеӣҫе’Ң Blueprint и§Ҷеӣҫйў„и§ҲеҠЁз”»пјҢеңЁжІЎжңүеҫҲеӨҡи§Ҷи§үе№Іжү°зҡ„жғ…еҶөдёӢжӣҙжё…жҷ°ең°дәҶи§Ји§ҶеӣҫжҳҜеҰӮдҪ•з§»еҠЁзҡ„гҖӮ

жҲ‘们иҝҳдёәи§ҶеӣҫеңЁеұҸ幕дёҠзҡ„и·Ҝеҫ„ж·»еҠ дәҶеҸҜи§ҶеҢ–зҡ„еҠҹиғҪпјҢеҢ…жӢ¬е…ій”®её§зҡ„ж Үи®°гҖӮжҲ‘们еёҢжңӣиҝҷдәӣеҠҹиғҪиғҪеӨҹи®©зј–иҜ‘еҷЁжӣҙе®№жҳ“и§ЈжһҗеӨҚжқӮзҡ„иҝҮжёЎж•ҲжһңпјҢ并з®ҖеҢ–еҲӣе»әдҪ“йӘҢгҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ