本篇内容介绍了“jQuery怎么实现点击DIV同时点击CheckBox并为DIV上背景色”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('div').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<div>
<input type="checkbox" />A
</div>
<div>
<input type="checkbox" />B
</div>
<div>
<input type="checkbox" />C
</div>
</body>
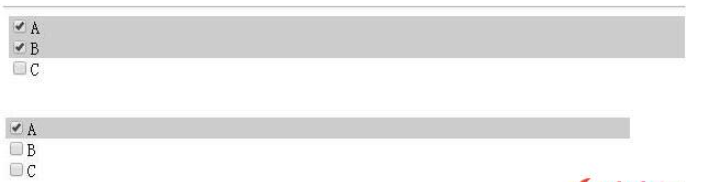
</html>效果截图:

“jQuery怎么实现点击DIV同时点击CheckBox并为DIV上背景色”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.uisdc.com/7-design-habits-may-hurt-you